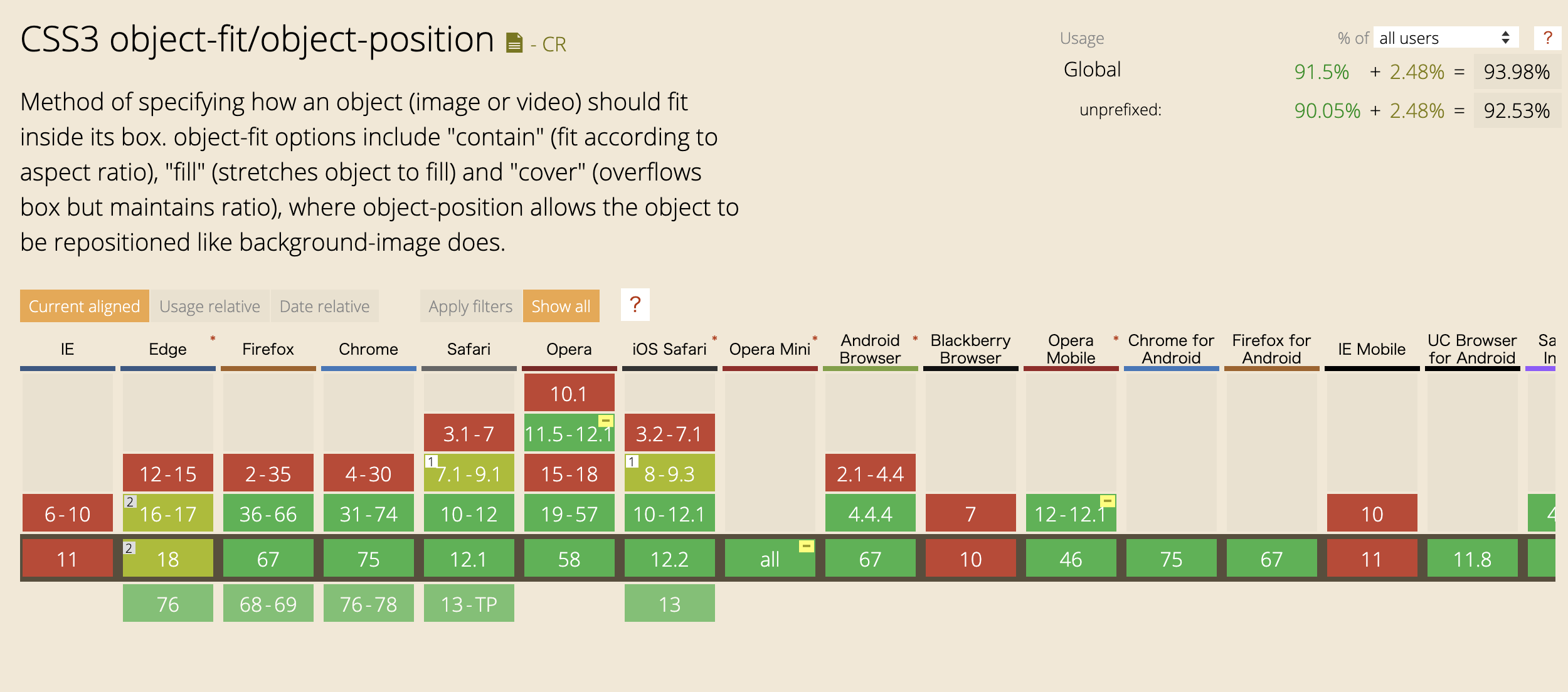
object-fitを使えば簡単ですが、これがIEに対応していないのですよね…。

https://caniuse.com/#feat=object-fit
そのためtransformを使って、正方形の画像を任意のサイズに拡大・縮小して表示する方法についてまとめます。
トリミングする画像

縦横500pxの正方形の画像です。
2:3の縦長にトリミング

HTML
<div class="_2x3">
<img src="500x500.jpeg">
</div>
CSS
._2x3 {
position: relative;
width: 500px;
overflow: hidden;
}
._2x3::before {
content: " ";
display: block;
padding-top: 150%; // 3/2*100=150
}
._2x3 > img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
width: auto;
height: 100%;
}
ポイントは500pxのブロックに疑似要素でpadding-topを使って、縦に150%(3÷2×100)の領域を追加している点です。width:100%のときは疑似要素は要らないので、ブロックに直接領域を追加してもOKです。
そして、imgタグにabsoluteで重ねて、transformで中心から表示させています。(transformについては割愛します)
また、トリミング前の画像の高さが500pxなのに対して、領域は750pxのためheightを100%に設定しておくことで画像が拡大されています。
当然、画像は荒れるのでトリミングするサイズにはご注意をください。
これは悪い例で、widthは333px(500÷(3÷2))にするとheightは500px以内に収まります。
16:9の横長にトリミング

HTML
<div class="_16x9">
<img src="500x500.jpeg">
</div>
CSS
._16x9 {
position: relative;
width: 500px;
overflow: hidden;
}
._16x9::before {
content: " ";
display: block;
padding-top: 56.25%; // 9/16*100=56.25
}
._16x9 > img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
width: 100%;
height: auto;
}
前述の縦長とやり方は同じですが、異なる点は、
・縦に56.25%(9÷16×100)の領域を設定
・widthを100%に設定 ※サイズは足りているので設定しないでも大丈夫です
の2つです。
まとめ
トリミングしたい比率を計算してpadding-topなどで領域を作ります。
トリミングする画像サイズより大きい領域を作る場合は、縦長のときはhightを100%を設定し、横長のときはwidthを100%を設定します。このとき、画像は荒れているのでご注意を!