こんにちは、@tacashionです。
前回に引き続き、レトロホームページをモダンめに再現してみよう、というテーマで書きたいと思います。
あの、懐かしい大文字タイトル
昔のホームページでありがちなことといえば”大文字のタイトル“。
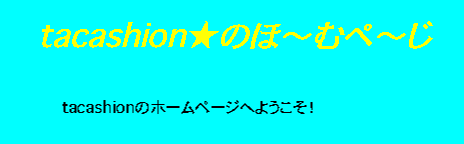
「tacashion★のほ〜むぺ〜じ」など、画像を使わず、文字を大きく表示させてタイトルにしていました。
微妙なこれじゃない感
この大きめの文字、この色、この斜体、なかなかそれっぽい感じ★
しかし、(十分古めかしい中にも)どことなく感じるモダン感…。
何がいけないんだろうと考えていると、1つ、今と昔で違う点がありました。
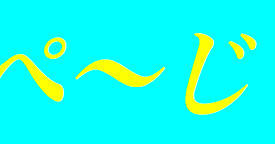
文字がギザギザしていない!
少し前までは、webサイトの文字というのはアンチエイリアス(曲線や斜線部分に中間色を使って滑らかに見えるようにする)処理がなく、ギザギザというか、ドットがわかるような表示でした。
なるほど、違和感の正体はギザギザか……。
と、気づいたまでは良いものの、どうすれば良いんでしょう。今のブラウザだと勝手にアンチエイリアス処理がかかるし、photoshopで処理なしにして貼り付けるか…、いや、それではCSS3で再現することにならないし。。
-webkit-font-smoothing: none; があった!
あえてアンチエイリアスをなくす方法なんてあるのかなー、と思いつつダメ元で調べてみたらなんとありました!
-webkit-font-smoothing: none;
これでアンチエイリアス処理が打ち消されるとのこと。
早速トライしました!
ギザギザした! >表示サンプル
ついでにフォントの種類をOsakaやMSゴシックを指定するなど、なるべく昔の雰囲気を醸し出すようにしました。
今回使ったCSSプロパティまとめ
font-family: "MS PGothic", "MS Pゴシック", "Osaka", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Helvetica, Arial, sans-serif;/* レトロな書体を優先 */
-webkit-font-smoothing: none;/* テキストのアンチエイリアスをなくす(ギザギザさせる) */
注意点
ただ、今回使用した“-webkit-font-smoothing“は、mac・iOSのブラウザでしか処理されないようなんです。残念…。