はじめに
せっかくのアドベントカレンダーだし、何かクリスマスに因んだことをしたいと思ったので、PlantUMLで書いたシーケンス図をクリスマスに合わせた色合いにする設定ファイルを作りました。
設定ファイルの内容や適用方法は設定を別ファイルにするのところに記載していますので、クリスマスカラーでシーケンス図を書きたい!!という方はぜひ使ってください。
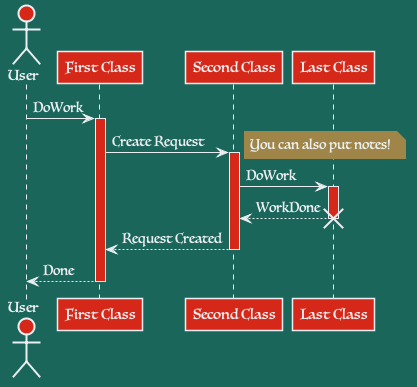
設定ファイルを適用すると、PlantUMLでシーケンス図を書いた時に以下のような見た目になります。
以下に、設定ファイルを作るまでの過程を記載します。
plantUMLのデフォルトカラー
PlantUMLはコードベースでUMLやその他いろいろな図を書くことができるツールです。
他に詳しい記事がありますので、PlantUML自体の説明はこの記事では割愛します。
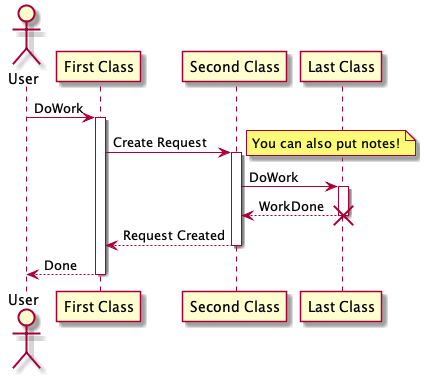
PlantUMLでシーケンス図を書くと、標準では下図のような色合いになります。
上のシーケンス図はPlantUMLの公式サイトから取ってきたコードにノートを追記したものです。以下のコードで描画できます。
@startuml sample
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A: DoWork
activate A
A -> B: Create Request
activate B
B -> C: DoWork
activate C
C --> B: WorkDone
destroy C
B --> A: Request Created
deactivate B
A --> User: Done
deactivate A
@enduml
なんとなく素っ気なさを感じるこのシーケンス図をクリスマスカラーにします。
色を変える
設定変更するパラメタを選定する
PlantUMLの見た目に関するパラメタは、以下の3つの方法で確認できます。
- コマンド
java -jar plantuml.jar -languageを実行する - 以下のダイアグラムを書いてプレビューや画像出力をする
@startuml
help skinparams
@enduml
- パラメタの詳細がまとめられたドキュメントがあるのでそれを見る
公式サイトのskinparamの説明には、「ドキュメントはいつも最新というわけではないので、完璧なパラメタ一覧が欲しかったらコマンドを使ってね」という但し書きがあります。
パラメタを確認して頂けるとわかると思いますが、たくさんありすぎてこれを全て設定するのはちょっとつらい…。
私はPlantUMLを使ってシーケンス図をよく書くので、今回はシーケンス図やよく使うものに関連する設定だけ変更しようと思います。
ドキュメントを適当に眺めて見ましたが、ところどころパラメタの適用箇所が書かれていなかったり、適用後のイメージ画像が準備中となっていたりしたので、コマンドでパラメタを確認しつつ、単語等で検索してこれかな?というパラメタにあたりをつけました。
パラメタについて公式サイトの設定例やドキュメントに記載があればラッキーという感じです。
今回は以下のパラメタを使うことにしました。
- BackgroundColor
- ArrowColor
- Shadowing
- ParticipantBackgroundColor
- ParticipantBorderColor
- ActorBackgroundColor
- ActorBorderColor
- NoteBackgroundColor
- NoteBorderColor
- LifeLineBackgroundColor
- LifeLineBorderColor
- SequenceBoxBackgroundColor
- SequenceBoxBorderColor
- SequenceGroupBorderColor
- SequenceGroupBackgroundColor
色を決める
クリスマスと言えば緑と赤、までは容易に思いついたのですが、あとは思い浮かばなかったので「クリスマス 配色」等で適当なカラーパレットを探し、色を決定しました。
使う色は赤、緑、金色、銀色です。
異なるパラメタでも同じ色を使っていたりするので、4色でもなんとかなると思いたい。
なお、HTMLの色名称を使って色を指定することもできるので、カラーコードを指定するのが面倒という方は、色名称がまとまっているページなどを見ながら良い感じの組み合わせを探すのもいいかもしれません。
使用する色が決まったら、色の配置を適当に決めます。
図全体の背景は樅の木イメージで緑色、Participantはプレゼントみたいということで赤色で塗りつぶし、各種ラインは銀色、ノートはなんか豪華そうな感じのする金色にしました。
設定する
puファイル内に直接skinparam <パラメタ> <値>、もしくは
skinparam <ダイアログ名> {
<パラメタ> <値>
...
}
のような形式でコマンドを書くと、パラメタに応じた箇所の色等を変えることができます。
なお、Sequence***という名前のパラメタはシーケンス図特有のパラメタで、skinparam sequence{}内に書くと、Sequenceの部分を省いて記載することができます。
パラメタと値を以下のようにadvent_calendar.puファイルに記述します。
@startuml
' 各種オブジェクトに影をつけないようにする
skinparam Shadowing false
' 図の背景色
skinparam BackgroundColor #1b665b
' ノートの背景色と線の色
skinparam NoteBackgroundColor #9f8648
skinparam NoteBorderColor #9f8648
' シーケンス図で使用するパラメタの設定
skinparam sequence {
' 矢印の色
ArrowColor #eaeef1
' 各種オブジェクトの背景色
ParticipantBackgroundColor #d62818
ActorBackgroundColor #d62818
LifeLineBackgroundColor #d62818
BoxBackgroundColor #d62818
GroupBackgroundColor #9f8648
' 各種オブジェクトの線の色
ParticipantBorderColor #eaeef1
ActorBorderColor #eaeef1
LifeLineBorderColor #eaeef1
BoxBorderColor #eaeef1
GroupBorderColor #9f8648
}
...
@enduml
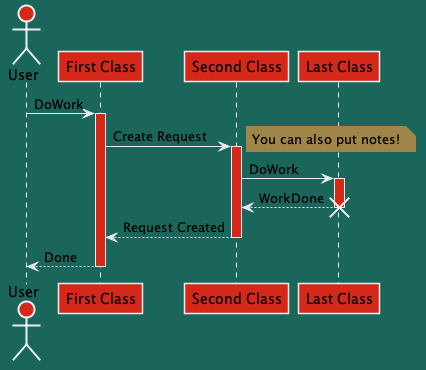
出力される図は以下のようになりました。クリスマスっぽいですね。
フォントも変える
デフォルトのフォントがあまりクリスマスカラーに馴染んでいないように見えるので、フォントも変更します。
ノートやParticipantなど、図の構成要素ごとにフォント関連のパラメタが用意されていますが、
そこまで細かく設定したくないので、以下のパラメタを使って図全体のフォントと色を変えます。
- DefaultFontColor
- DefaultFontName
フォントは使用しているシステムに依存します。Macで表示できてたフォントが他の環境では異なるフォントで表示されることもあるのでご注意ください。
ちなみに自分のシステムで使えるフォントはPlantUMLでダイアグラムを書いて確認できます。知らなかった。
フォントは銀色のLuminariにします。以下のように追記しました。
@startuml
' 全体のフォント
skinparam DefaultFontColor #eaeef1
skinparam DefaultFontName Luminari
...
@enduml
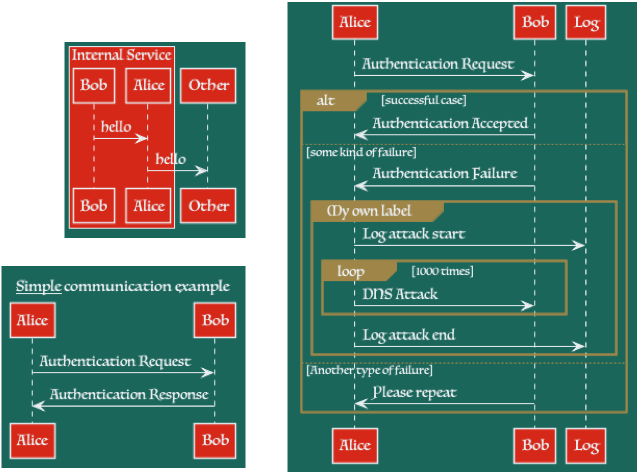
出力される図は以下のようになりました。
フォントを変えるとより一層クリスマスっぽいですね!
設定を別ファイルにする
advent_calendar.puに直接設定を書いたので、一部のシーケンス図しかクリスマス風の色合いになりません。
他のファイルに書いたシーケンス図もクリスマス風にするために、設定部分だけ抽出し、別ファイルとして保存します。
この設定ファイルをシーケンス図のコードを書いたファイルで読み込むことで、シーケンス図をクリスマスっぽい見た目に染めることができます。
christmas_color.incというファイルを作成し、中身に各種設定をコピペして保存します。
設定ファイル
' 全体のフォント
skinparam DefaultFontColor #eaeef1
skinparam DefaultFontName Luminari
' 各種オブジェクトに影をつけないようにする
skinparam Shadowing false
' 図の背景色
skinparam BackgroundColor #1b665b
' ノートの背景色と線の色
skinparam NoteBackgroundColor #9f8648
skinparam NoteBorderColor #9f8648
' シーケンス図で使用するパラメタの設定
skinparam sequence {
' 矢印の色
ArrowColor #eaeef1
' 各種オブジェクトの背景色
ParticipantBackgroundColor #d62818
ActorBackgroundColor #d62818
LifeLineBackgroundColor #d62818
BoxBackgroundColor #d62818
GroupBackgroundColor #9f8648
' 各種オブジェクトの線の色
ParticipantBorderColor #eaeef1
ActorBorderColor #eaeef1
LifeLineBorderColor #eaeef1
BoxBorderColor #eaeef1
GroupBorderColor #9f8648
}
UMLのコードの前に以下を記載することで、上記設定ファイルを適用できます。
@startuml
!include christmas_color.inc
...
@enduml
これでいろんなシーケンス図にクリスマスカラーを適用できるようになりました。
4色では足りなかった感。
最後に
PlantUMLで色やフォントを調整できることは前から知っていたのですが、設定値の種類の多さからめんどくさくなってしまって、少々やぼったくてもデフォルトのままでいいじゃんと触るのを先延ばしにしていましたので、今回を機に触ることができてスッキリしました。
全体をモノクロにするパラメタや、線を手書き風にしたりするパラメタもあるので、いろいろ試してみるのも楽しいと思います。
クリスマスカラーはいやだ!!という方は、上記設定ファイルのカラーコードやフォントを変更すればいい感じのシーケンス図を作れる…かもしれません。
参考
本記事を書くにあたって以下を参考にさせていただきました。