ヴァル研究所 Advent Calendar 2018 24日目の記事です。
駅すぱあとを使ったゲームって、考えるだけで難しいですよね。
というわけで、今回はこちらを使って駅名当てゲームを作ってみましょう。
https://github.com/EkispertWebService/GUI-for-Unity
基本的な操作
まずはGitHubからソースコードをダウンロードします。
Pushしないので、Cloneじゃなくても大丈夫です。
Unityで開く
ほとんどuGUIで作ってますので、ちょっと古いUnity使っていても大丈夫です。
また、Proじゃなくても、どのプランでも動作します。
シーンを開いて設定する
早速、「Assets/EkispertWebService/Scenes/Nandoku.unity」を開いてみます。
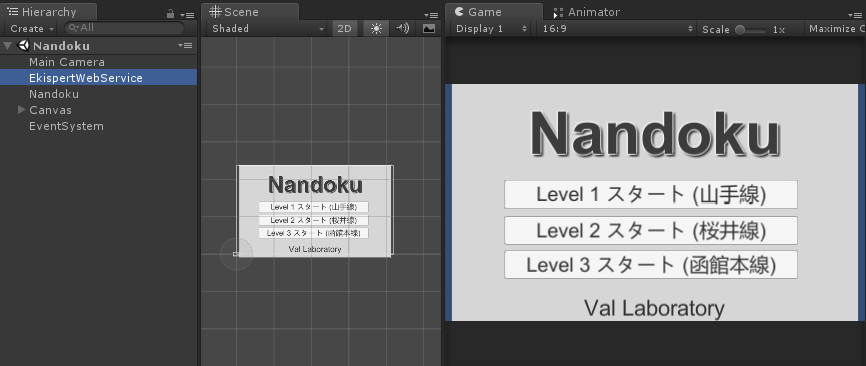
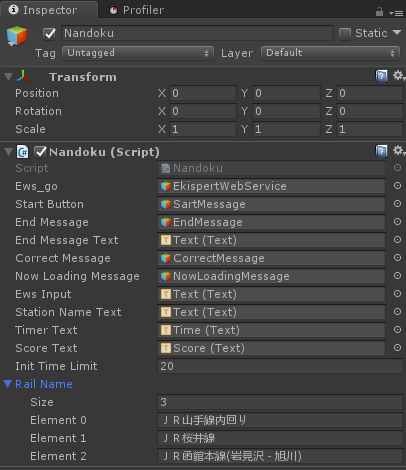
おそらくこんな感じになっていると思いますので、ヒエラルキーからEkispertWebServiceを選択してください。
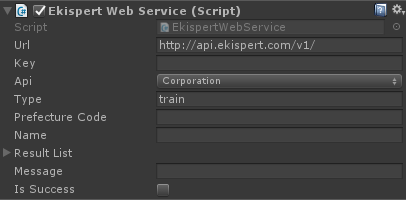
すると、インスペクターにEkispertWebServiceが表示されますので、このKey変数に駅すぱあとWebサービスのアクセスキーを転記します。
また、ついでに書いてあるエンドポイントが古いため、新しいものに書き換えます。
旧:http://api.ekispert.com/v1/
新:http://api.ekispert.jp/v1/
※エンドポイントは古いままでも動作します。
「駅すぱあとWebサービスのアクセスキーがないよ」という方は、こちらから申請いただくと無料で入手できます。
https://ekiworld.net/service/sier/webservice/free_provision.html
不具合を修正する
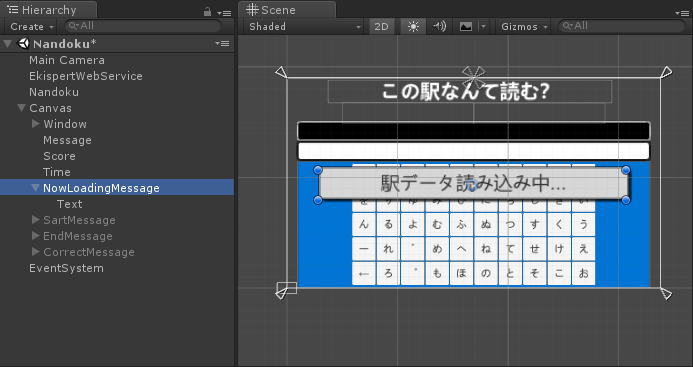
NowLoadingMessageの高さをほぼゼロにしてしまっていたため、表示が崩れます。
そのため、ちょっと高さを広げてみます。
また、同じくCorrectMessageも高さがないため、同様に広げておきます。
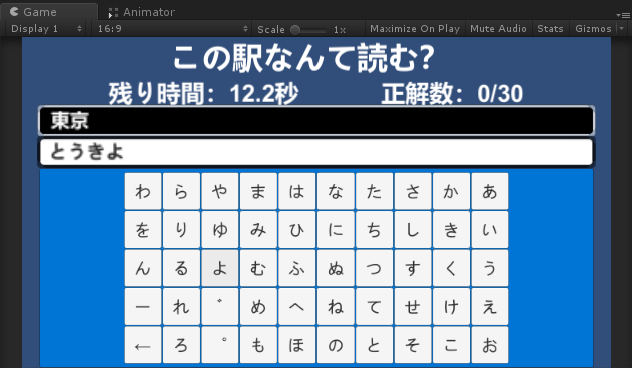
遊んでみよう
後はPlayを押せばゲームが出来ます。
漢字で駅名が表示されますので、オンスクリーンキーボードで駅名を入力していきます。
ちなみに、マウスやタッチパッドだと相当操作性が悪いので(w)、タッチパネルを推奨します。
まとめ
サクッとサンプルでゲームを作ってみました。
このコードは改変自由なので、タイトルをオリジナルのものに変えてみたり、路線を変えてみたりすると面白いかと思います。
※路線を変更する場合は、ボタンのラベルだけじゃなくてNandokuの路線名リストも書き換えてください。