やりたいこと
Material-UIベースで、テキストを入力し、Tabを押したらChipでテキストを登録して、複数ワードを配列でsubmitできるテキストフィールドが欲しい。
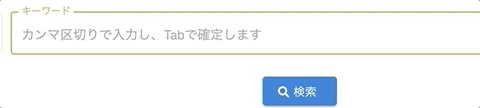
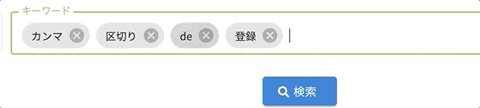
↓こんなの
サンプル
codesandboxにサンプルを上げたので触ってみてください
ロジック
materual-ui-chip-inputという、ベストなライブラリがあったので使っています。
やっていることは、これにpropsを色々詰めているだけですが、カンマ区切りのところだけイベントハンドラで制御しています。
条件は、
- カンマで区切られた場合は複数を一度に入力
- カンマはじまり、カンマおわりで空の配列を登録してしまわないようにする
- 重複は登録しない
といった感じです。
カンマがなければ普通に入力されます。
こちらがイベントハンドラです。
// Enable comma separation, Do not allow duplicates.
handleAddKeywords = (...chips) => {
const separetedChips = chips.shift().split(",");
const combinedChips = [...this.state.keywords, ...separetedChips];
const newKeywords = combinedChips.filter(
(v, i, self) => [...self, ...this.state.keywords].indexOf(v) === i && v
);
this.setState({ keywords: [...newKeywords] });
};
- 入力されたワードをカンマで区切って
- 既に入力されている配列と結合して
- 重複チェック & 空チェック
- stateにset
という流れです。
spread operatorが多くて少しわかりにくいですが、割と簡単に実装できました。