作ったもの
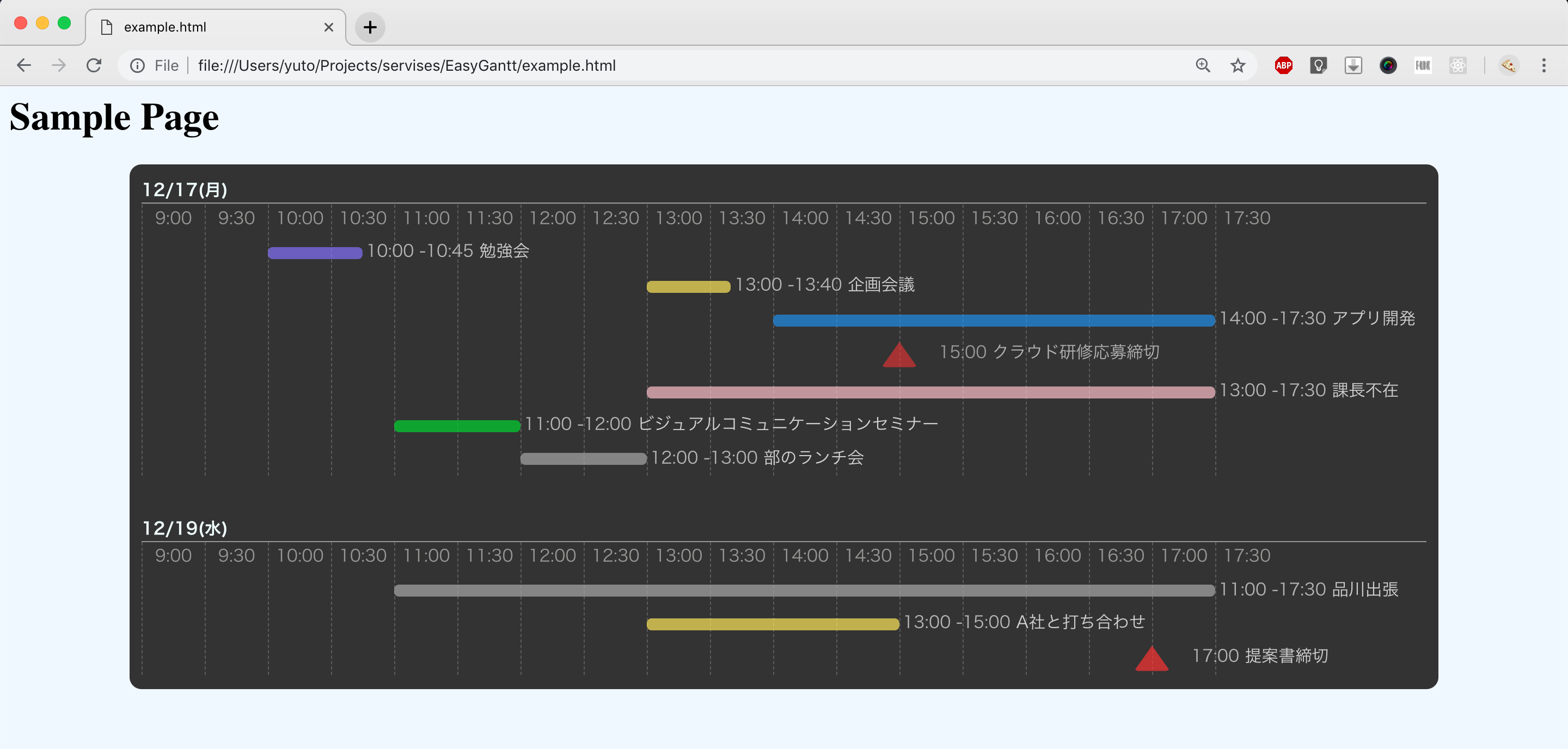
EasyGantt.jsとかいう、こんなふうにwebページに埋め込めるシンプルなガントチャートを作りました。

GitHubのREADMEはこちら
https://tachibanayu24.github.io/EasyGantt.js/
依存関係の表示とかできないし、表示するスケールが30分刻みなので、通常のプロジェクト管理には向きませんが、ちょっとした予定を可視化したりするのに便利だと思います。
jQueryやBootstrapといったライブラリ無しで、ブラウザだけで実行できます。
使い方
https://tachibanayu24.github.io/EasyGantt.js/#how-to-use
に詳しく書いてあります。
JSの配列を書き加えていくと、いい感じにチャートを表示してくれます。

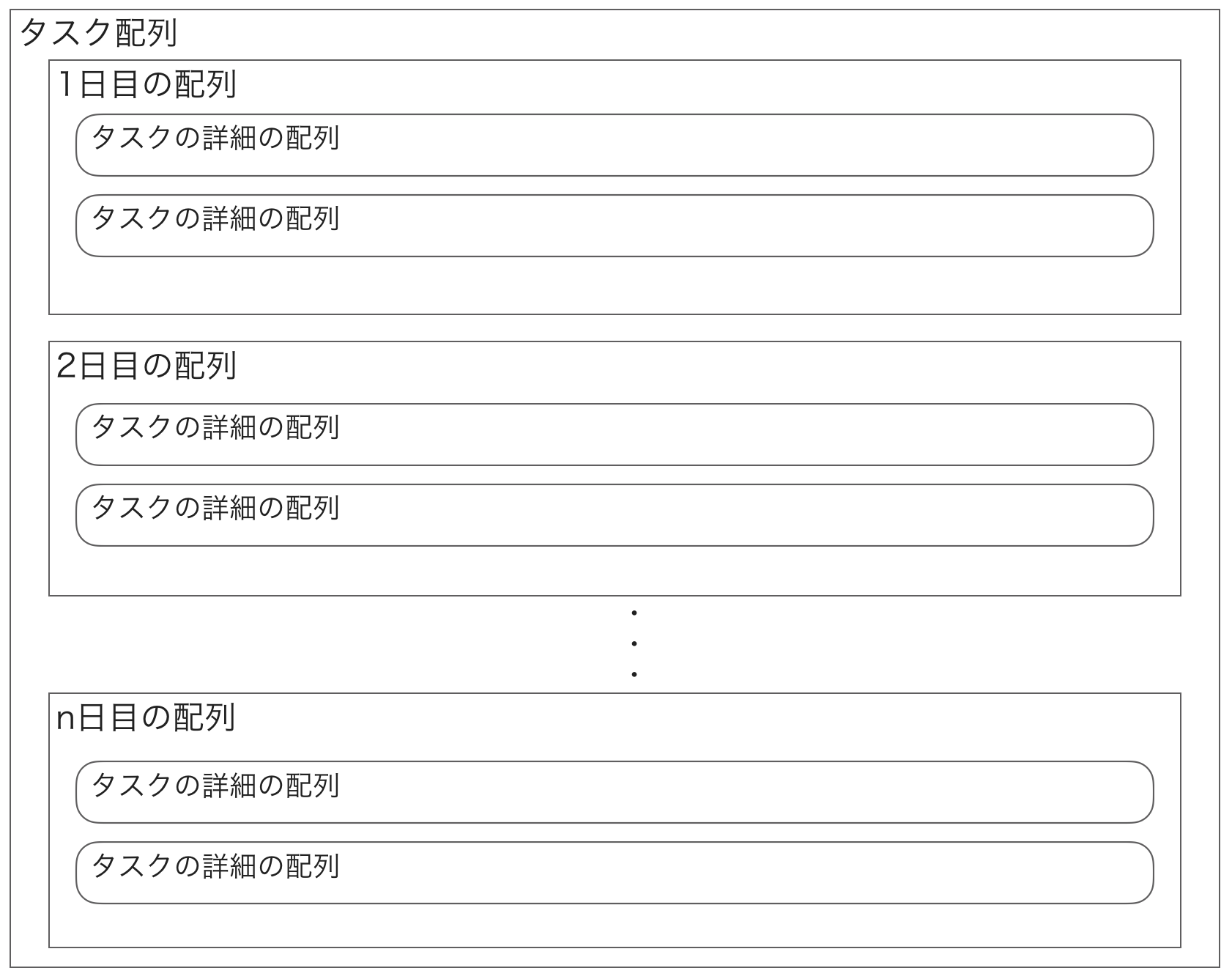
配列の構造はこんな感じ。
タスク詳細の配列や、n日目の配列を増やしていけば、webページのチャートもそれに応じて増えていきます。
ご自身のwebページに要素を追加するだけで使えます。
<link rel="stylesheet" href="easygantt/easygantt.css">
<script type="text/javascript" src="easygantt/easygantt.js"></script>
<script type="text/javascript" src="easygantt/tasks.js"></script>
(中略)
<div id="easygantt"></div>
なぜ作ったか
ほしい→探した→なかった→作った→どうせだし公開した
です。
今仕事で参加している研修で、プロジェクトのリーダーを担当しているのですが、メンバーの不在予定や途中で予定されているレクチャーなど、細かい予定が多いんです。
(新卒当時の会社です。現職ではありません。)
そんな近日中の細かい予定を一覧したいので、今までホワイトボードに書いてたんですが、それももうめんどくさいので、チームの島で余ってるモニターにずっと出しっぱなしにできないかなと思いました。
で、探してみたんですが、分単位の予定をガントチャートっぽく表示できるアプリととかって全然ないんですね。
加えて、研修の開発環境はインターネットがほぼ使えないと言っていいほどセキュリティが厳しいため、いっそネットにつながらなくても動くものを作ってしまおうと思いました。
作ったものはこんなふうにずっとモニターに出して利用しています。
ミーティングとかはこれを見ながらみんなでスケジュールを確認できるので便利です![]()

(公開しているものより文字サイズとか大きくしてます)
苦労したところ
もしコードを見ていただけたならわかると思いますが、プログラミング初心者なので全部苦労したといえばしました。
特に難しかったところは、EasyGantt.jsに割り当てられた要素の横幅に応じて、チャートを正しい位置に表示するところです。
一応、仮に300pxしか幅がなくても、入力された値通りの時間にチャートを表示できるようになっています。(文字とかは崩れますが。。。)
おわりに
もし使っていただけたらとても嬉しいです。
そして、「ここもっとこう書けや!」とフィードバックいただけたら泣いて喜びます。
仕事でなかなかコードが書けないため、コードレビューを受けた経験もなく、読みづらいことと思いますが。。。
最後まで読んでいただきありがとうございました!!!