ionic + material
Materialデザインで作りたい
ここ数日、ionic + Meteorで作成した公式のチュートリアルアプリを対象にマテリアルデザインを導入するためのおいしいフレームワークを使えないか試してたので、それについて軽くまとめます。といってもまだふたつだけですが。
今まで使ったことのある || 使おうとしてたフレームワーク
ionicMaterial
ionicにマテリアルデザインを導入しやすくするためのフレームワーク1。
ionic単体になら、割りと簡単にマテリアルデザインを取り入れやすかったのでWebViewベースなモバイルアプリを作成する際にマテリアルデザインを導入するならすごくよさそうでした。
導入にはbowerコマンドを使用します。
bower install ionic-materialでbower_componentsに追加され、Githubで紹介されている内容に従って準備すればOK
問題点
ionic + Meteorな環境に導入してみようとしたが、bower installしただけの状態でアプリが動作しなくなりました。
ionic-materialはインストール時にionicやangularなど依存するものについても一緒にインストールを行っているらしく、そのあたりの部分がMeteorプラットフォームで用意したionicやangularの環境とぶつかっているのが原因のような気がします。
ちなみに
atmosphereにjonmc12:ionic-materialがmeteor addコマンドで取得できるパッケージとしてありますが、本家のzachsoftさんとは別の人がatmosphereに登録しているみたいです。
動作が確認できないというフラグが貼られていますので、こちらには触れないほうがいいかと思います(しかも参照できるGithubページがzachsoftさんのところだったりBug Reportの先もzachsoftさん)。
Materialize
マテリアルデザインに基づいたフロントエンドフレームワークです2。
導入方法もサードパーティ向けの方法もいくつかあり、その中にMeteorも入っています。
npm installやbower installも使用できるので個人的にうれしみがありました。
ionic + Meteor
前述で紹介しましたが、meteor add materialize:materializeコマンドでMeteorにMaterializeを導入できます。
あとはMaterialize公式のGetting Startedに従い、準備をするだけです。
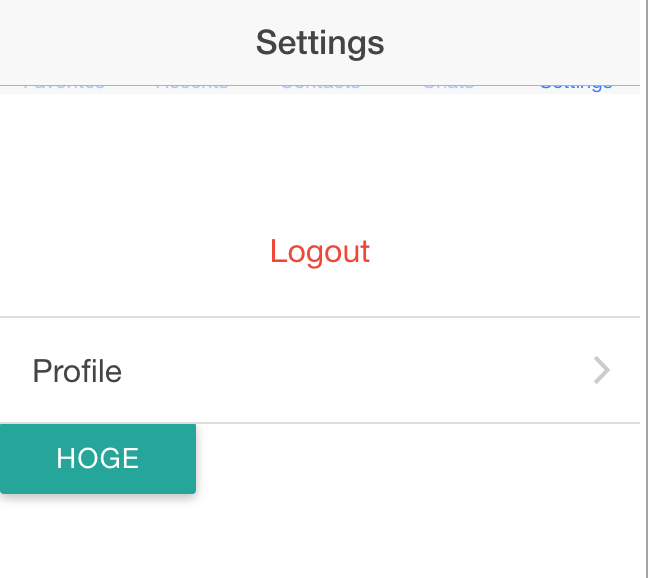
チュートリアプリに簡単なボタンを追加し、インクエフェクトが出るところまで確認できました。
問題点
今回、ionic + MeteorのチュートリアプリにMaterializeを導入してみましたが、
画面底部にあるはずのタブが画面上部に移ってしまい、タイトルと被さってしまいました。
このタブはionicのion-tabを使用しているものだったので、ionic側のcssとMaterializeと相性よくないという可能性があります。
まとめ
現在はionic-materialとMaterializeを試してみただけですが、現状ではMaterialize一択かなと思います(ionic-materialはionic + Meteor上で動作が確認できないし)。
ただ、Materializeもionicが関わる部分でレイアウトが崩れる可能性があるので、気をつけないといけないかなと思います。