Doxygenを使ってドキュメントをつくる
どんなドキュメントをつくりたい?
C#で書いたアプリケーションのドキュメントをつくりたい!
**「このシステムは何なんだ!説明しろ!」**と言ってくる何もしらない人への導入から
開発に参画してコードの変更に携わる人への説明まで、手広くカバーしたい。
私はそんなドキュメントを作りたい。できるだけ簡単に。
ドキュメント作成ツール「Doxygen」
Doxygenというツールがあります!
ソースコードとマークダウンをうまく折り合わせてHTML形式のページを作ってくれるツールです。
HTML以外にも出力フォーマットはたくさんあります。

何ができるの?どう使うの?
すでにスバラシイ記事(次節)が存在します。
この記事は、スバラシイ記事をトレースして、自分なりにちょっと補足してみたものです。
まずは、ここを読みましょう。超参考サイトです
基本的には下記の記事(様)を読めばよいと思います。
本記事は、下記記事を嚙み砕いてごく一部を吐き戻したものです。
-
DoxygenによるMarkdown形式からのドキュメント作成
- 序盤の環境づくりや、フォルダー構成はほとんどこの記事を参考にさせていただきました
-
感激!? Doxygenで文書作成(研究・開発用)
- 使う頻度が多そうなコマンドをピックアップされていてスバラシイです
-
公式
- 上記2記事で理解が追い付かない点は、公式マニュアルを読んで補完
Doxygenを使う準備
何はともあれ公式サイトからツールをダウンロード
doxygenダウンロードサイト
ついでにVS Codeもインストールしておきます。
インストールしてパスを通す
CLIから使うためにパスを通します。
2021年3月末現在の最新バージョンは1.9.1です。
# 私の環境でdoxygenがインストールされた場所
>where doxygen
C:\Program Files\doxygen\bin\doxygen.exe
# バージョン
> doxygen --version
1.9.1 (ef9b20ac7f8a8621fcfc299f8bd0b80422390f4b)
VS Codeの設定
VS Codeを使って話を進めます。
.vscode/tasks.jsonにビルドタスクを書いて置いておくと
Ctrl + Shift + bで簡単に変更を反映させることができます。
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "doxygen Doxyfile",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"reveal": "always",
"clear": true,
"panel": "shared"
},
"options": {
"cwd": "${workspaceRoot}/workspace/build"
}
}
]
}
tasks.jsonの置き場所はココ↓
ドキュメントの中にリンクを貼る
基本的にはマークダウン形式で記述できるようです。
ただし、同一src内にある別の.mdファイルへのリンクの仕方だけは違う。
たとえば下記のようなpage1.mdへのリンクを貼るときは、マークダウン形式の書き方では飛べません。
# ページ1 {#page1}
ここはpage1です
別ページへ飛ぶときは、\refキーワードを使います(下表いちばん右)
同一mdファイル内のセクションへのリンク |
外部 | 別mdファイルへのページリンク |
|---|---|---|
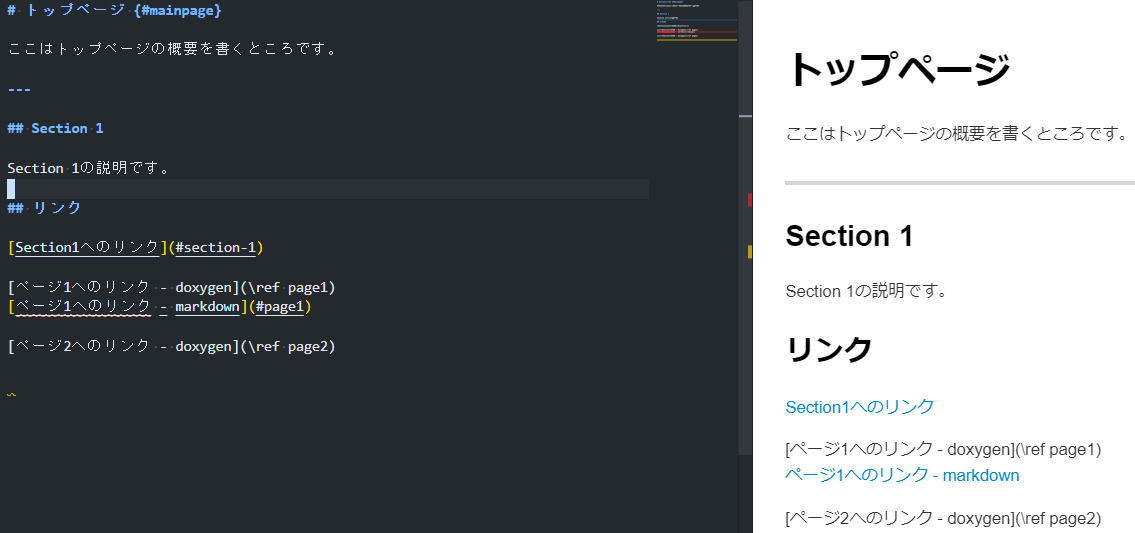
[リンク先](#section) |
[リンク先](URL) |
[リンク先](\ref page1) |
VS Codeのプレビューでは、refキーワードはプレーンテキストで表示される。
ドキュメントの中に画像を埋め込む
JPG, PNG, GIFなどの画像をページの中に埋め込む方法を説明します。
少なくとも上記3フォーマットは使えました。(Ver.1.9.1で検証)
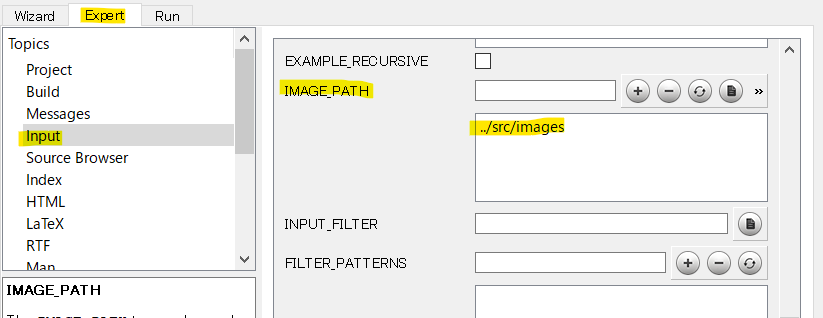
画像の場所を指定する必要があります
doxygenのGUIから画像が格納されている場所を指定します
次節で使う画像jjj.jpgはココで指定したパスからの相対パスになります
画像を埋め込む文法は2種類ある
doxygen特有の書き方と、マークダウン形式の書き方の2通りが使えます。
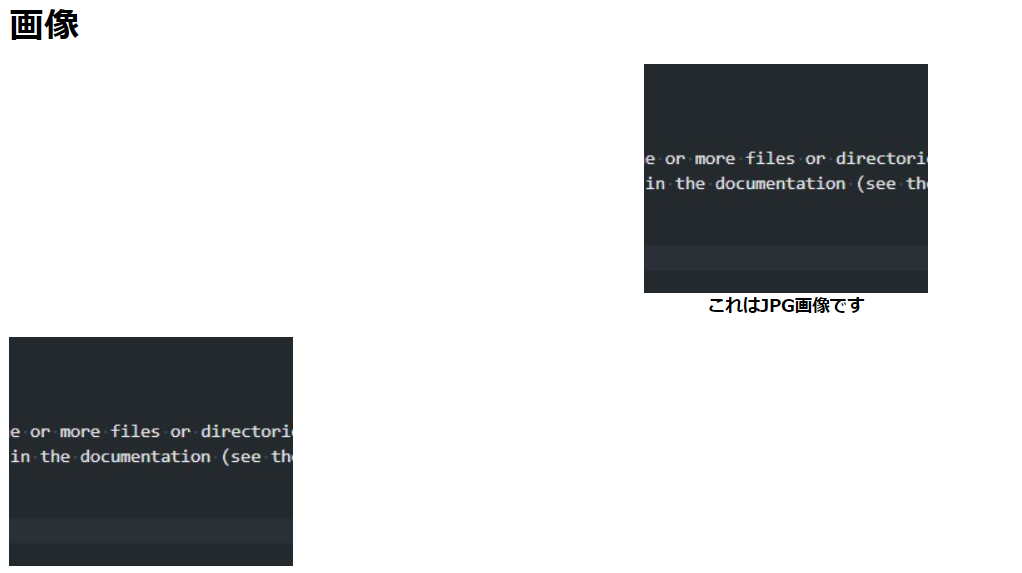
- doxygenのイメージ埋め込み方法を使うと、画像の下にキャプションがついて、かつ画像がセンターに表示される
- マークダウン形式で画像を埋め込むと、左寄せで表示される
# doxygenのフォーマット
\image html "jjj.jpg" "これはJPG画像です"
# マークダウン形式

Ctrl + Shift + bでサクサクビルドして、画面をF5でサクサク更新!
以下のように表示されます(上:doxygen形式、下:マークダウン形式)
ドキュメントの中にPlantUMLで図を描く
クラス図などをつくるには、PlantUMLが便利です
PlantUMLを準備する
PlantUMLのダウンロードサイト
plantuml.jarを任意の場所に置きます。
参考サイトにのっとって、Cドライブ直下にPlantUMLフォルダーを作成し、ダウンロードしたjarファイルを配置します。
PlantUMLを使用する
page2.mdファイルに以下を書きます。
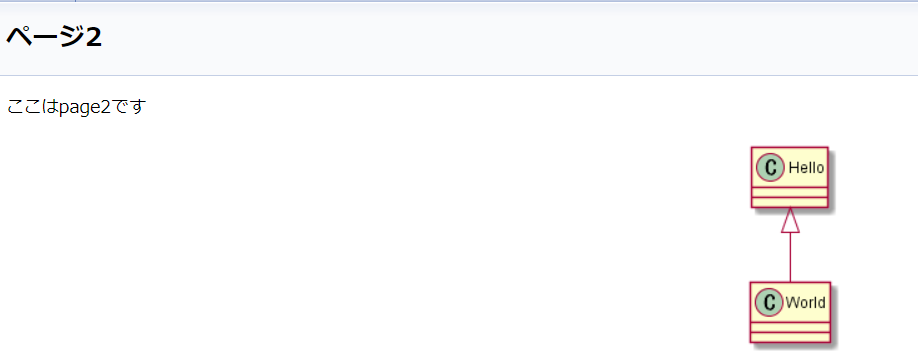
# ページ2 {#page2}
ここはpage2です
\startuml Title
Hello <|-- World
\enduml
VS Code上でCtrl + Shift + b、サクサクビルド!
マークダウン形式で書くと(```pumlくくると)その部分がコードとして認識されてしまう。
(```puml)でくくらなければ、意図した通りに表示される。
@startuml
class ABC
@enduml
VS CodeではMarkdown Preview Enhancedを使ってプレビューしているので
(puml)で囲わないとPlantUMLがプレビューされないし 逆に(puml)で囲ってしまうとdoxygenの方でコードとして解釈されてしまう
VS Codeのプラグインにdoxygen用のプレビューがあればよいのだけれど・・・
そこだけが悩ましい。
ドキュメントにソースコードへのリンクを貼る
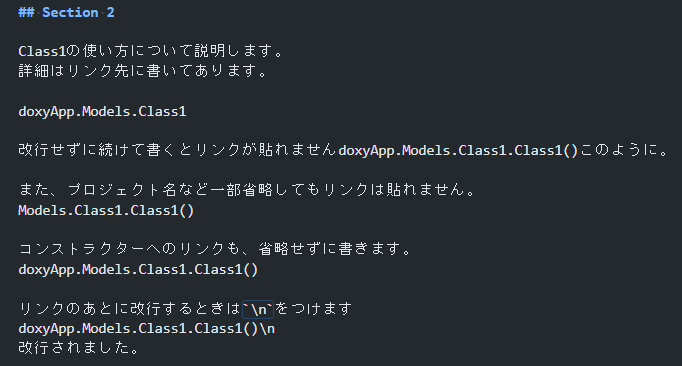
C#ソースコードのクラスにリンクを貼ってみます。
例として、doxyAppのModelsフォルダーにClass1をつくりました。
インデックスページのドキュメントからClass1のコンストラクターへ飛びます。
目的地はココ↓
インデックスページ
↓↓↓
doxygenで生成されたページ
おわりに
doxygenにはその他たくさんのコマンドが用意されています
便利なものは使っていきたいですね!