みなさんtailwind使ってますか?
tailwindの良さって、CSSを書かずにクラスで定義できるので、CSSの運用コストや設計に時間が取られなく済むことですよね。
一方、その反面でVuetifyみたいにコンポーネント用意してくれていないため、結構1からコンポーネント作成することが多いと思います。
tailwind対応のコンポーネントないのかなと思って、探したけど見つける結構大変だったのでまとめていきます。
あんまり、見つけられなかったのでテンプレート集も追加しています。
コンポーネントフレームワーク
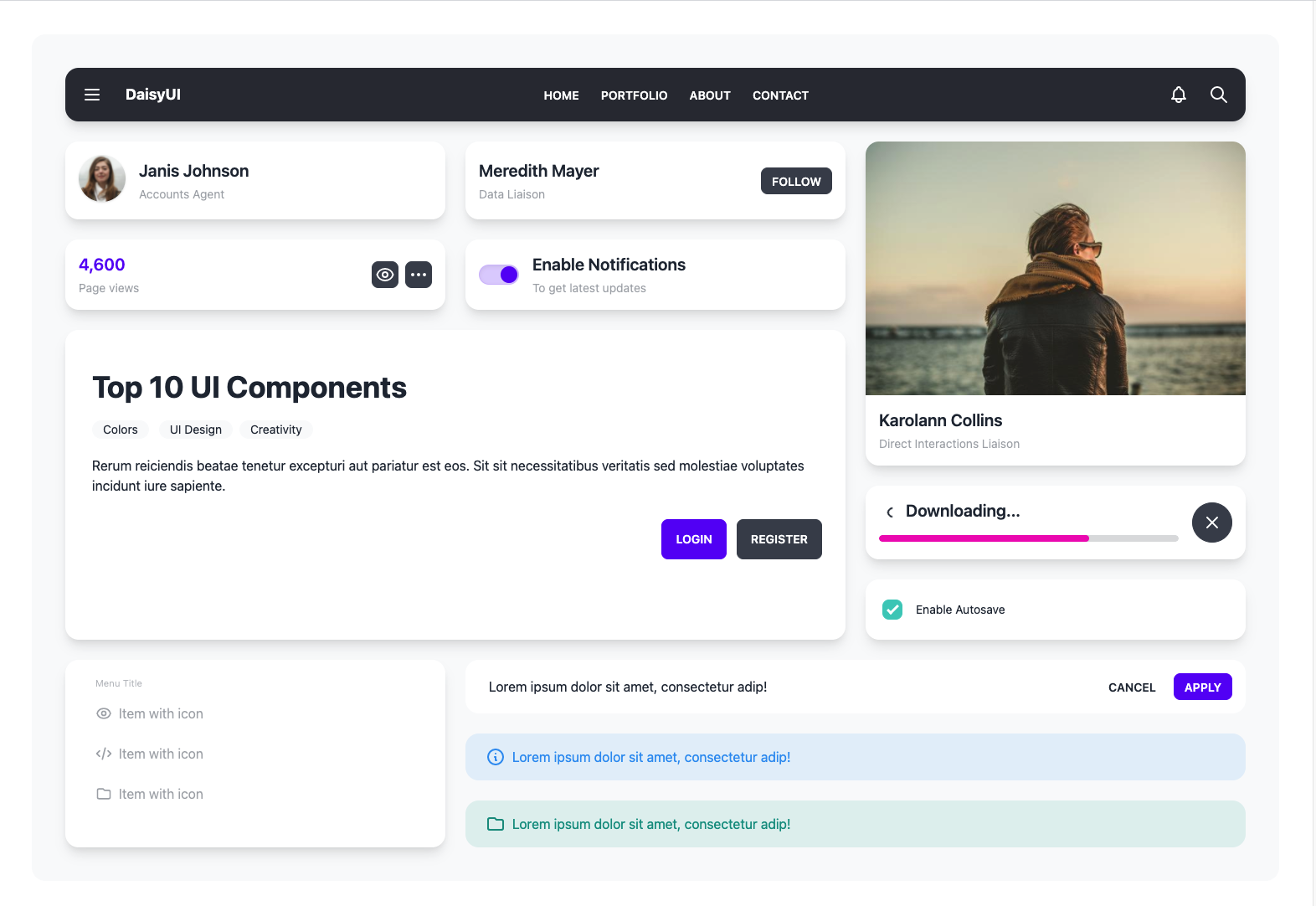
DaisyUI
少し丸み帯びた可愛らし目のデザイン。Vue2にも対応しているためNuxtユーザーもで利用できます。
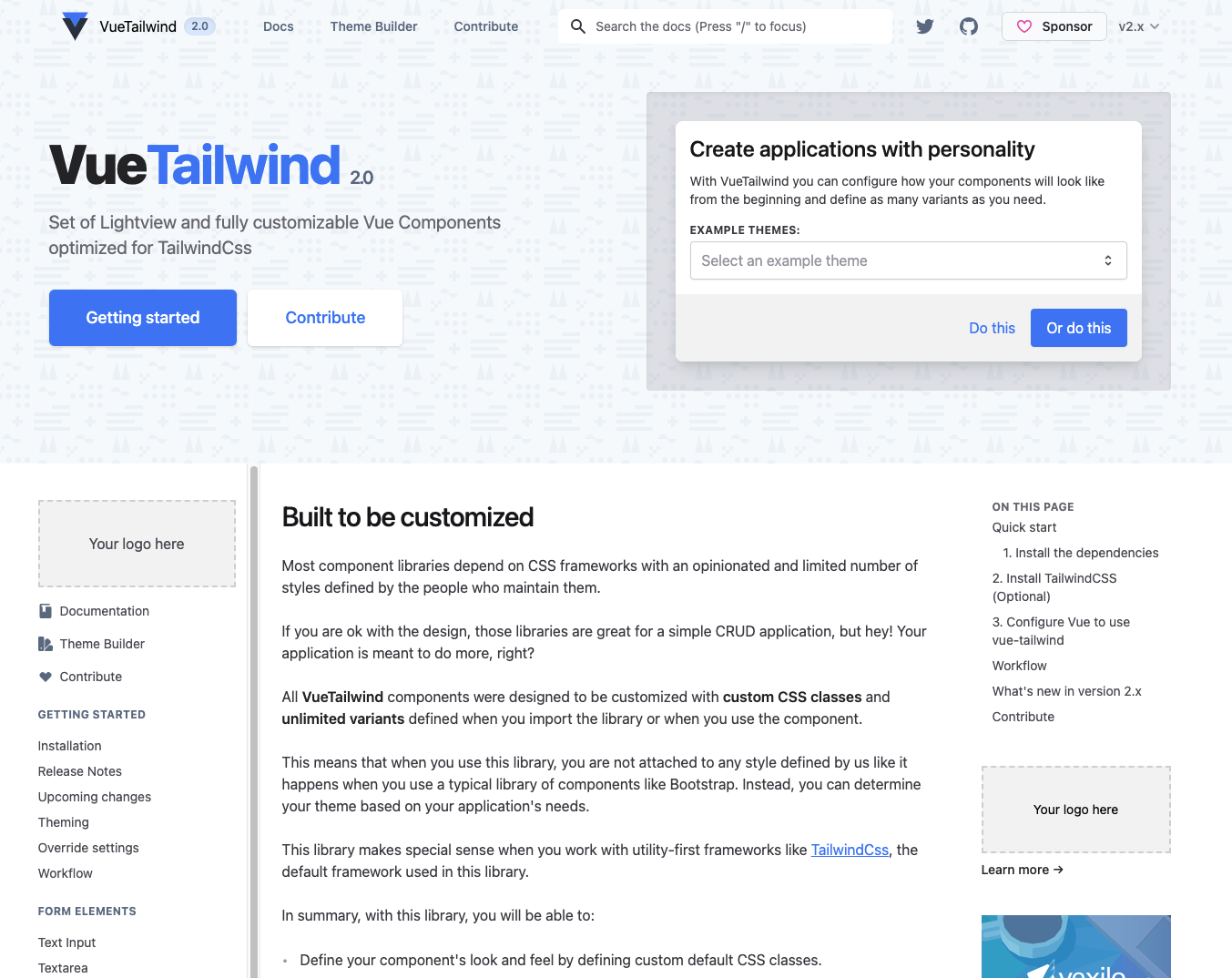
VueTailwind
Vue3対応なので、Nuxtユーザーはそのままでは使用できません。
テンプレート集
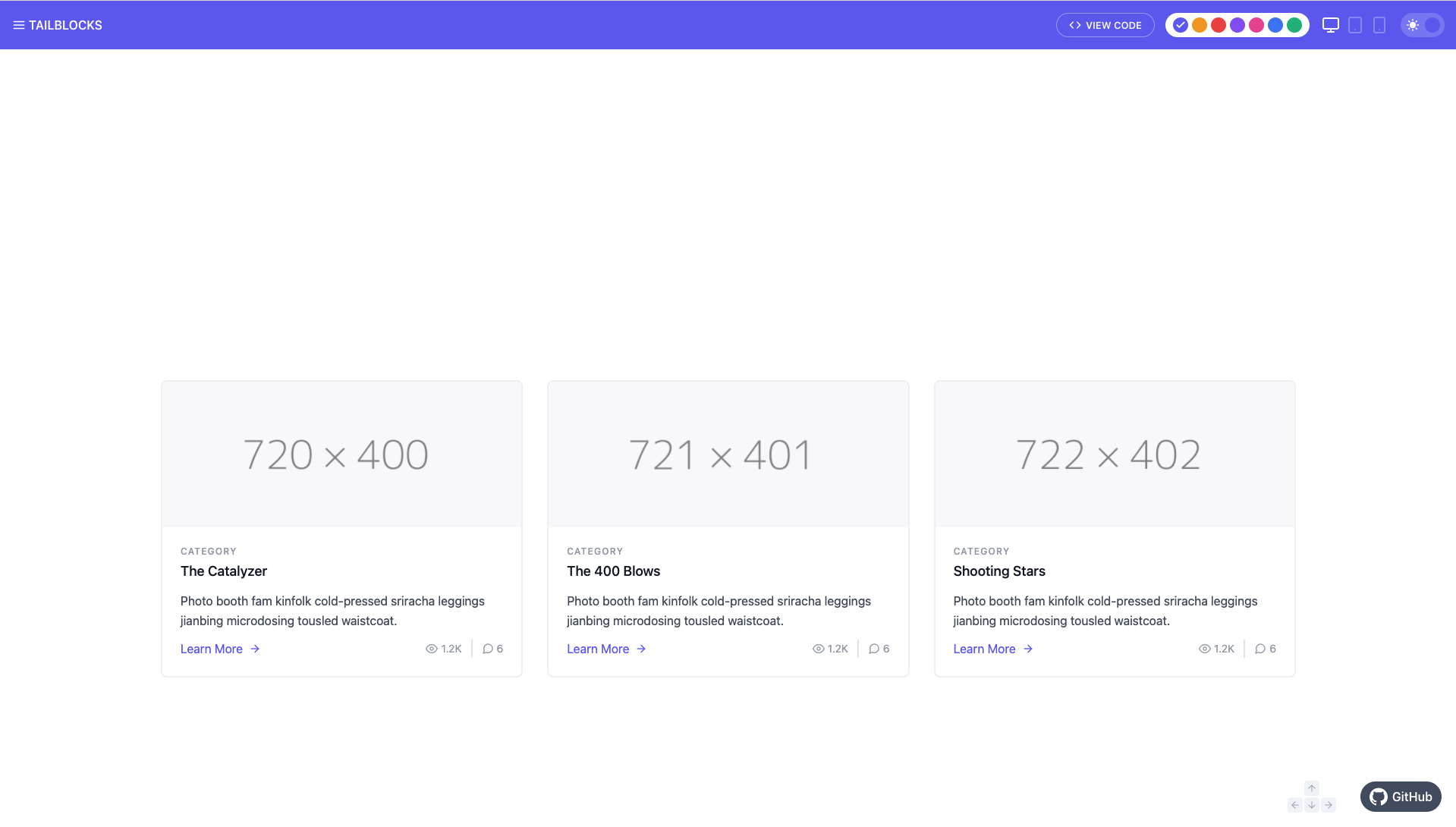
Tailblocks
tailwindベースのテンプレート集。LPなど作るときに便利
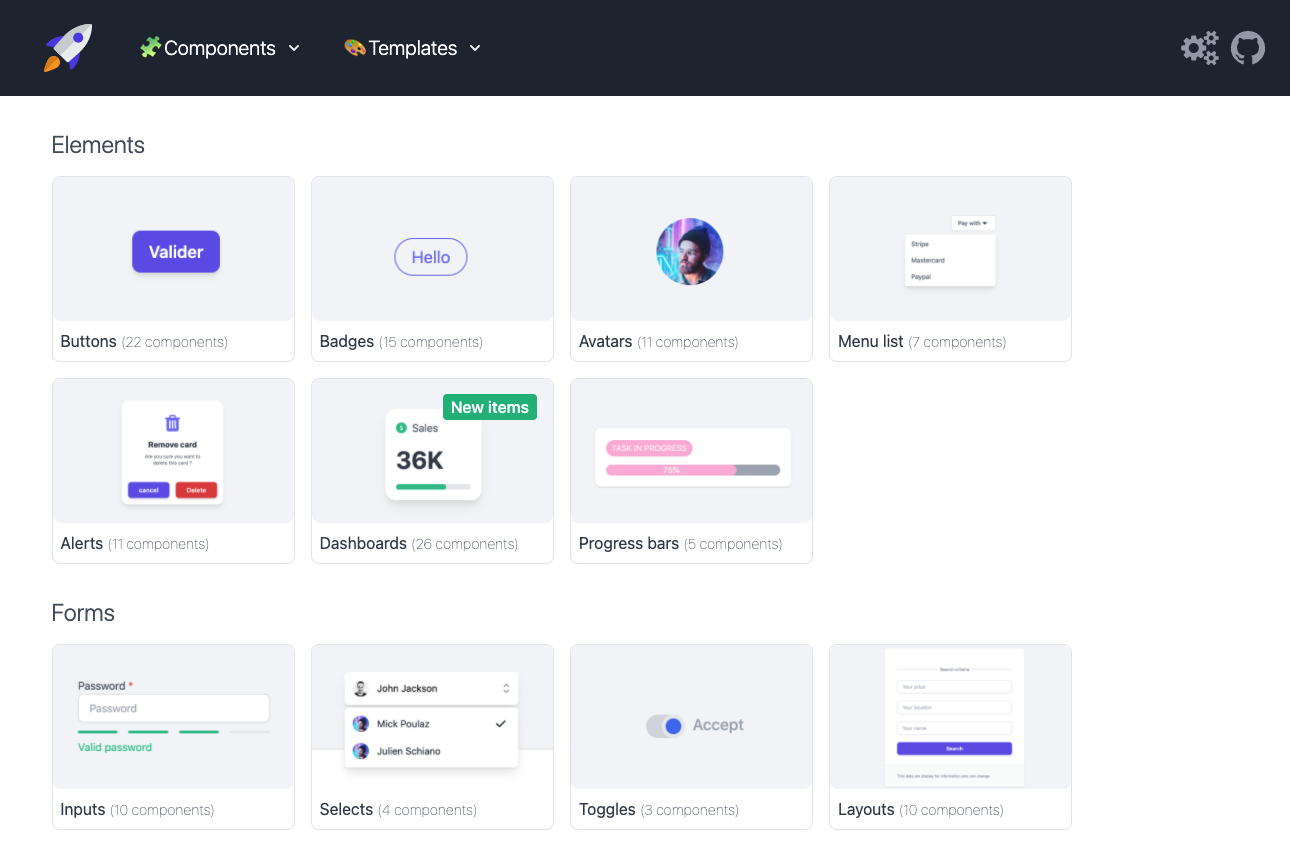
Tailwind UI Kit
tailwindベースのテンプレート集。Tailblocksよりもボタンやカードのパーツが多め
tailwind components
tailwindのサンプル集。自作したテンプレートをアップロードできるので、様々なテンプレートを見つけることができる。