経緯
せっかくATOMに乗り換えたし、リアルタイムで更新を反映したいし、なんなら同じ画面でそれ確認したいし、ターミナルも同じ画面で触れるようにしたいし、ショートカット充実させたいしってことで、あわよくば、できるんじゃないかなーと思って調べてたら作れたので共有。いわゆる、「ぼくのかんがえたさいきょうのRails開発環境」ってやつです。
環境
- Mac OS 10.10.5
- Atom 1.5.3
※ Win機でこれから話す環境が作れるかの確認はとっていないです。
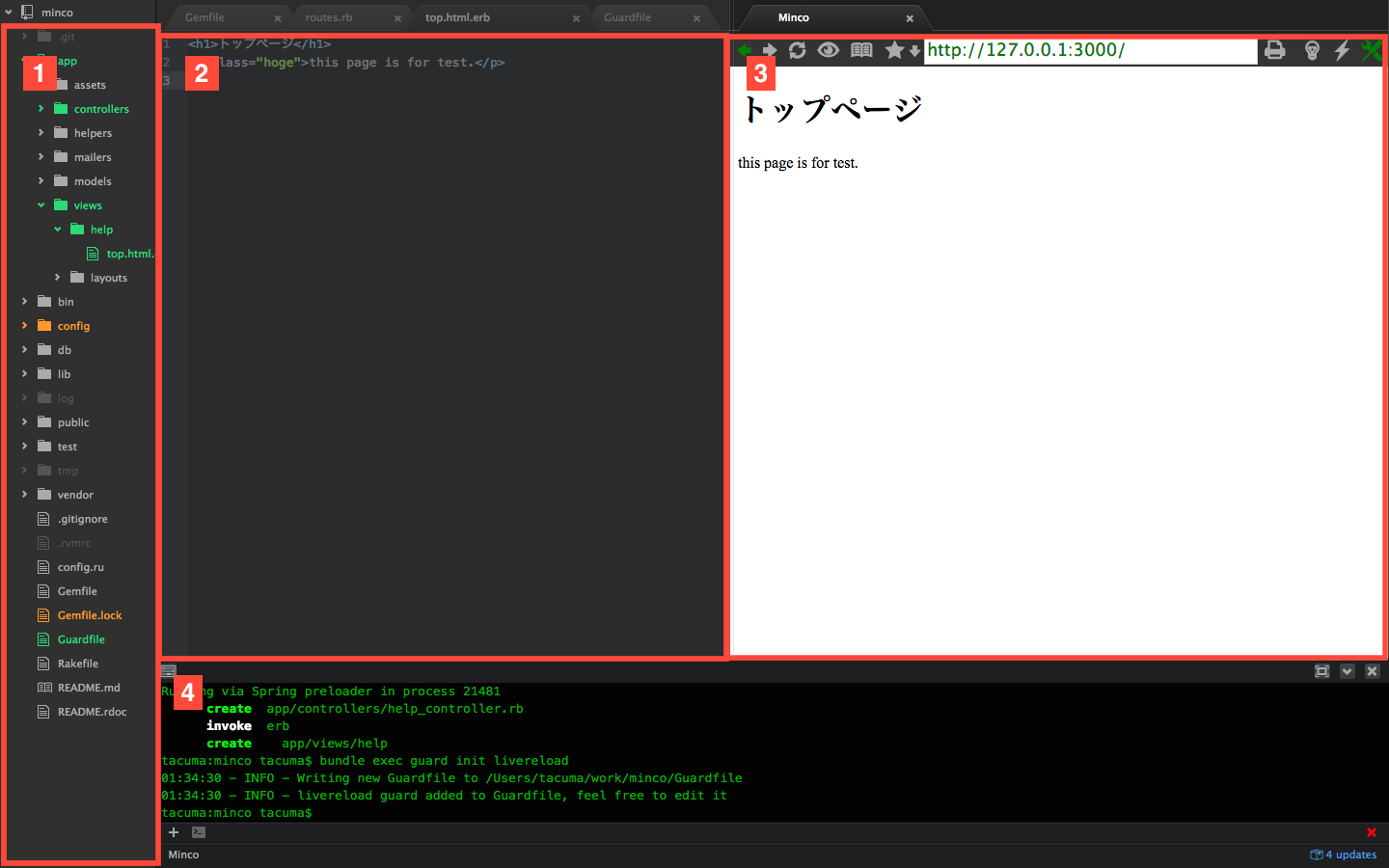
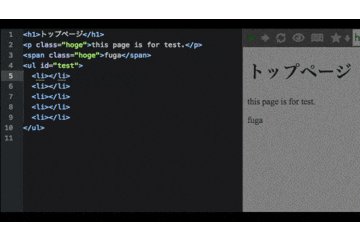
画面図を確認してみる
①画面左がプロジェクトディレクトリをツリー構造にしたTreeView
②その右にエディタを表示
③さらに右にウェブビューを置いています。
④そして下のほうにはターミナルをおいております。
これが爆速開発を可能にする基本スタイルであります。
環境構築していこう
1. Packageをぶっこむ
主に使うパッケージはこちらになります。とりあえずパッケージをぶっこんでいきましょう。
- emmet( https://atom.io/packages/emmet )
- terminal-plus( https://atom.io/packages/terminal-plus )
- browser-plus( https://atom.io/packages/browser-plus )
2. emmetとは
フロントエンド開発をすごい便利にしてくれるやつ。超有名だったりするので、今回は解説を省きます。詳しくはこちらをみてみるとよいかと。
https://atom.io/packages/emmet
3. terminal-plusとは
ATOMエディタ上に自分のターミナルを表示してくれるパッケージ。他にもTerm3とか色々あったのだけども、設定めんどくさいし動作不安定だし、ってことでこちらを使いました。インストールするだけですぐに使えちゃう便利もの。
主なショートカットキー
- Ctrl + Shift + @ : Toggle 開いたり閉じたり
- Cmd + Shift + x : 閉じて終了
よりターミナルっぽくするために
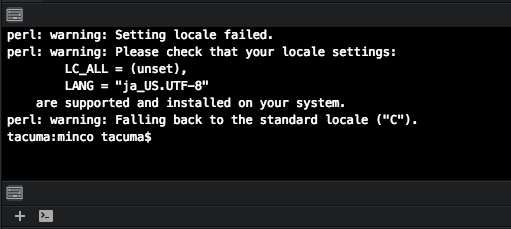
デフォルトだと、こんな感じで黒い画面と白色の文字となっています。

でもiTermとか使っていると、文字色は緑なので、同じように整えたい。そんな希望も叶えられました。Atomのスタイルシートの設定で指定することができます。
.terminal-plus .xterm {
background-color: #000;
color: #00B100;
::selection {
background-color: #cbcbcb;
color: #fff;
}
.terminal-cursor {
background-color: #00B100;
}
}
4. browser-plusとは
こいつが、この環境のキモといっても過言ではありません。なんせファイルを保存したら即座に自動反映してくれるのですから。Railsだと、gemでguard-livereloadなどの自動リロードを可能にしてくれる仕組みがありますが、これ使うとguardいらず。(もちろん、あくまでAtom上の話なので、必要なら入れたほうがよいです。)
使い方
- インストールが完了しましたら、
option + ctrl + oでブラウザを立ち上げます。 - 検索バーにURLを入力しましょう。ローカルのRailsサーバーにアクセスしたい場合は、
localhost:3000とかでいけるはず。
これで基本的な設定は完了。次は自動リロード設定を行ないましょう。
自動リロード設定を行なう
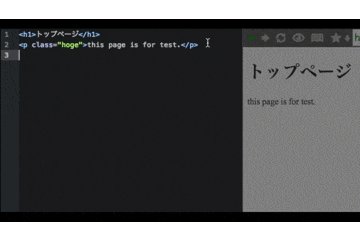
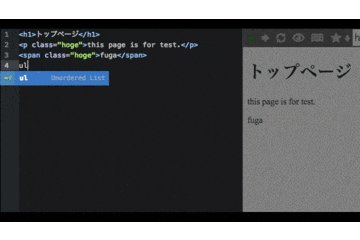
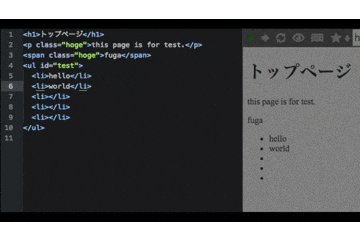
左のエディタで編集して更新したら、自動的にウェブビューで確認したい。そんなことも簡単にできます。そう、atom-webbrowserならね。
とはいえ、やり方はとっても簡単です。赤枠で囲ったアイコンをポチりとするだけ。

以上で全設定は完了です。
とにかく、これにて、画面遷移なしでリアルタイムプレビュー・ターミナル起動が同時に行なえて最高!といった環境の出来上がりです☺
ATOMのパッケージを使うと、ほかにもvim仕様にしたりだとか、カラーチャートだしたり、カラーピッカー出したりとかいろいろできるみたいなので、そこらへんは好き好みに。