2017.2.17 追記 ここから
このパッケージはもうメンテしてません。
2017.2.17 追記 ここまで
素早く、カーソルを望みのポジション移動する。探索(search) and ジャンプ.
自作の Vim プラグイン vim-smalls の Atom 版.
Vim の smalls は自分ではあまり使っていなかった。
Atom のやつはどうなるか分からないが、Pane を超えてジャンプできるので、便利さは vim-smalls より上。
機能
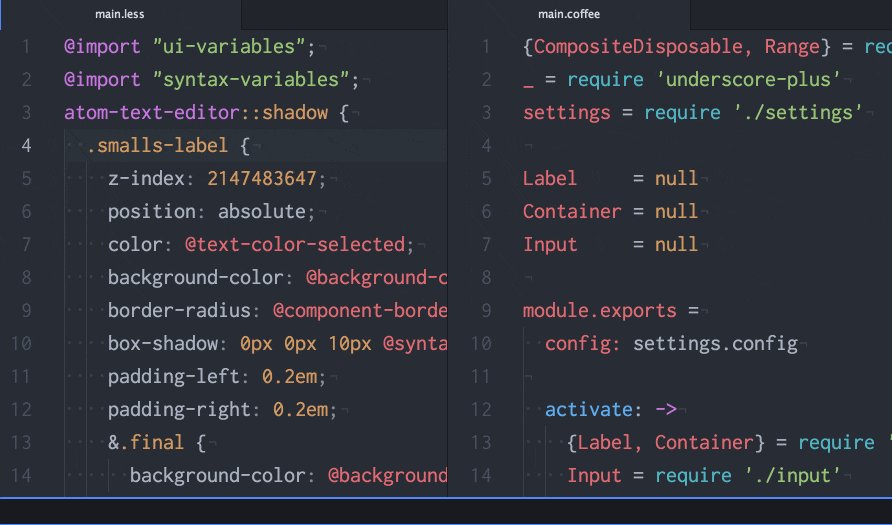
- 見えている Pane 全てから検索してジャンプ
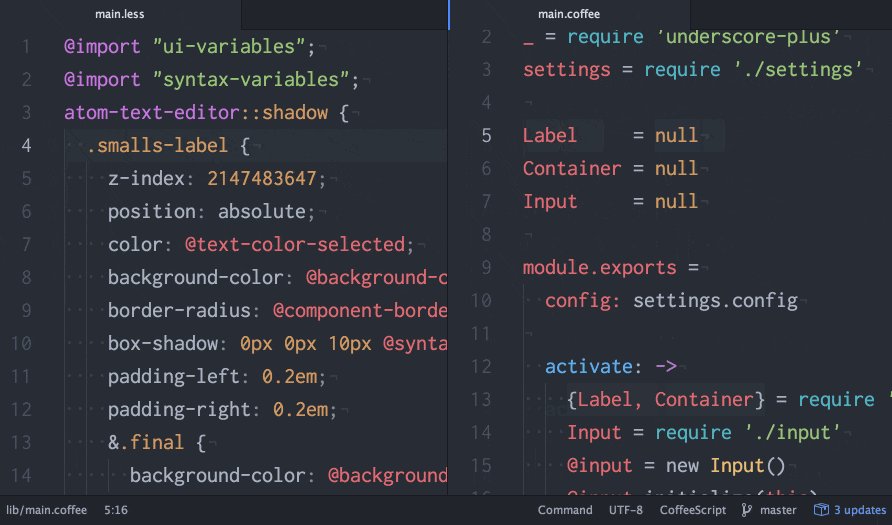
- カーソル位置を着地時にハイライト(デフォルトで有効)
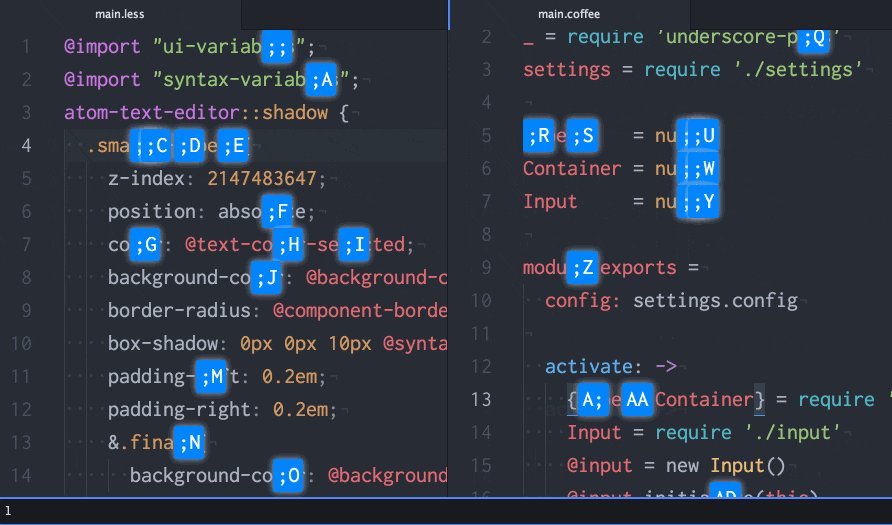
- 入力文字が、設定した長さを超えると自動的にラベルを表示
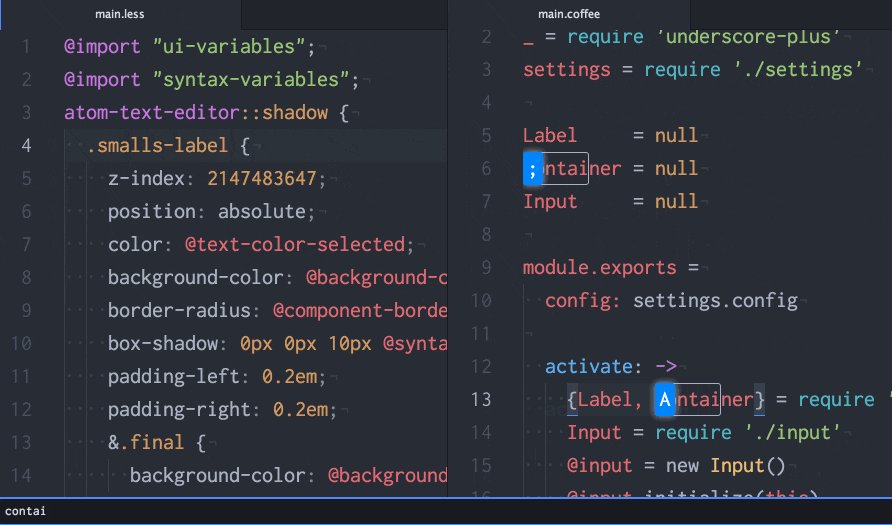
- easymotion スタイルのラベルジャンプ
- 自作の vim-smalls の移植
- ラベルの表示位置を、
start,endのどちらか選ぶことができる。 - ラベルに使う文字を設定できる。
- 大文字でラベルを表示し(小文字より見分けやすいので)、ラベルジャンプは小文字入力で可能。
使い方
-
smalls:startでスタート - 飛びたい文字を入力し、Enter(
core:confirm) orsmalls:jump. - ラベルが表示されるので、選んでジャンプ
コマンド
-
smalls:start: スタート -
smalls:jump: ラベルジャンプを開始。smalls 用のミニエディタ上でのみ有効なコマンド
キーマップ
デフォルトは無し。
e.g.
'atom-text-editor:not([mini])':
'ctrl-;': 'smalls:start'
# オプション
# 指をあまり動かさずに、ラベルジャンプに入ることが出来る。
# そのかわり、`;` 自体が検索できなくなるので注意
'atom-text-editor.smalls.search':
';': 'smalls:jump'
- 私の設定( vim-mode ユーザー)
;はvim-mode:repeat-findに割り当てられているが、他のキーに割り当てて;を使っている。
# `vim-mode:repeat-find` を潰しているので注意。
'atom-text-editor.vim-mode.command-mode':
';': 'smalls:start'
ラベルのスタイルのカスタマイズ
style.less
atom-text-editor::shadow .smalls-label {
background-color: @background-color-error;
}
同種(?)パッケージ
Atom
Vim
Emacs
IntelliJ
TODO
- Use panel to read input from user
- Customizable label style
-
Refactoring especially
Inputview. - Better labeling algorithm to support more than 2 level nested label.
- Unlock scroll cursor with hotkey?
- Narrowing based on grammar scope?
先輩ありがとうございます!
smalls は以下の先人の仕事の上に成り立っています。ありがとう!
- Lokaltog's vim-easymotion
- DavidLGoldberg's DavidLGoldberg/jumpy
smalls を作るまでのステップ
vim-small を作るときは、vim-easymosion を folk して書き換えながら動作を理解した。
その土台を元に vim-smalls をつくった。
今回も同じアプローチをとった。
- 似たような Package である jumpy を folk して書き換える。
- atom-smalls をつくった。
jumpy の書き換えを通して、大方の土台が出来た。
あまりにも変えたので、PR を送るつもりは無かったが、作者が送ってくれというので、
送った。
https://github.com/DavidLGoldberg/jumpy/issues/65
https://github.com/DavidLGoldberg/jumpy/pull/66