はじめに
自主制作したwebページをS3にて公開しようとしたところフォルダ内のオブジェクトにアクセス出来なかったため、アクセス出来るようになるまでの手順を記しておきます。目次
1.バケットの作成 2.静的ウェブサイトホスティングを有効にする 3.パブリックアクセスの設定 4.バケットポリシーの設定 5.オブジェクトの配置 6.オブジェクトの公開設定 7.アカウントのブロックパブリックアクセス設定 8.接続確認バケットの作成
AWSのマネジメントコンソールにサインインしてS3を開く。 マネジメントコンソールのアドレス(https://console.aws.amazon.com/s3/) S3を開いた後に「バケットを作成」を選択。 「バケット名」「AWSリージョン」の設定。
「バケット名」は任意のもの。
「AWSリージョン」は最も近いものにする。日本なら東京リージョンか大阪リージョンで海外のものを設定するとレイテンシーやコストの問題が発生する。

その他の設定はデフォルトで問題ないです。
ブロックパブリックアクセス設定は後から設定するのでそのままで問題なし。
画面下部の「バケットを作成」を選択
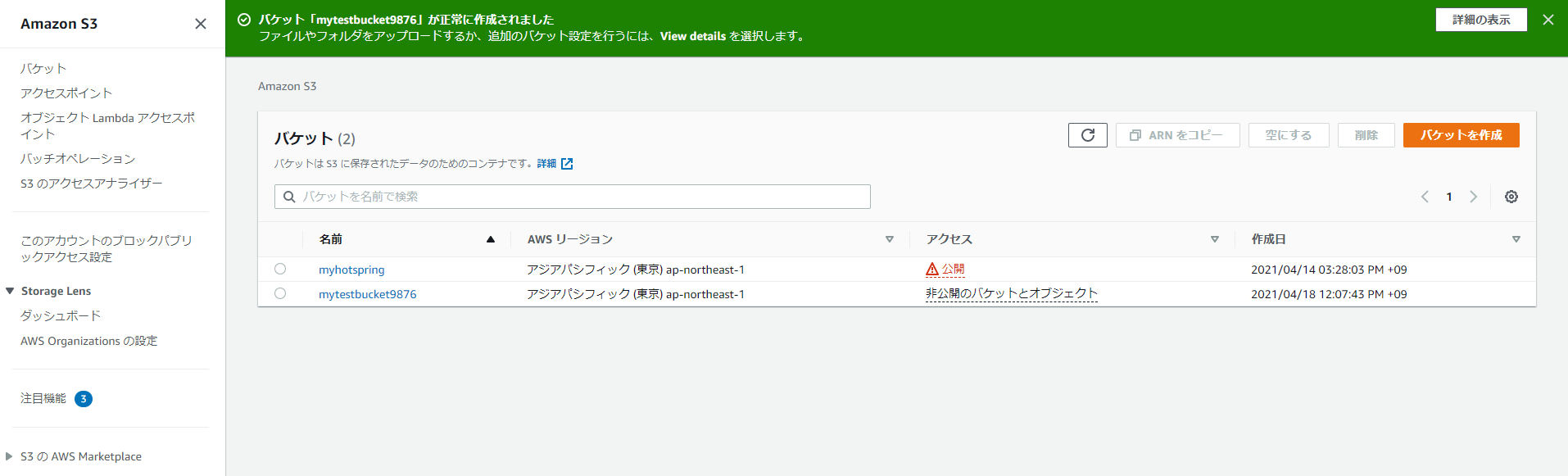
バケットの作成が成功すると画面上部に作成された旨のメッセージが出ます。

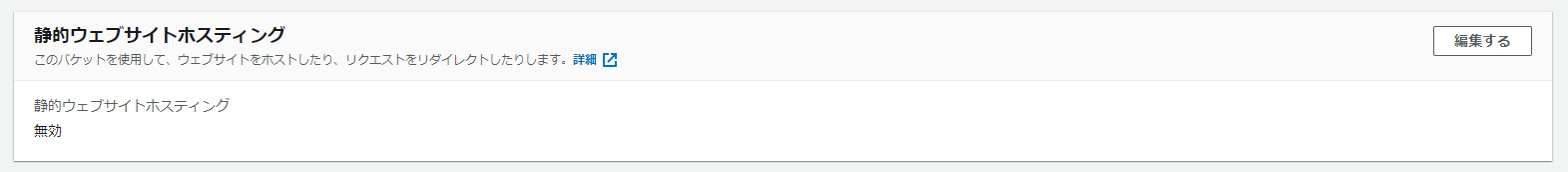
2.静的ウェブサイトホスティングを有効にする
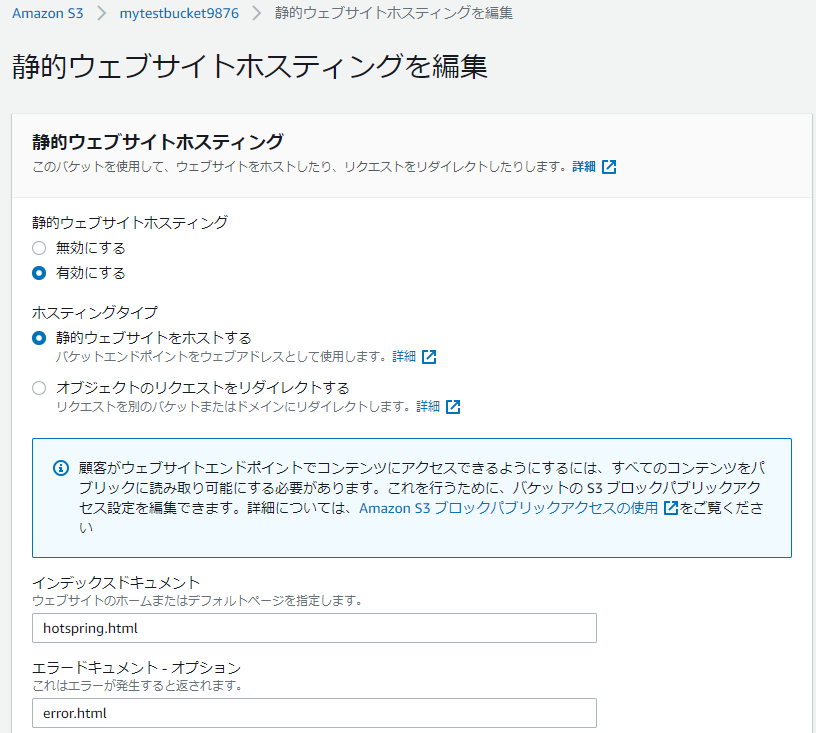
静的ウェブサイトホスティングを「有効にする」を選択
「インデックスドキュメント」は任意
「エラードキュメント」は任意

3.パブリックアクセスの設定
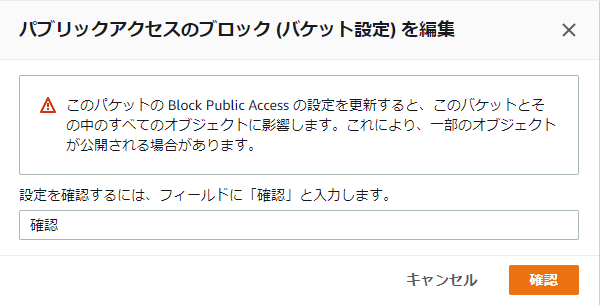
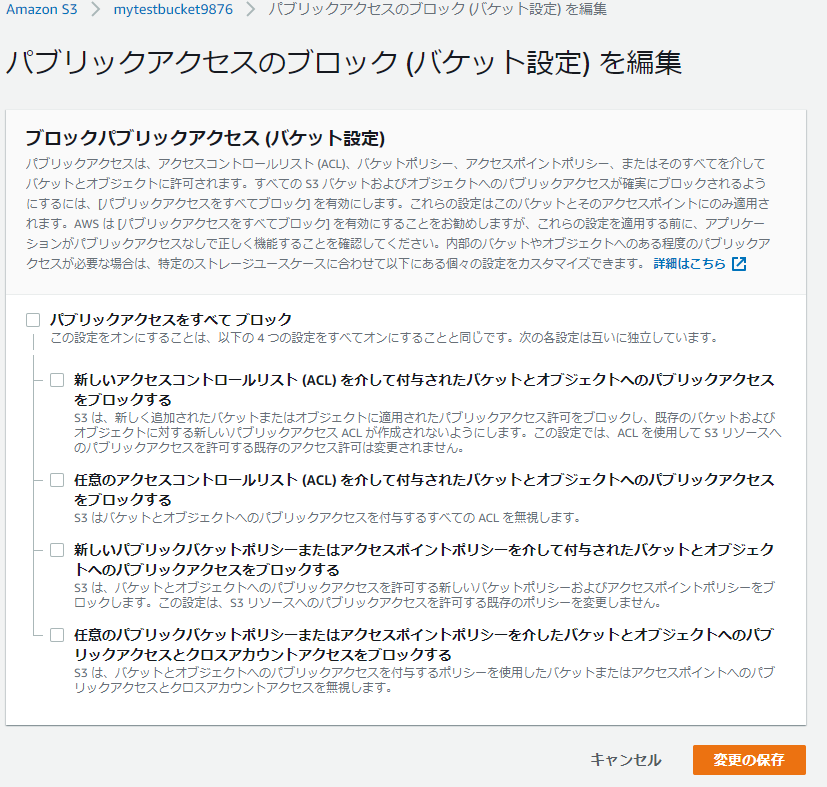
「アクセス許可」を選択 「ブロックパブリックアクセス「バケット設定」の「編集する」を選択 アクセスの設定を完了する前に下記を確認するように公式からアナウンスされてます
(https://docs.aws.amazon.com/ja_jp/AmazonS3/latest/userguide/access-control-block-public-access.html)
「パブリックアクセスをすべて ブロック」のチェックを外す
「変更の保存」を選択

4.バケットポリシーの設定
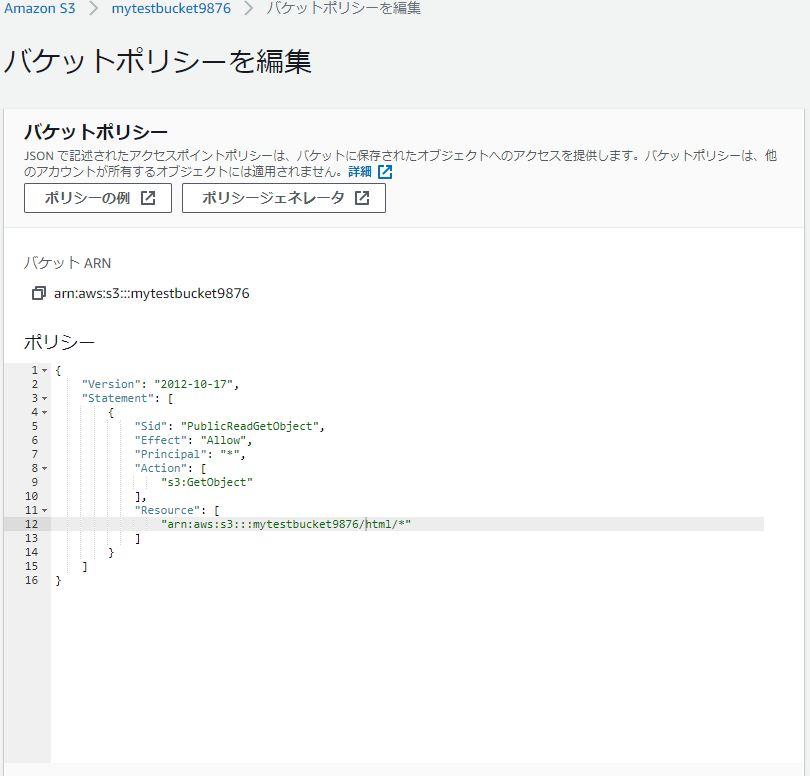
「アクセス許可」を選択 「ポリシー」に必要な情報を記載する。
""Resource""以下に「バケットARN」を設定
画像下にテンプレートコード記載あり

テンプレート
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/"
]
}
]
}
設定が適用されると「パブリックにアクセス可能」が表示されます

5.オブジェクトの配置
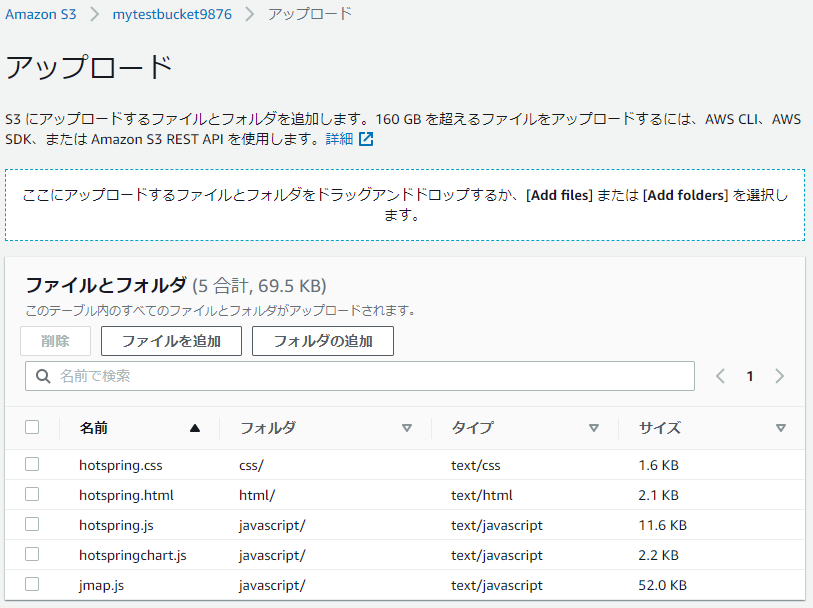
「オブジェクト」を選択 「アップロード」を選択 追加したいファイル、フォルダをアップロードする
「ドラッグ&ドロップ」「ファイルの追加」「フォルダの追加」で追加可能

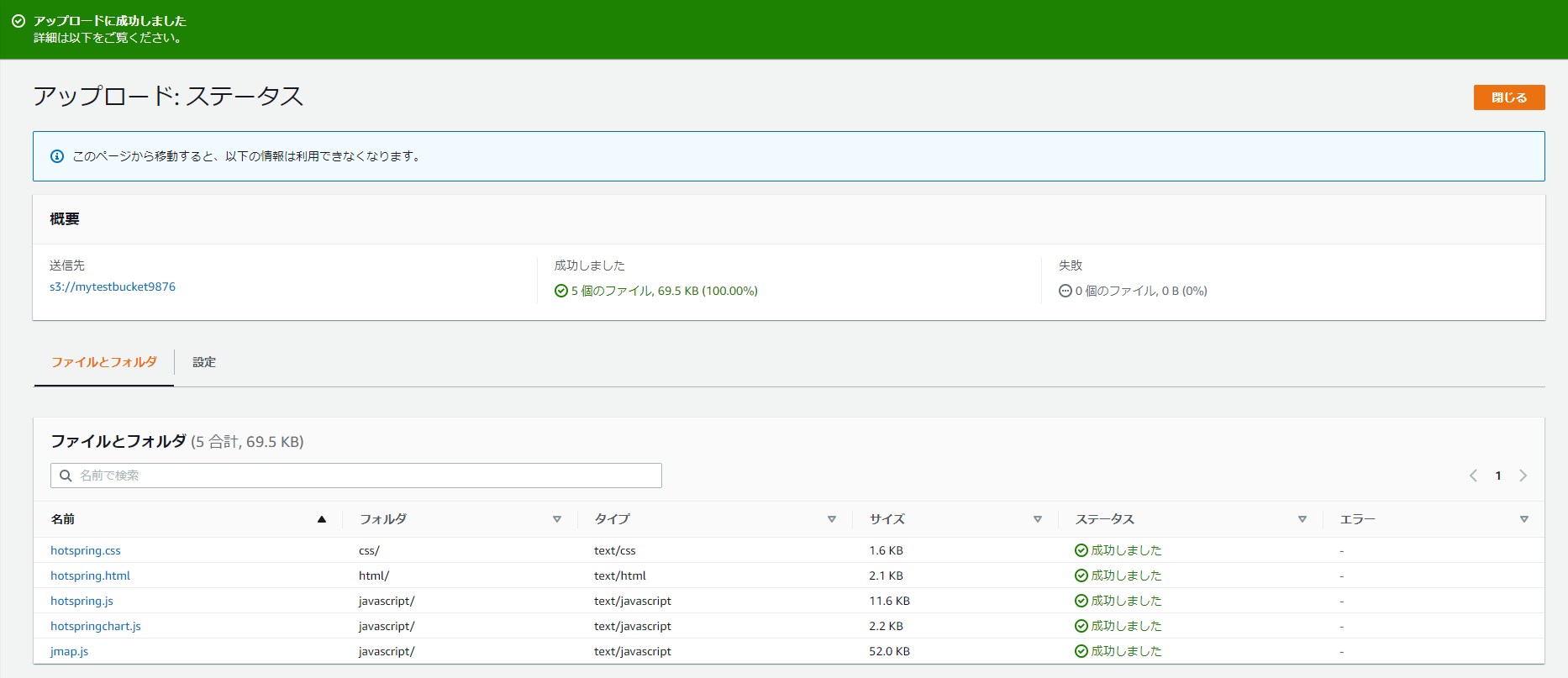
完了すると画面上部に「アップロードに成功しました」の表示が出ます

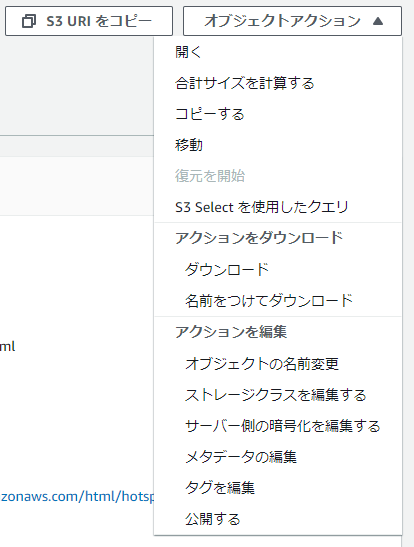
6.オブジェクトの公開設定
「オブジェクト」を選択 公開設定を行うとファイル間でアクセス出来るようになり、htmlからcss、jsの読み込みができます 公開したいファイル、フォルダを選択。今回はHTMLを設定する 完了すると画面上部に「パブリックアクセスが正常に編集されました」の表示が出ます

ファイルが複数ある場合はファイルごとに「公開する」で設定
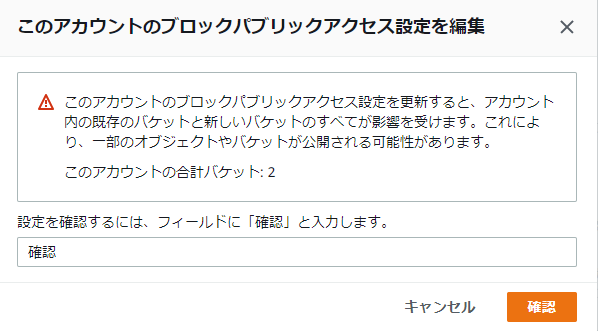
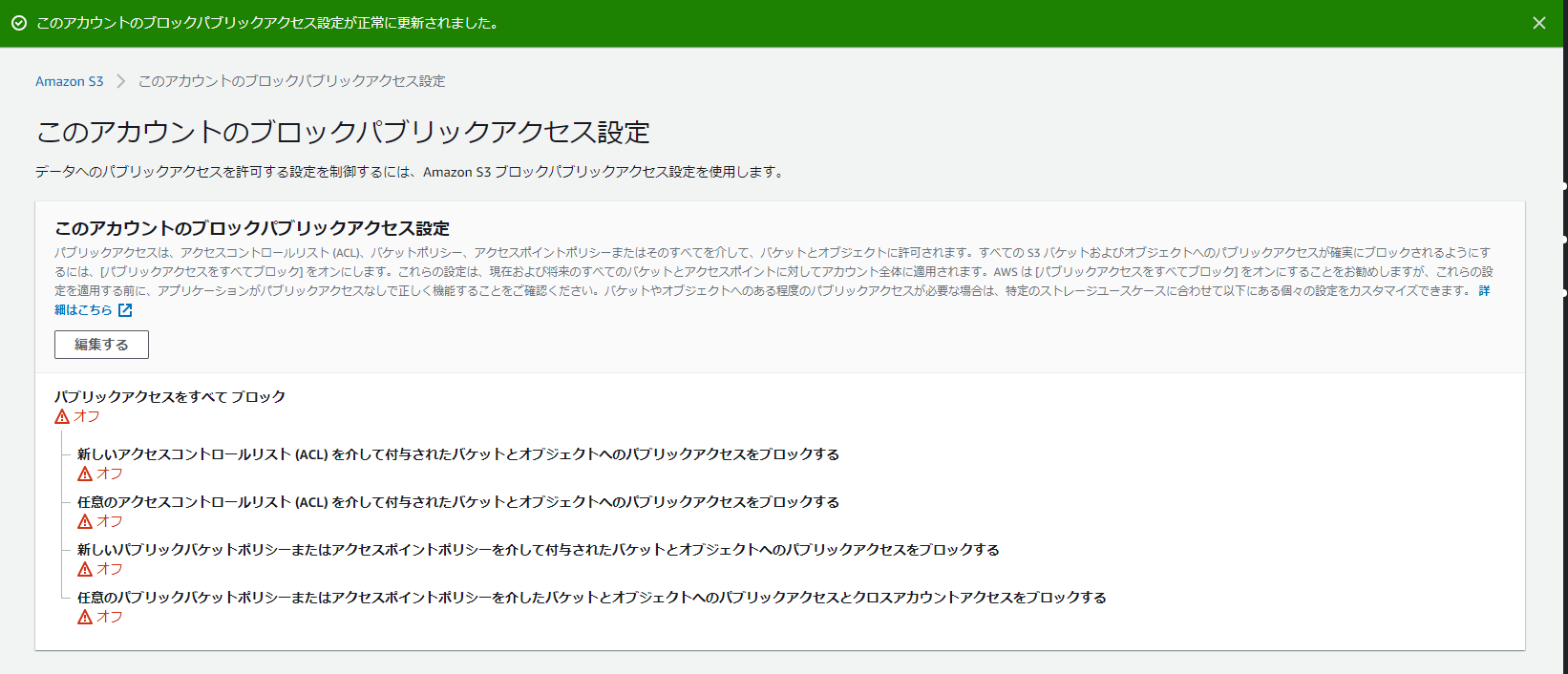
7.アカウントのブロックパブリックアクセス設定
S3のメニューにある「このアカウントのブロックパブリックアクセス設定」を選択 「パブリックアクセスをすべて ブロック」のチェックを外します
「変更の保存」を選択

完了すると「このアカウントのブロックパブリックアクセス設定が正常に更新されました。」と表示されます

8.接続確認
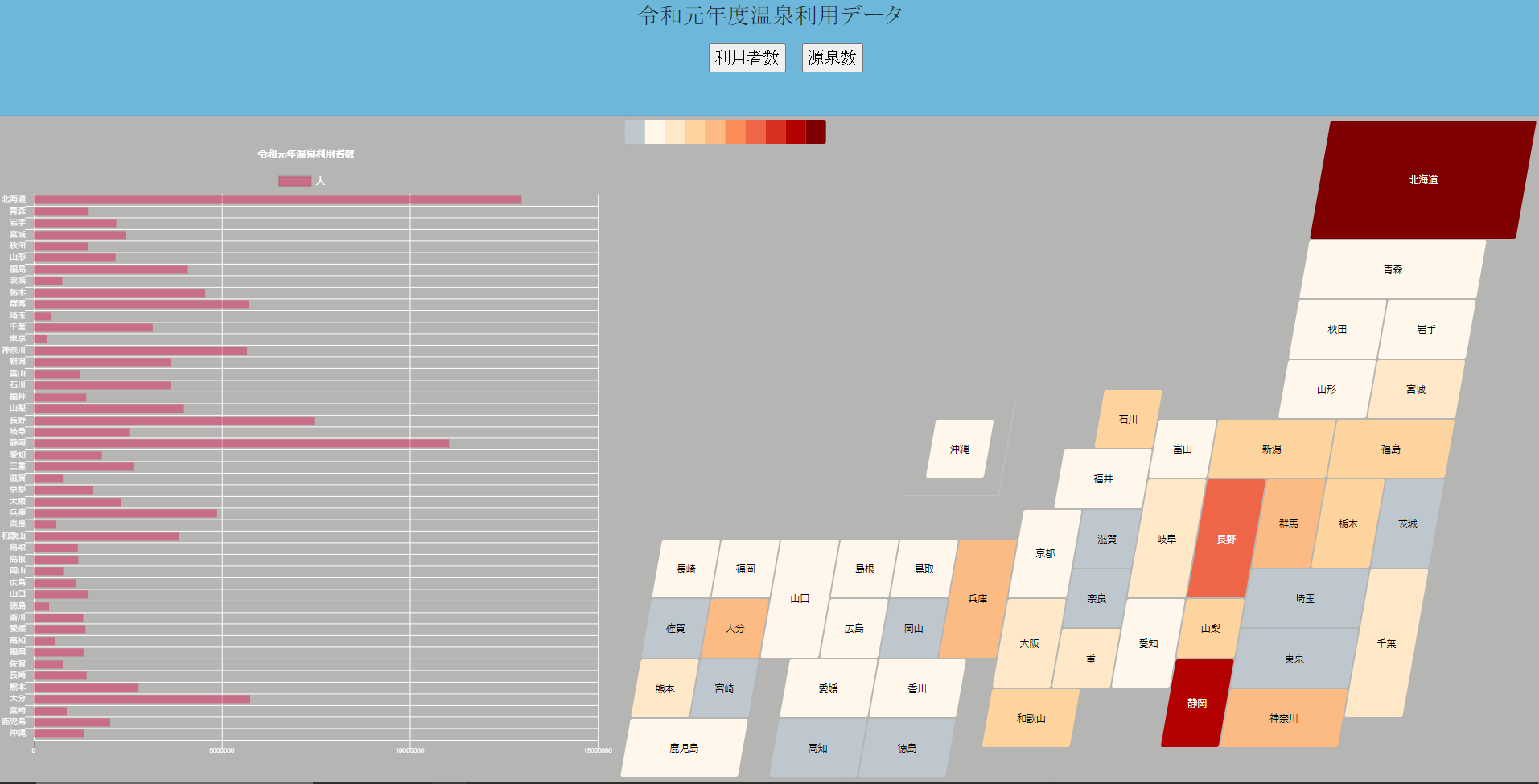
オブジェクトURLからアクセスし、接続確認 「オブジェクト」を選択 インデックスオブジェクトに設定したファイルまで移動 インデックスオブジェクトに設定したファイルの「オブジェクトURL」を選択


参考