All-in-One Event Calendar」で使用する地図をLeaflet(OpenStreetMap)に置き換えるスクリプトを作ってみました。
それでは、置き換え方法です。
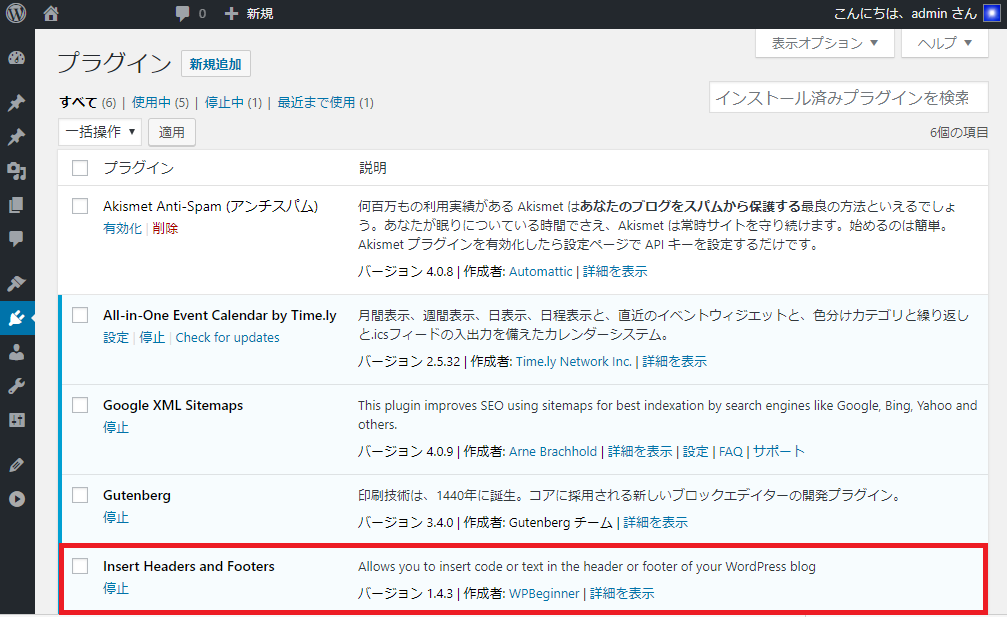
まず、WordPressでスクリプトを追加するプラグイン"Insert Headers and Footers"をインストールして有効化してください。
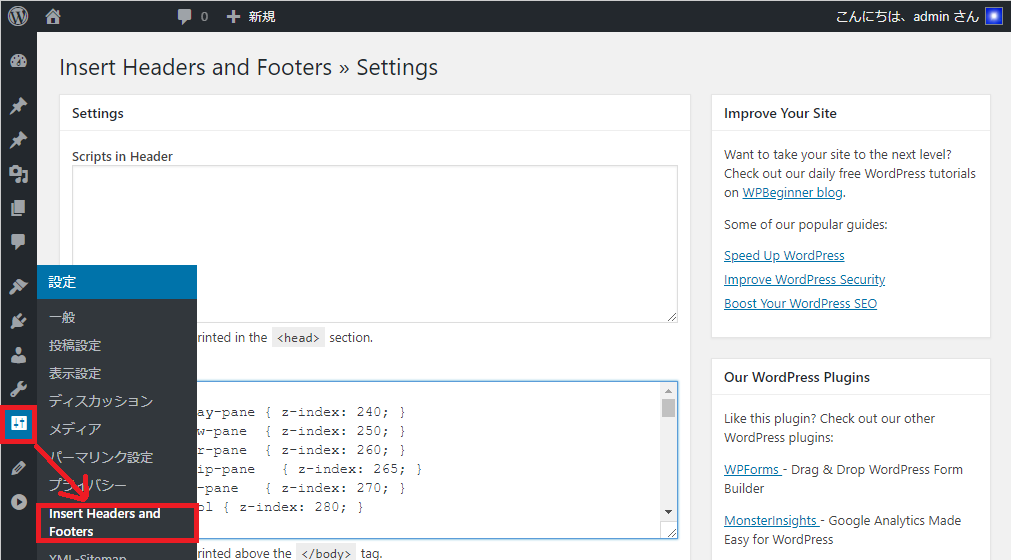
設定→Insert Headers and Footers を開きます。

<link rel='stylesheet' id='leaflet_stylesheet-css' href='https://unpkg.com/leaflet@1.3.3/dist/leaflet.css' type='text/css' media='' />
<script async type='text/javascript' src='https://unpkg.com/leaflet@1.3.3/dist/leaflet.js'></script>
<style type="text/css">
.leaflet-zoom-box { z-index: 280; }
.leaflet-pane { z-index: 240; }
.leaflet-overlay-pane { z-index: 240; }
.leaflet-shadow-pane { z-index: 250; }
.leaflet-marker-pane { z-index: 260; }
.leaflet-tooltip-pane { z-index: 265; }
.leaflet-popup-pane { z-index: 270; }
.leaflet-control { z-index: 280; }
.leaflet-top,
.leaflet-bottom { z-index: 299; }
.ai1ec-gmap-link { z-index: 299; }
</style>
<script type="text/javascript">
var oc = document.getElementById("ai1ec-gmap-canvas");
if (oc) {
oc.style.visibility = "hidden";
}
window.addEventListener("load", function ()
{
setTimeout(function ()
{
var o = document.getElementById("ai1ec-gmap-address");
if (o) {
var oc = document.getElementById("ai1ec-gmap-canvas");
if (oc) {
oc.innerHTML = "";
oc.style.visibility = "visible";
}
var
lat_lng = o.value.split(','),
lat = parseFloat(lat_lng[0]),
lng = parseFloat(lat_lng[1]),
map = L.map('ai1ec-gmap-canvas', {
scrollWheelZoom: false,
tap: false,
dragging: window.ontouchstart !== null
}).setView(
[lat, lng],
17
);
L.tileLayer(
'//{s}.tile.osm.org/{z}/{x}/{y}.png',
{ attribution: 'Map data © <a href="https://osm.org/copyright">OpenStreetMap</a>' }
).addTo(map);
L.marker(
[lat, lng]
).addTo(map);
}
}, 500);
}, false);
</script>
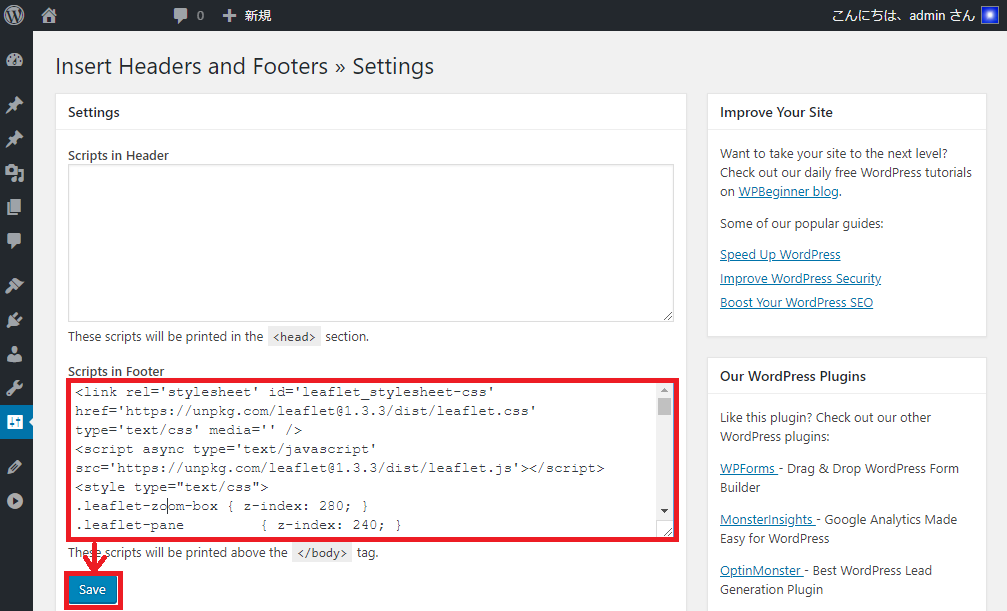
上記コードを Scripts in Footer にコピペして Save を押せば完了です。
Leaflet(OpenStreetMap)で表示するようになりました。