まず、SPAとは
- シングルページアプリケーションの略
- 必要な部分のみ置き換えて画面遷移させるアプリケーション設計
画面遷移の際にページ全体ではなく、必要な部分だけを遷移させるところがポイント
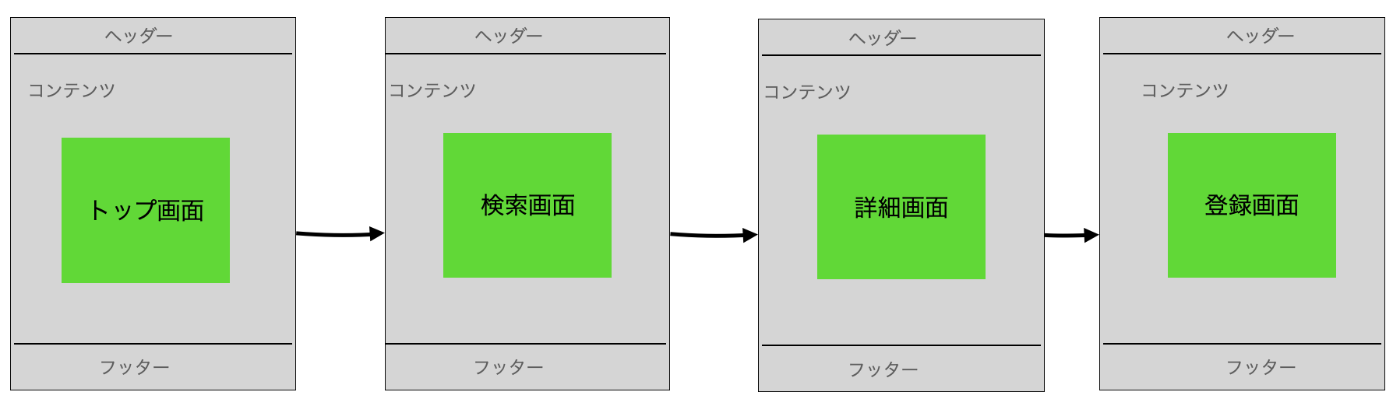
通常のページ遷移
SPAのページ遷移

(Vuexで作った素材 示している意味は違うけど、なんか通じそうだったから使ってみた)
Vue Routerのインストール
既存プロジェクト配下に移動した上で下記を実行
vue add router
ページ遷移時URLの部分にハッシュを使用しないヒストリーモードを使うかどうかの選択をする
(ファイルに少し変更を加えるため、ファイル編集後にGitコミットしていない場合、インストールしても良いか警告が表示される)
Use history mode for router? (Requires proper server setup for index fallback
in production)
こちらを yesか Noを選択後、インストールされる
インストール完了後、Vue Routerを使用することができる