はじめに
最近、AtomとPlantUMLで爆速UMLモデリング - Qiita という投稿を見て感動しました。こんなに簡単にUMLの図が書けるなんて素晴らしいと思いました。早速導入して使ってみたのですが、**デフォルトの設定では見た目が少しイマイチでした...。**そのため、見た目もいい感じに作成する方法を調べて実践しましたので、それを共有します。
参考にしたサイト
- plantUML の色をいい感じにする。 - ンンンパ
- PlantUML | プログラマーズ雑記帳
- http://ja.plantuml.com/
- http://spotidoc.com/doc/803043/plantuml-language-reference-guide
今回見た目を変更するシーケンス図
このシーケンス図のソースはリファレンスから持ってきました。
@startuml
actor User
participant "First Class" as A
participant "Second Class" as B
participant "Last Class" as C
User -> A: DoWork
activate A
A -> B: Create Request
activate B
B -> C: DoWork
activate C
C --> B: WorkDone
destroy C
B --> A: Request Created
deactivate B
A --> User: Done
deactivate A
@enduml
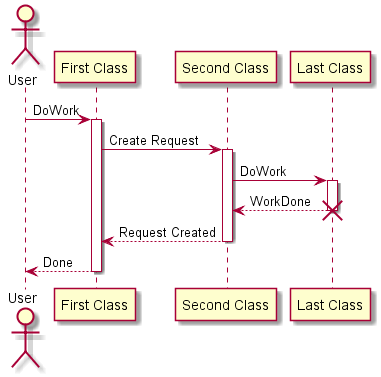
Atomで出力するとこんな感じに出力されます。デフォルトの設定だと、線が赤かったり、背景が黄色だったりで見た目が少しイマイチです。今回はこのシーケンス図の見た目をいい感じにします。
1.色を白黒に設定する
仕事だと図を白黒で作ることが多いと思います。PlantUMLではたった1行、"skinparam monochrome true" を追加するだけで、色を白黒に変更することができます。
@startuml
skinparam monochrome true ← 追加
...
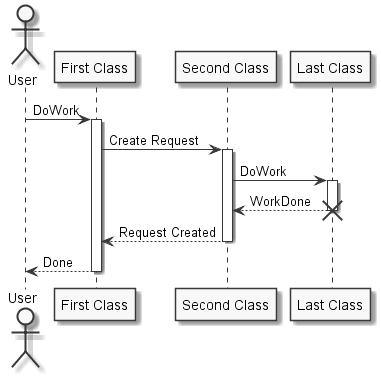
Atomで出力するとちゃんと白黒で出力されます。色が付いていない分、デフォルトの設定よりも見た目が引き締まって見えていい感じです。デフォルトの見た目が気に入らない場合、とりあえずこの1行を書いて白黒にしておくといいと思います。
2.図の要素毎に色を設定する
私は白黒が好きですが、自分好みの色を設定したいという人も多いと思います。PlantUMLでは図の要素毎に、色やフォントの指定をすることができます。今回はシーケンス図なので、シーケンス図の要素の色を変更します。直接シーケンス図のソースに色の設定を記述してもいいのですが、今回は別ファイルに色の設定を記述しました。シーケンス図のソースではそのファイルをincludeしています。
@startuml
!include inc/color.inc ← includeを追加
...
skinparam sequence {
ArrowColor #000000
LifeLineBorderColor #000000
LifeLineBackgroundColor #1695a3
ActorBorderColor #000000
ActorBackgroundColor #ffffff
ActorFontStyle bold
ParticipantBorderColor #000000
ParticipantBackgroundColor #225378
ParticipantFontColor #ffffff
ParticipantFontStyle bold
}
inc/color.inc の "skinparam sequence {}" でシーケンス図の要素の設定をしています。各設定の冒頭部分がシーケンス図の要素を表しています。
- Arrow*:メッセージの設定
- LifeLine*:ライフラインの設定
- Actor*:アクターの設定
- Participant*:オブジェクトの設定
各要素をどのように指定すればよいかはリファレンスの10.3~5に記述されています。私はこのサイトhttp://spotidoc.com/doc/803043/plantuml-language-reference-guide で確認しました。
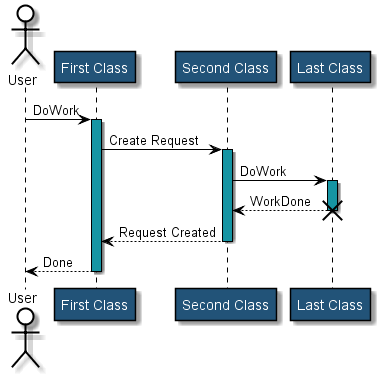
Atomで出力するとこんな感じに出力されます。今回は青系の色に設定しました。私の感覚では、デフォルトの見た目よりは良くなったと思います。
3.デフォルトのフォントを変更する
今回は英字だけなのでいいですが、デフォルトのフォントでは日本語(特に漢字)が中華風な見た目になってしまい、あんまり良くありません。なので、デフォルトのフォントを変更します。今回は"Ricty Diminished"というフォントを設定します。もし、"Ricty Diminished"がなくてWindows環境の方は、"Consolas,メイリオ"を設定すると見た目が綺麗です。
skinparam {
defaultFontName Ricty Diminished ← フォントの設定を追加
}
skinparam sequence {
ArrowColor #000000
LifeLineBorderColor #000000
LifeLineBackgroundColor #1695a3
ActorBorderColor #000000
ActorBackgroundColor #ffffff
ActorFontStyle bold ← アクターのフォントを太字に設定
ParticipantBorderColor #000000
ParticipantBackgroundColor #225378
ParticipantFontColor #ffffff
ParticipantFontStyle bold ← オブジェクトのフォントを太字に設定
}
先程の inc/color.inc にフォントの設定を追加しました。"skinparam {}"で全体の設定、"defaultFontName"でデフォルトのフォントを変更しています。
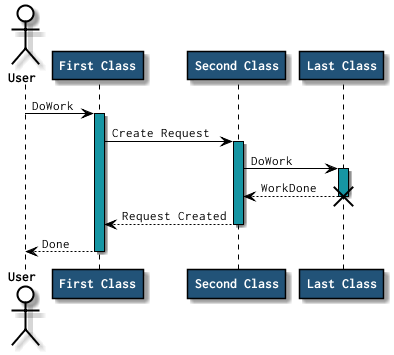
Atomで出力するとこんな感じに出力されます。フォントを変更するだけで見た目が大分良くなりました。日本語も綺麗に出力することができるようになっています。PlantUMLで日本語を使いたい場合、デフォルトのフォントの変更は見た目的に必須だと思います。
最後に
ここで紹介した内容以外にも、PlantUMLには見た目を良くする設定がたくさんあります。例えば、ある特定のタグを付けた要素だけ背景を変更することもできたりします。参考にしたサイトやリファレンスに詳しく書かれていますので、是非一度目を通してみてください。Atom+PlantUMLはほんとに便利で簡単なので、まだ使ったことがない人は是非使ってみてください。