Raspberry Piで文字を表示させたいとなれば一番簡単なのはキャラクタ液晶で表示させることです。しかし、キャラクタ液晶の場合、文字の大きさも使える文字も制限(大体半角英数と半角文字だけ)されてしまうためため視認性が悪いです。
(半角カナで表示されてもパッとは読めない・・・)
そこで、グラフィック液晶をキャラクタ液晶として使ってしまおうというのが今回の趣旨です。
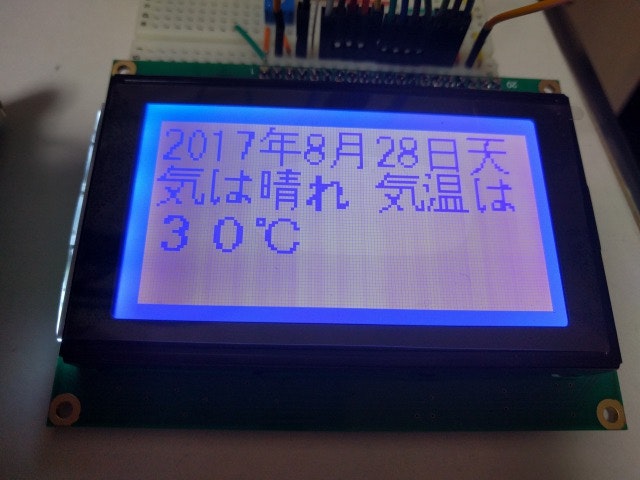
実行結果
TL;DR
- Raspberry Pi 2でグラフィック液晶の制御(1) 前準備に従って液晶の準備を行う
- ttf形式のフォントファイルを用意する
- こちらのソースをclone
- 使い方は'/home/pi/kochi-gothic-subst.ttf'を用意した任意のフォントファイルに変更後
python lcd_display.py "表示したい文字"
環境
- Raspberry Pi 3 (Rasbian 2017-08-16)
- Python 2.7.13(3.5.3でも確認済み)
- グラフィック液晶(TG12864B-02WWBV)
秋月で1400円でした - 抵抗(470Ωと20kの可変抵抗)
- ブレッドボード
- ジャンパーピン必要なだけ
※詳細は参考先のサイトでご確認ください。
グラフィック液晶の準備
購入時点では液晶の基盤にピンはつけられていないためピンを半田付けしたり、Raspberry Piと繋いだりと実際に使えるようにします。
sakura87.netさんの下記ページでものすごく詳しく解説されていますのでそちらを参照してください。
とても参考にさせていただきました。
Raspberry Pi 2でグラフィック液晶の制御(1) 前準備
画像の表示
液晶の準備できたら、モノクロのビットマップイメージを液晶に出力させてみます。
手順は基本的にsakura87.netさんの下記ページでものすごく詳しく解説されていますのでそちらを参照してください。
とても参考にさせていただきました。(2回目)
Raspberry Pi 2でグラフィック液晶の制御(2) 制御編
glcd.cをPythonに翻訳
個人的にPythonが好きなのでPythonに翻訳させていただきました。
長いためこちらのGistに保存してあります。
wiringpiがない場合は下記コマンドでインストールしてください。
sudo pip install wiringpi
ここまでの作業で、下記コマンドで指定したモノクロビットマップイメージをTG12864B-02WWBVを表示することができます。
python glcd.py test.bmp
ビットマップイメージ作成
モノクロイメージを表示させることまではできたため、今度はテキストからモノクロビットマップイメージ作成部分です。
下記参考元とほぼ一緒で違いは画像サイズ、モノクロビットマップ指定、保存前に90度回転させているくらいです。
PILで日本語を使ってみた
# !/usr/bin/env python
# -*- encoding:utf8 -*-
from PIL import Image, ImageDraw, ImageFont
# フォントの指定。引数は順に「フォントのパス」「フォントのサイズ」「エンコード」
# メソッド名からも分かるようにTure Typeのフォントを指定する
font = ImageFont.truetype('/home/pi/kochi-gothic-subst.ttf', 16, encoding='unic')
image = Image.new('1', (128, 64), '#ffffff')
draw = ImageDraw.Draw(image)
# 日本語の文字を入れてみる
# 引数は順に「(文字列の左上のx座標, 文字列の左上のy座標)」「フォントの指定」「文字色」
draw.text((1, 1), u'こんにちわ', font = font, fill='#000000')
# 液晶のピンがある側を上にしたい場合ROTATE_90
image = image.transpose(Image.ROTATE_90)
image.save('hello.bmp', 'BMP')
※'/home/pi/kochi-gothic-subst.ttf'の部分は好きなフォントのttfファイルをどこかでダウンロードして指定してください。
"ttf フリーフォント"とかで検索すればいっぱいでてくるはず。
以上を踏まえて
テキストの改行処理+αを追加・修正を行った結果はこちらのGistに保存してあります。
※デフォルトではPython2.7向けに書いてあるためPython3.5で動かしたい場合はソース末尾の方にあるdisplay_filename = make_textbmp(args[1]~~のコメントアウトを入れ替えてください。
python lcd_display.py "2017年8月28日天気は晴れ 気温は30℃"
ソース冒頭の'FONT_SIZE = xx'を変更することで表示される文字のサイズを変更できます。フォントの種類は'/home/pi/kochi-gothic-subst.ttf'の箇所で指定できます。
参考
あとがき
TG12864B-02WWBVはパラレル接続のためGPIOが多量にふさがれてしまうので、シリアル接続で利用できて安価な液晶がほしい。大体高いか、小さいものばかりで手ごろなものが見つからないんですよね。まぁ、今のところ、この液晶で具体的に何をするという気もないのでいいのですが。。。
(QiitaってGist埋め込みできないとか不便)