この記事は
下記の記事のつづきで、つくったBlazorアプリをローカルIISにホストするまでを記す
この記事で書かれていることを安易に本番環境で行うことはキケンです
最後、おまけでホストしたサイトにiPhoneからアクセスする
IISを有効化
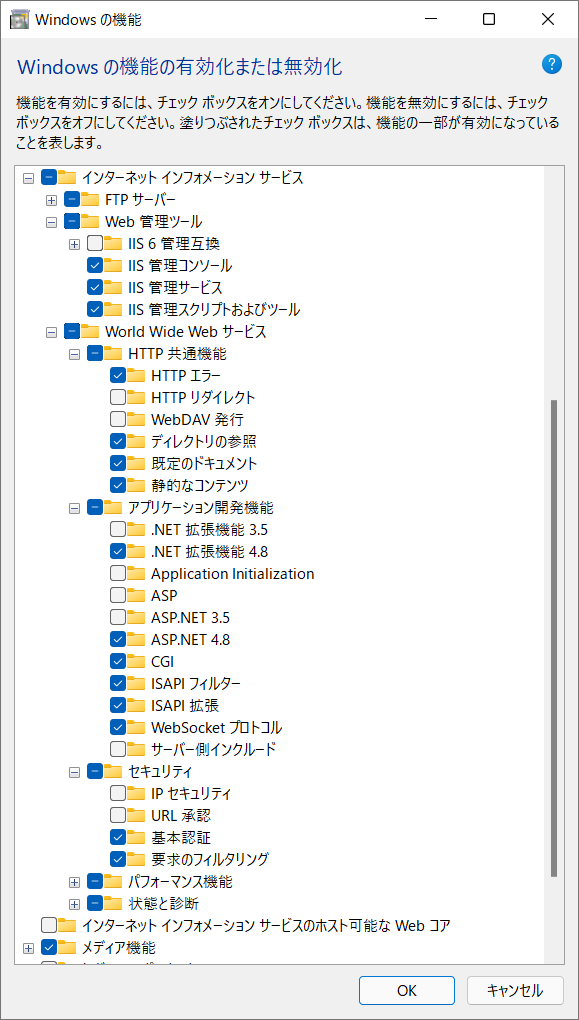
コントロールパネルから「Windowsの機能の有効化」をする
本当にどれが必要なものかわからないので(!)、.NET5 Blazorで関連しそうなものを入れておく
参考:Windows 10 での IIS および必要な IIS コンポーネントの有効化
IISを再起動
管理者権限でcmd.exeを起動して、iisresetを実行する
C:\WINDOWS\system32>iisreset
停止中...
インターネット サービスは正常に停止されました
開始中...
インターネット サービスは正常に再開されました
アプリを配置する物理パス(空のフォルダ)をつくる
Dドライブに空のフォルダをつくる
"D:\IIS\Blazor Site"
ウェブサイトを追加する
IISマネージャーを開き、Webサイトを追加する
任意のサイト名を入力し、物理パスには先ほどつくった空のフォルダーを指定する
ポートは8000や8080など、それっぽい番号にしておく
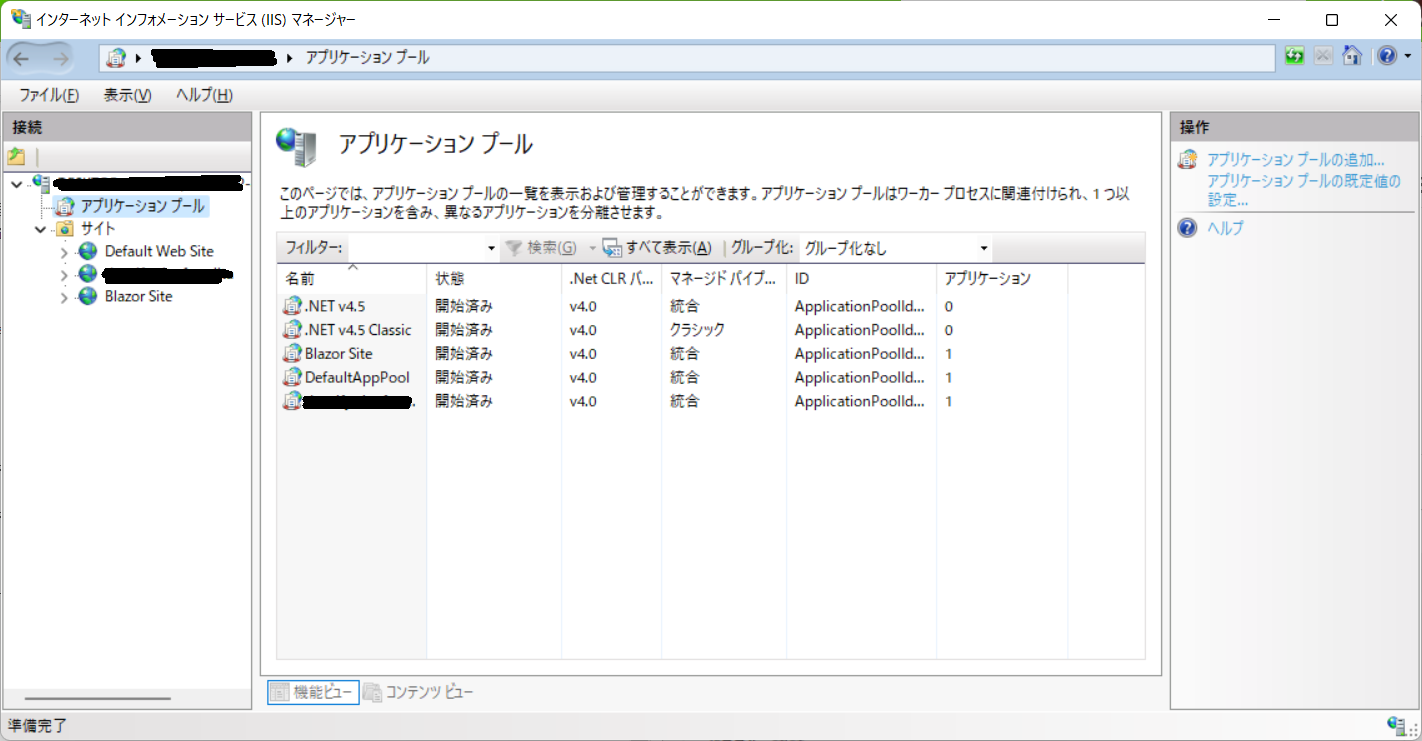
追加されたあとの様子
サーバープロジェクトを発行する
Visual Studioでサーバープロジェクトを「発行」する
発行を行うときはVisual Studioを管理者権限で開く必要がある
サーバープロジェクトを右クリックして、発行(B)を選択する
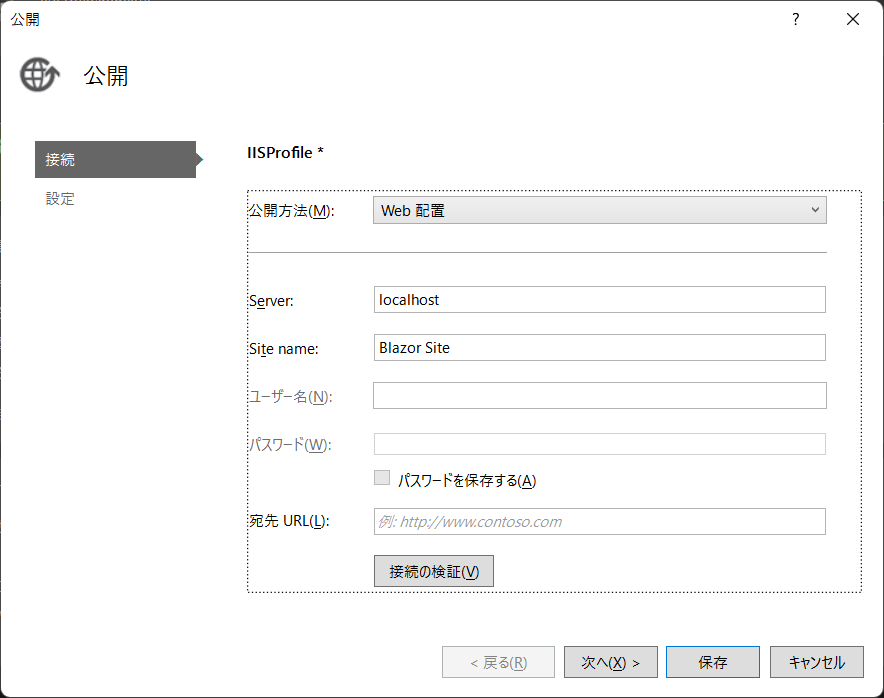
接続
サーバーはlocalhostを入力する
Site name:には。あらかじめIISでつくっておいたWebサイトの名前を入力する
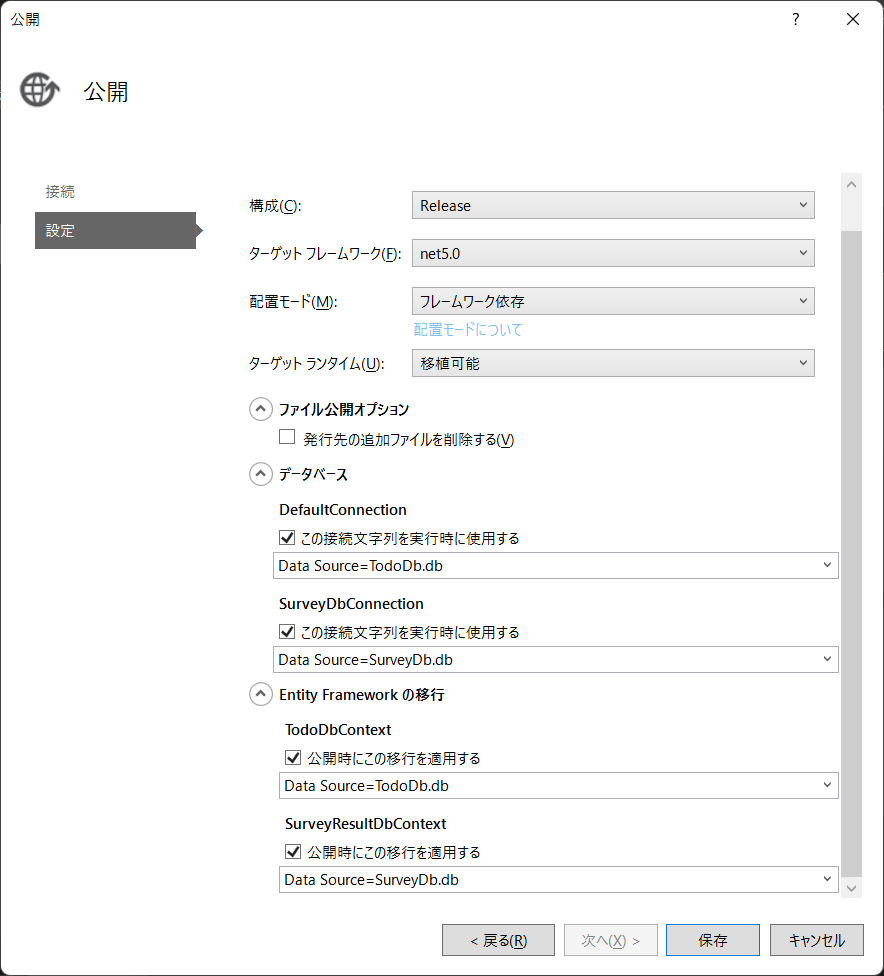
設定
EFCoreのDbContextも自動的に検出してくれるけれども
デフォルトだとプルダウンメニューの1番上が選択されているっぽいので
適切な接続文字列を自分で選択し直す
参考:Blazor WebAssembly で作成したアプリを IIS に配置する
発行
3つのプロジェクトがReleaseビルドされる
SQLiteの移行が原因で失敗
Generating idempotent scripts for migration is not currently supported by SQLite. For more information,
SQLiteは本番環境へのマイグレーションをサポートしてないらしい
.dbファイルは手元にあるので、マイグレーションは不要と考え、移行のチェックを外して再発行する
成功
移行のチェックを外して成功した
発行後のIISマネージャー
フォルダがたくさん追加されている
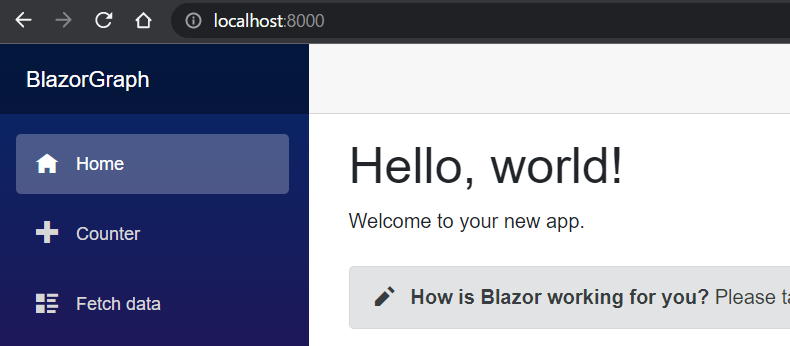
localhost:8000にアクセスする
見覚えがあるいつものサイトが表示された🙌
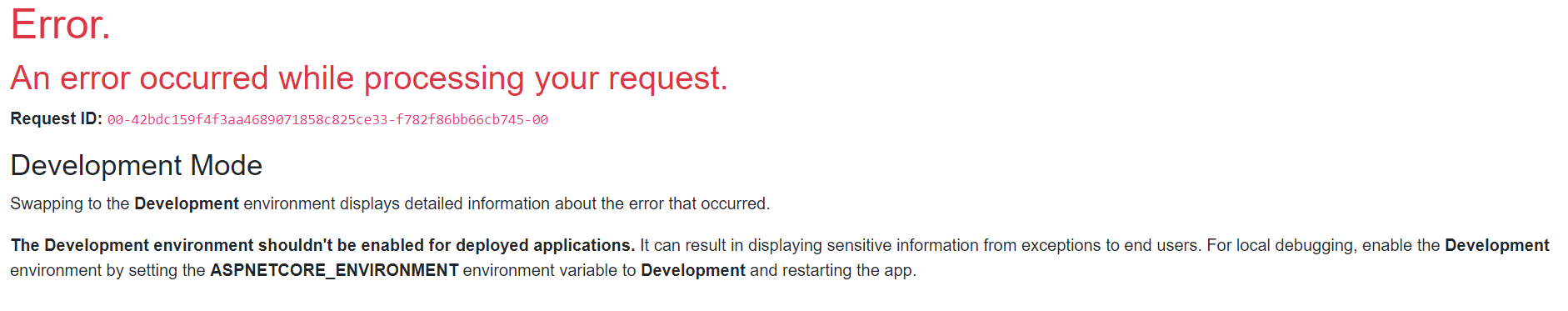
だがしかし、DBにアクセスできない!
APIをたたくとこんなページが↓↓
もっとよく知りたきゃ開発者モードでアクセスしてきなさい、とのこと
構成をDevelopmentにする
IISマネージャーの構成エディターを開き、セクションプルダウンからaspNetCoreを選択する
environmentVariable のASPNETCORE_ENVIRONMENTキーの値をDevelopmentにする
SQLiteのエラーメッセージ
「TodoItemsなんてテーブル存在しませんよ」とのこと
発行先("D:\IIS\Blazor Site")には確かに.dbファイルがあるけれども、移行していないから中身が空っぽだった😂
(DBブラウザで中身をみたら、やっぱり空っぽだった)
開発中につかっていた.dbで上書きする
プロジェクトのフォルダーから.dbをコピーして、ホストしたフォルダーにペーストするだけ
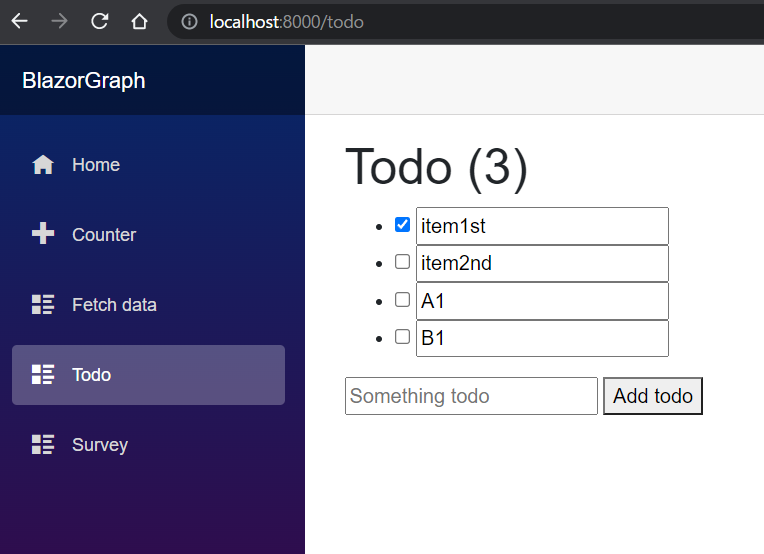
無事、ToDoリストが表示された🙌
SQLiteのデータベースファイルと同様に、たとえばCSVファイルなんかもコピペでIISホストディレクトリに置きなおせるから、いろいろ簡単
おわりに
サーバーレス時代、AzureかAWSのアカウント取得してやれって話
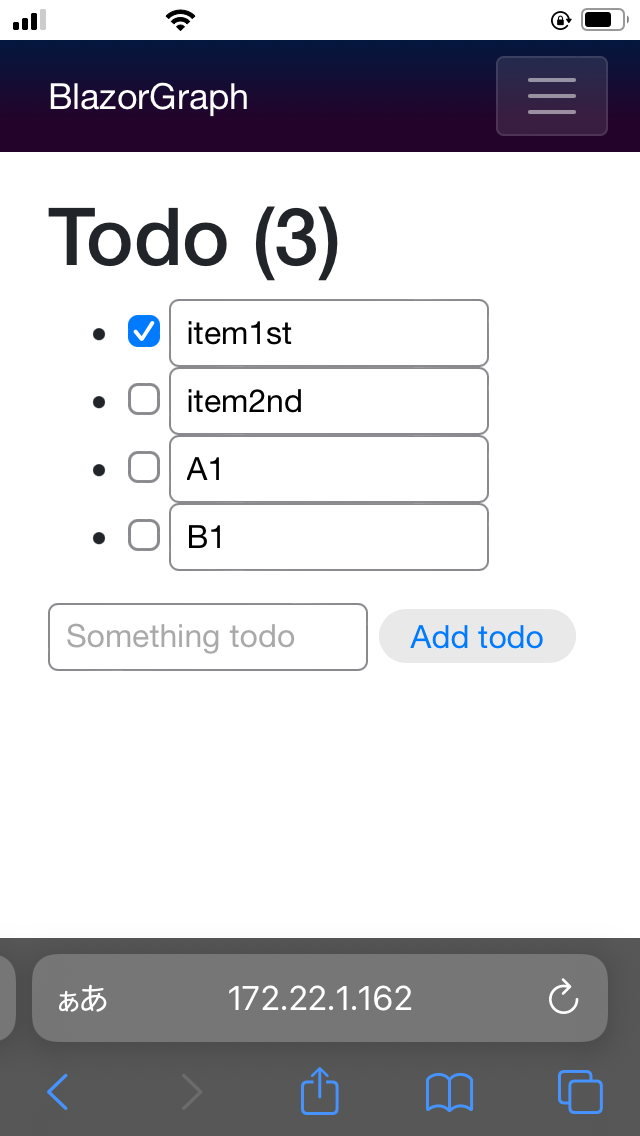
おまけ(iPhoneからの接続)
ファイヤーウォールの「受信の規則」から8000ポートを開放して
iPhoneからローカルIPアドレス:8000にアクセスしたときのようす