- Webサーバにおけるアクセスログの記録や可視化は、「トラフィックの分析によるパフォーマンス検証」や「セキュリティ上の脅威の検出」などに役立つため非常に重要です。
- 今回はWebサーバー構築ソフトウェアの1つであるCaddyが出力するアクセスログを、データ可視化ツールであるGrafana及びログ集計システムであるGrafana Lokiで扱う方法を記録いたします。
環境
- macOS 13.0
- Docker version 24.0.2
- Docker Compose version v2.18.1
手順
コンテナでの環境構築
- 今回は以下の必要な環境をDockerで用意します。
- Caddy: Webサーバー
- Grafana: データ可視化
- Grafana Loki: ログ集計
- Promtail: ログ送信エージェント
- まず必要なディレクトリ及びファイルを作成します。
# 任意ディレクトリ作成及び移動
mkdir caddy-log-monitoring
cd caddy-log-monitoring
# 静的ファイル表示用
mkdir public
touch public/index.html
# Caddy設定ファイル作成
touch Caddyfile
# コンテナ起動のための設定ファイル作成
touch docker-compose.yml
# Promtail設定ファイル作成
touch promtail.yaml
- 次に以下の内容を
public/index.htmlに記述します。- ※Webサーバー表示確認用なので内容は任意。
<h1>テスト</h1>
- 次に「ログの出力先やサイズ」等の設定のための以下の内容を
Caddyfileに記述します。
:80 {
file_server {
root /srv/public
}
log {
output file /var/log/caddy/access.log {
roll_size 100mb
roll_keep 5
roll_keep_for 720h
}
}
}
- 次にコンテナ設定のための以下の内容を
docker-compose.ymlに記述します。
version: '3'
services:
caddy:
image: caddy:2.7-alpine
ports:
- "80:80"
- "443:443"
volumes:
- ./Caddyfile:/etc/caddy/Caddyfile
- ./public:/srv/public
- ./caddy/logs:/var/log/caddy
networks:
- monitoring
grafana:
image: grafana/grafana
ports:
- '3000:3000'
volumes:
- ./grafana:/var/lib/grafana
networks:
- monitoring
loki:
image: grafana/loki
ports:
- 3100:3100
networks:
- monitoring
promtail:
image: grafana/promtail
volumes:
- ./promtail.yaml:/etc/promtail/promtail-config.yaml
- ./caddy/logs:/var/log/caddy
command: -config.file=/etc/promtail/promtail-config.yaml
depends_on:
- loki
networks:
- monitoring
networks:
monitoring:
- 次にLokiへのログ送信設定のための以下の内容を
promtail.yamlに記述します。- ※試しなのでステータス(status)と処理時間(duration)の最低限必要そうな値を指定。
server:
http_listen_port: 9080
positions:
filename: /tmp/positions.yaml
clients:
- url: http://loki:3100/loki/api/v1/push
scrape_configs:
- job_name: caddy
static_configs:
- targets:
- localhost
labels:
job: caddy
__path__: /var/log/caddy/*log
agent: caddy-promtail
pipeline_stages:
- json:
expressions:
duration: duration
status: status
- labels:
duration:
status:
- 必要なファイル及び内容が揃ったので、以下のコマンドでコンテナを起動します。
- ※起動後、Grafana関連のログが出力されるので、一通り終わるまで待つ。
docker compose up
- 起動後、まず
localhostにアクセスして以下のようなWebサーバー起動及び静的ファイル表示を確認します。
- 次に「Webサーバーのパフォーマンス検証」及び「アクセスログの一括追加」のため、以下のようにabコマンドを実行します。
ab -c 10 -n 10 http://localhost/
*******
Requests per second: 371.54 [#/sec] (mean)
Time per request: 26.915 [ms] (mean)
Time per request: 2.692 [ms] (mean, across all concurrent requests)
Transfer rate: 85.27 [Kbytes/sec] received
- 次に
localhost:3000にアクセスして以下のようにGrafanaログイン画面が表示されることを確認します。
- 表示後、以下のデフォルト認証情報でログインします。
- username: admin
- password: admin
- ログイン後、以下のように新規パスワードを求められるので任意の値で設定してログインしてホーム画面表示を確認します。
データソース設定
- 必要な環境が構築できたので、GrafanaにCaddyのアクセスログをデータソースとして設定していきます。
- 扱うアクセスログは上記の
Caddyfileでも設定したように、/var/log/caddy/access.logが対象です。- ※ローカルとマウントしているので、ローカルでは
caddy/logs内で確認できます。
- ※ローカルとマウントしているので、ローカルでは
- まず上記のGrafanaのHome画面から「DATA SOURCES」をクリックしてください。
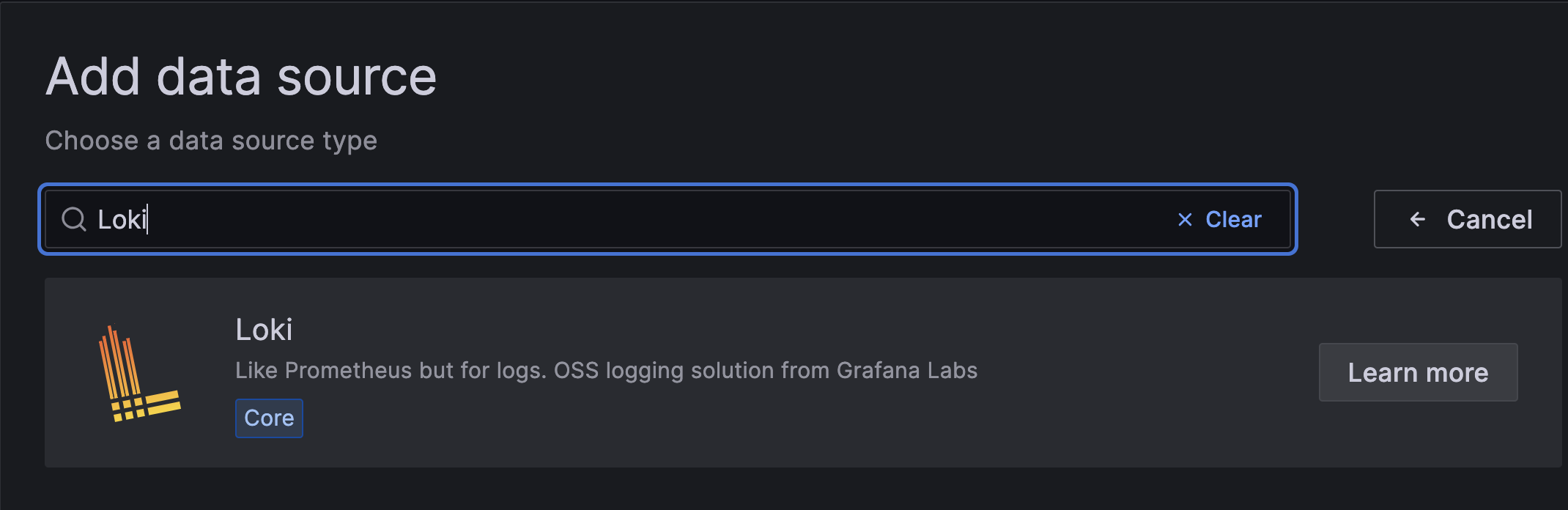
- 次に以下のように「Add data source」画面のフォームに「Loki」と入力して表示されるものを選択してください。
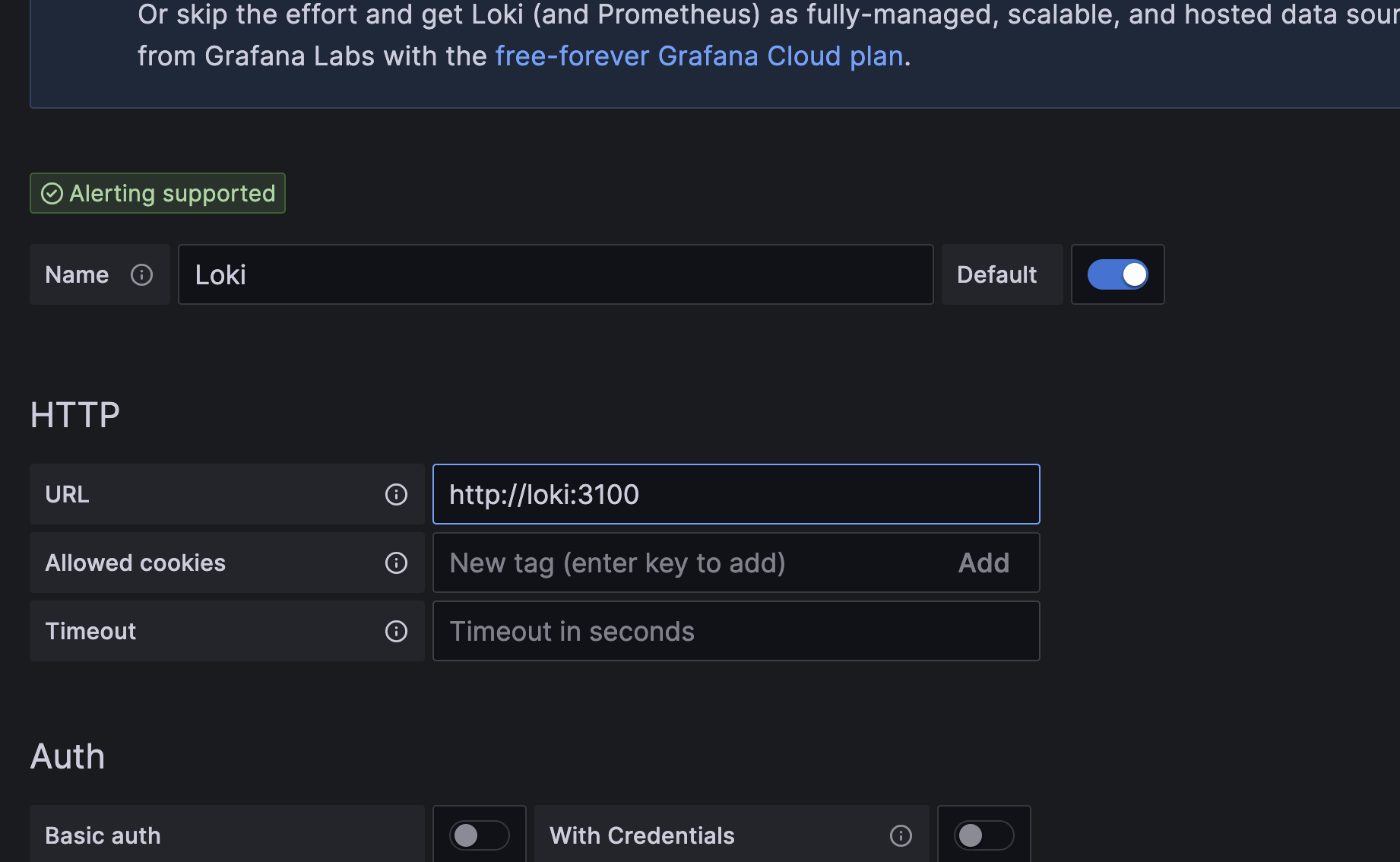
- 以下のように「HTTP」欄に
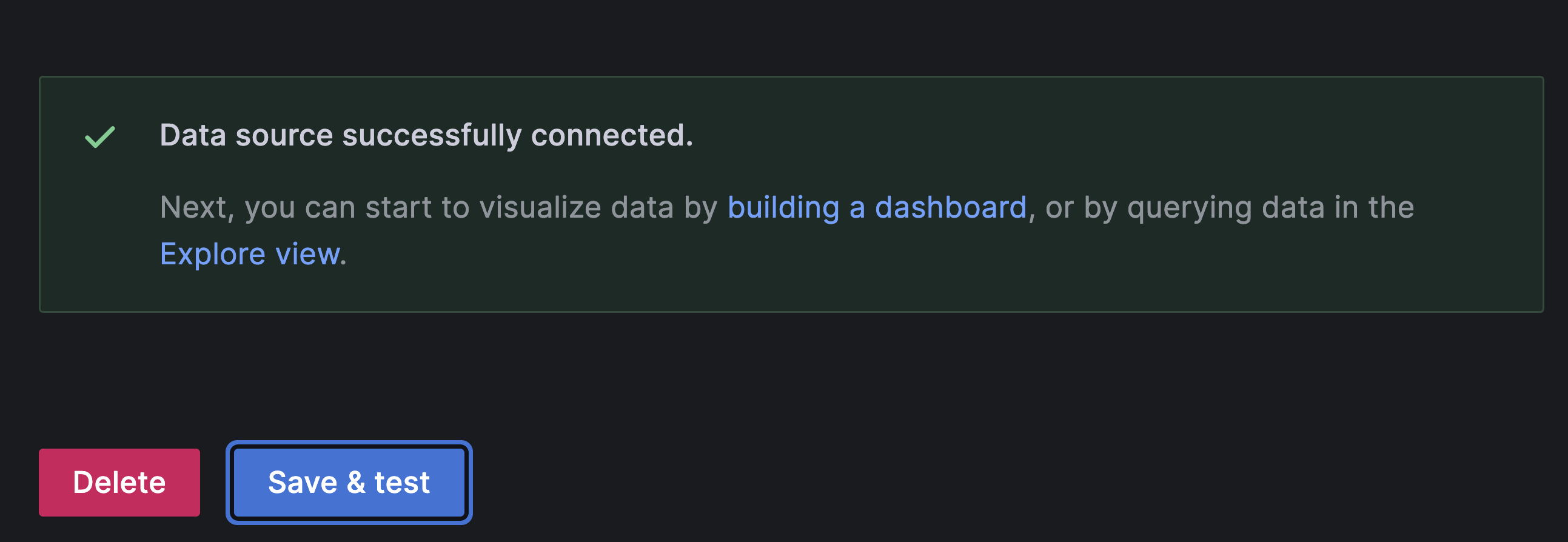
http://loki:3100を入力して「Save & Test」をクリックして接続成功を確認してください。
クエリ実行
- データソースの登録が完了したので、LogQLというLokiで扱えるログ集約クエリ言語を利用してみます。
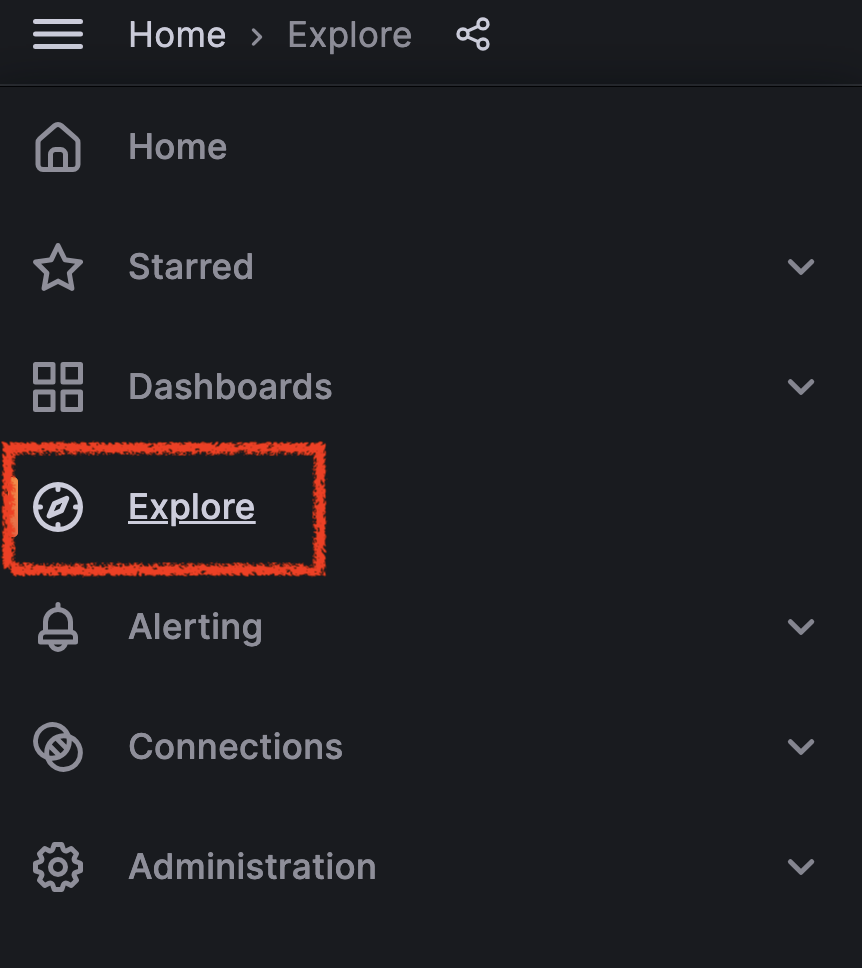
- まず左サイドメニューから「Explore」画面へ遷移します。
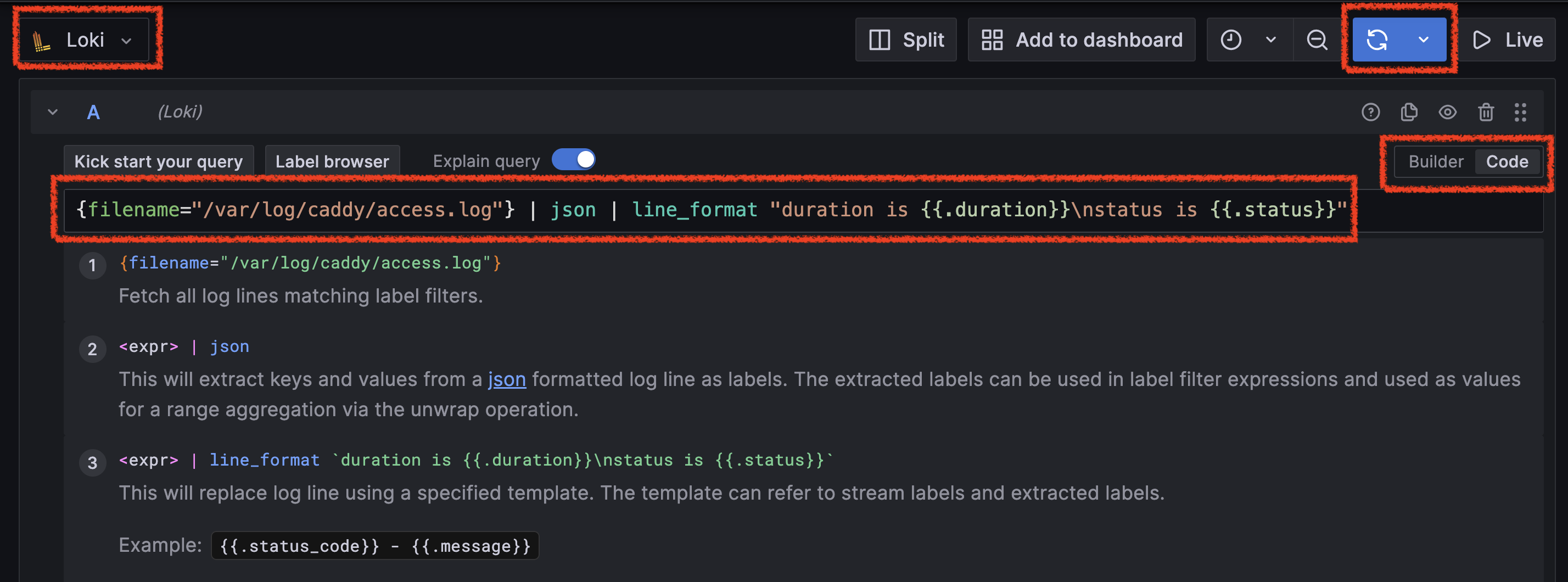
- 遷移後、以下のように左上のデータソースが「Loki」となっていることを確認して、右端の「Code」ボタンをクリックして、真ん中のクエリ入力欄を開きます。
- クエリ入力欄に以下のLogQLを入力して、右上の「Run query」ボタンをクリックして実行してください。
{filename="/var/log/caddy/access.log"} | json | line_format "duration is {{.duration}}\nstatus is {{.status}}"
- 実行後、以下のように画面下に可視化された簡易的なグラフとログが出力されることを確認します。
- 以上です。
補足
- 今回はダッシュボード作成までは執筆していませんが、Grafana + Lokiを利用すればアクセスログの「IP情報・処理時間・ステータス」等を利用した解析や分析が捗ります。
参考
- https://caddyserver.com/docs/caddyfile/directives/log
- https://grafana.com/
- https://grafana.com/oss/loki/
- https://grafana.com/docs/loki/latest/clients/promtail/
- https://grafana.com/docs/grafana/latest/setup-grafana/installation/docker/
- https://grafana.com/docs/loki/latest/clients/promtail/stages/json/