この記事はレコチョク Advent Calendar 2022の16日目の記事となります。
はじめに
はじめまして!株式会社レコチョクでサーバーサイドエンジニアをしている西村です。
日々の開発業務と趣味でのバンド活動によってクタクタな毎日ですが、すごく充実しています。
ちなみに好きなバンドはハヌマーンとandymoriです。
背景
PHPにはコーディング規約通りに記述されているか検証を行う「phpcs」というツールが存在します。
phpcsは本来コマンド実行により検証を行うツールですが、個人的にいくつかの「要望」がありました。
- 要望
- エディターに記述する段階でphpcsのエラーを把握したい
- 参加しているプロジェクトに合わせたコーディング規約に変更したい
そこで今回はより快適な開発環境にすべく、以下2点を目標に取り組みました。
- 目標
- VSCode上で自動的にコーディング規約を検証し、コード記述時にphpcsエラーを把握できる環境を作る
- 検証するコーディング規約をカスタマイズして、参加しているプロジェクトに合わせたphpcsエラーを表示させる
環境(+利用した技術)
- 自身の環境
- Mac: macOS Monterey ver 12.3
- VSCode: ver 1.73.1
- CakePHP: 4系
- 利用技術
導入
1. PHPパッケージ依存管理ツール、Composerのインストール
まず始めにComposerというパッケージ依存管理ツールをインストールします。
Composerはライブラリ(パッケージ)同士の依存関係など、よしなに解決してくれます。
※インストールは以下公式サイトに従って実行してください
インストールが完了したら、正常にインストールされたことを確認しましょう。
// インストール確認
$ php composer.phar
> 以下のテキストが表示されればOK!
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
PCの各フォルダからアクセスできるようパスを通します。
そして再度php composer.pharを実行し、パスが通っているか確認しましょう。
$ sudo mv composer.phar /usr/local/bin/composer
2. Composerを用いてphpcsをインストール
Composerを用いてphpcsをインストールします。
また追加でCakePHPの公式が用意しているコーディング規約をインストールします。
$ composer global require squizlabs/php_codesniffer
$ composer global require "cakephp/cakephp-codesniffer=4.*"
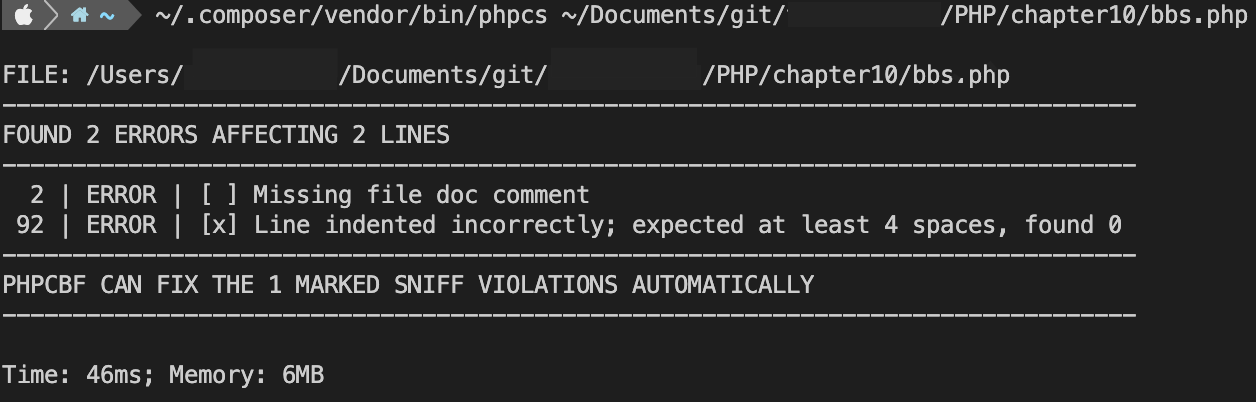
$ ~/.composer/vendor/bin/phpcs -i
> CakePHPの文字が表示されていればOKです!
3. VSCodeのExtension、phpcsをインストール
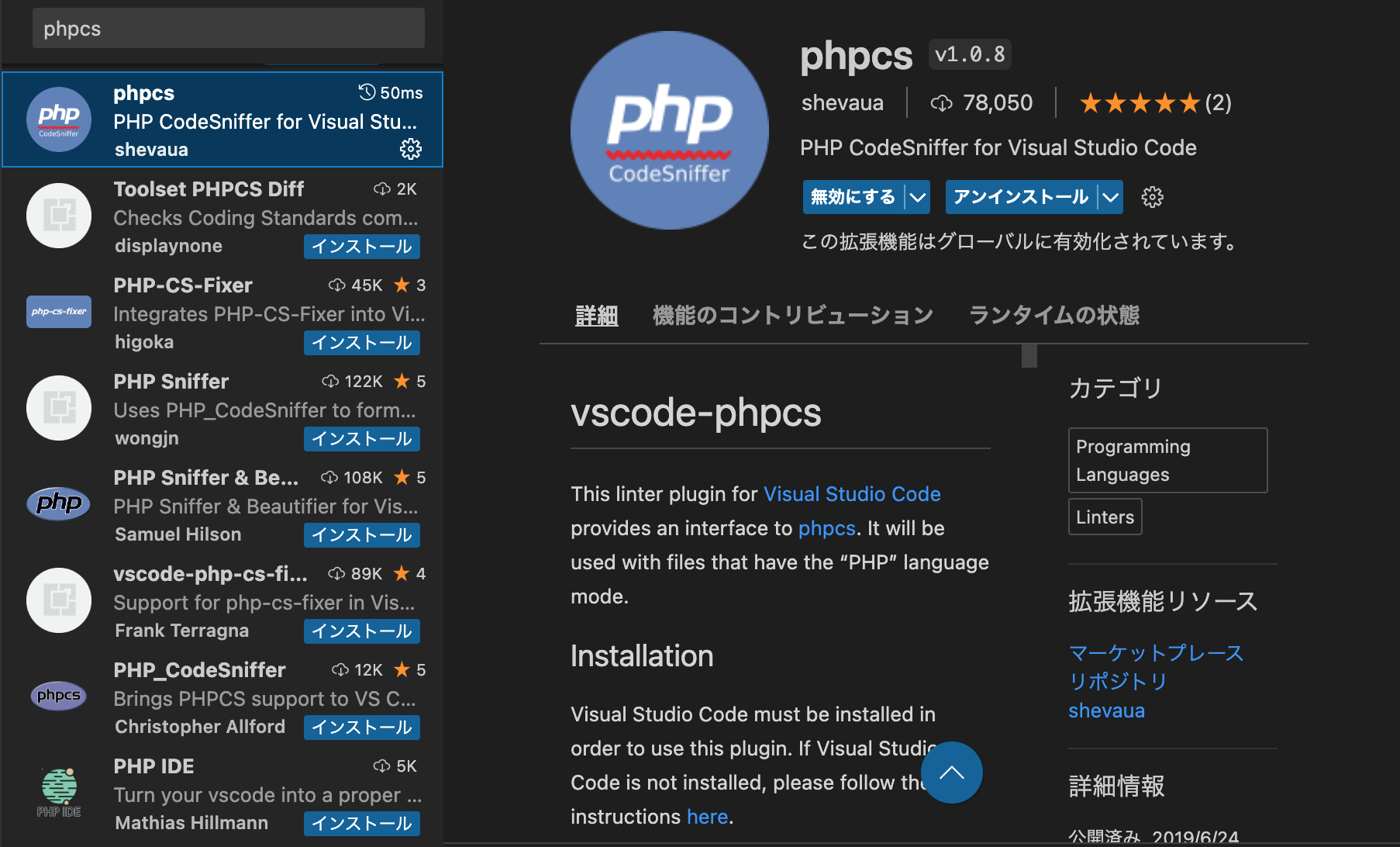
VSCode上でphpcsを動作させるためには、拡張機能phpcsが必要です。
VSCodeを起動し、EXTENSIONS(shift + command + x)を開いてphpcsと検索、インストールボタンをクリック。
4. VSCodeのsetting.jsonを編集、CakePHPのコーディング規約適用
インストール後、VSCodeの設定ファイル(setting.json)に設定を記入します。
MacはCommand + shift + P / WindowsはCtrl + Shift + P でsetting.jsonを表示します。
{
"phpcs.standard": "CakePHP",
"phpcs.executablePath": "/Users/[ユーザ名]/.composer/vendor/squizlabs/php_codesniffer/bin/phpcs",
}
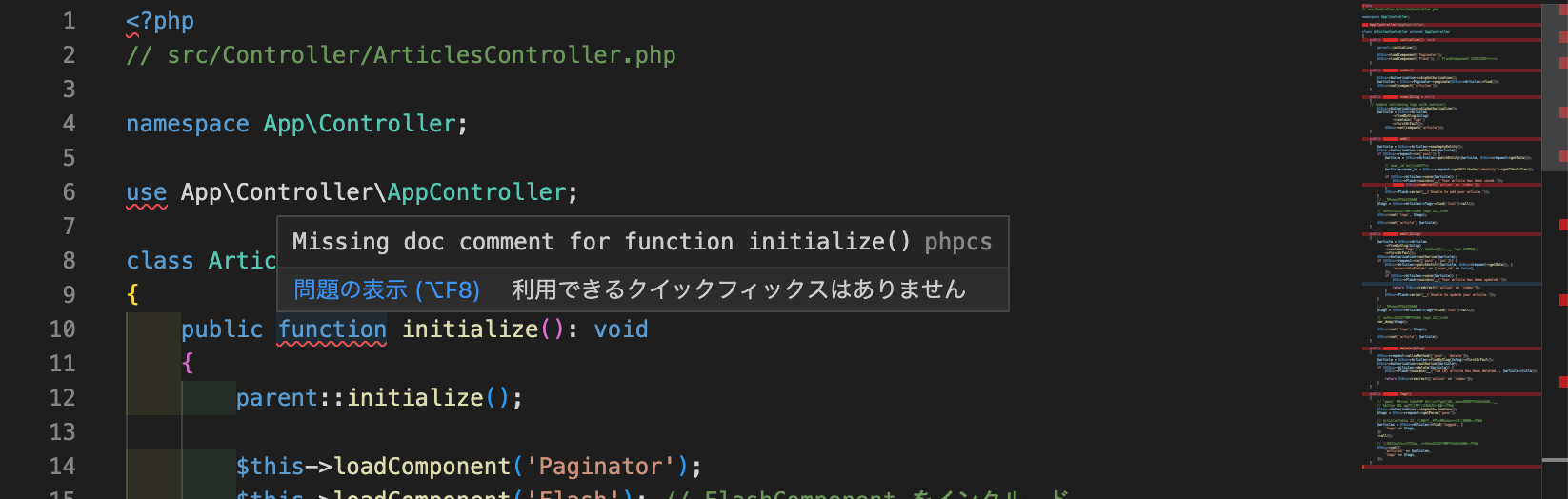
上記を設定した状態で、CakePHPのプロジェクトファイルを閲覧してみると...
下記画像のように、コーディング規約に反している箇所が赤波線で出てくると思います。
これで無事VSCodeにCakePHPのコーディング規約を適応することができました👏👏
またVSCodeのミニマップにて、コード全体のphpcsエラーを確認することが出来ます。
5. 独自のコーディング規約を作成
せっかくなら自分のプロジェクトに合わせたコーディング規約について指摘されたい!
ということで、phpcs(CakePHP)のルールをカスタマイズしたいと思います。
CakePHPのルール記述先: ./.composer/vendor/cakephp/cakephp-codesniffer/CakePHP/ruluset.xmlの内容を変更します。
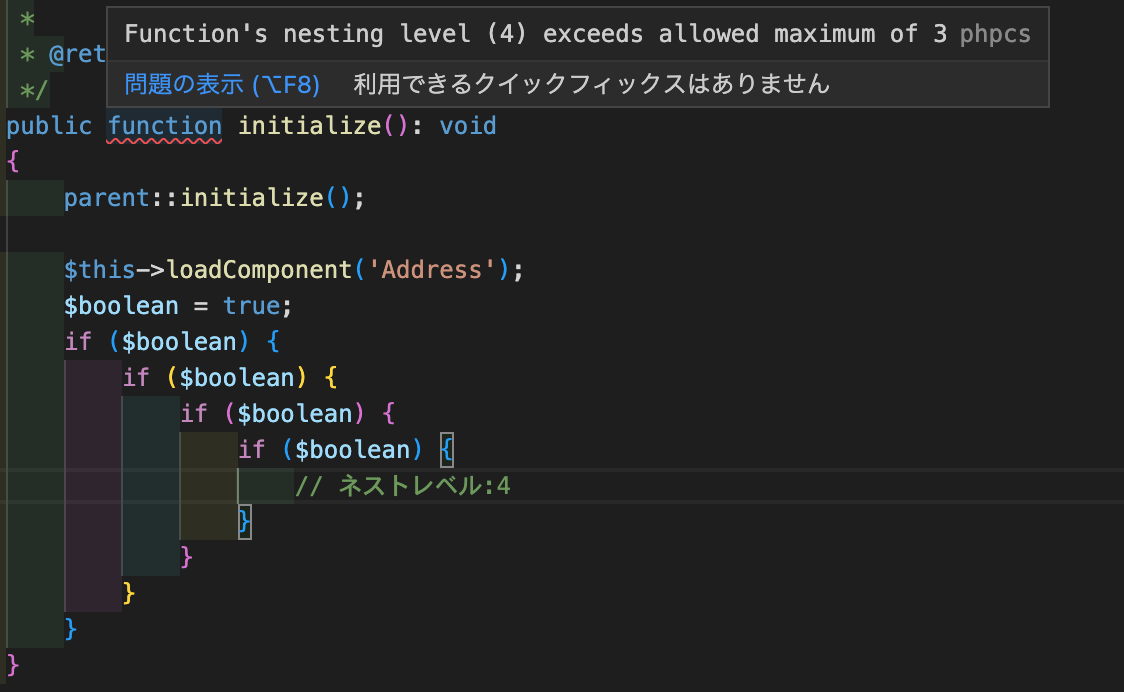
今回は「メソッド内のネストレベル」をチェックするようなルールを追加しました。
※ PHP_CodeSnifferのルールまとめなど、大変助かる記事がありますので、気になるルールがあれば追加してはいかがでしょうか?
<?xml version="1.0" encoding="UTF-8"?>
<ruleset name="CakePHP">
<!-- 新しく作成したルール -->
<rule ref="Generic.Metrics.NestingLevel">
<properties>
<property name="nestingLevel" value="3"/>
<property name="absoluteNestingLevel" value="3"/>
</properties>
</rule>
</ruleset>
これによりネストレベルをVSCodeにてチェックできるようになりました👏👏
まとめ
今回はVSCode上にてコーディング規約チェックを自動的に行う設定 + チェックするコーディング規約のカスタマイズを行いました。
これによりコーディング段階でのphpcsエラーを除去し、効率的に開発が進められると思います。
明日のレコチョク Advent Calendar 2022は17日目「AWS Certificate Manager (ACM) 証明書の手動更新方法」です。お楽しみに!
参考
- phpcsのおさらい: コードのチェックと自動整形を使って快適なWordPressテーマ・プラグイン開発をしよう その1
- PHP_CodeSnifferのルールを作ってみる
- CakePHPのアプリのコーディング規約チェックを自動で行う方法
- PHP_CodeSnifferの導入方法と解説
この記事はレコチョクのエンジニアブログの記事を転載したものとなります。