サンプルコード
sample.css
input[type='time'] {
position: relative;
}
input[type='time']:after {
font-family: FontAwesome;
content: '\f017';
color: #fff;
padding: 0 5px;
}
input[type='time']::-webkit-calendar-picker-indicator {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: auto;
height: auto;
color: transparent;
background: transparent;
z-index: 100;
}
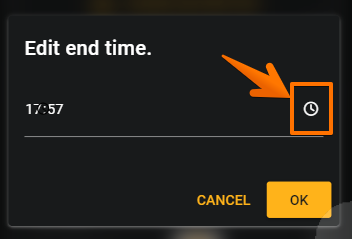
結果
用途
背景が黒の上にinputタグを置く場合ですね。
ダークモード対応なんかに使えそう。
需要としてはあまりにニッチだし、アイコンを意識的に変えるってことはしないとは思う。
ただ引き出しを持っておくと何かの拍子で使えるかもしれない。