やりたいこと
・Railsでiframeからのリクエストを許可して外部のサイトで表示させたい
・すべて許可するとなにかと怖いので特定のURLに絞りたい
ということで
Railsでは
response.headers['X-Frame-Options'] = 'SAMEORIGIN'
が設定されていて自身のドメインしかiframeで表示出来ないそう
今回は特定のURLのみ許可したいので以下のように実装
class HogeController < ApplicationController
after_action :allow_iframe, only: [:hoge]
def hoge
render "hoges/index", layout: false
end
private
def allow_iframe
url = "https://hoge.com"
response.headers['X-Frame-Options'] = "ALLOW-FROM #{url}"
response.headers['Content-Security-Policy'] = "frame-ancestors #{url}"
end
end
注意点
なんと皆がよく使ってるであろうChrome、Safariなど多くのブラウザが
X-Frame-Options ALLOW-FROM
に対応していません1
なので合わせて
Content-Security-Policy frame-ancestors
も記述してやりましょう2
調べてみた感じIE以外対応してたので安心です3
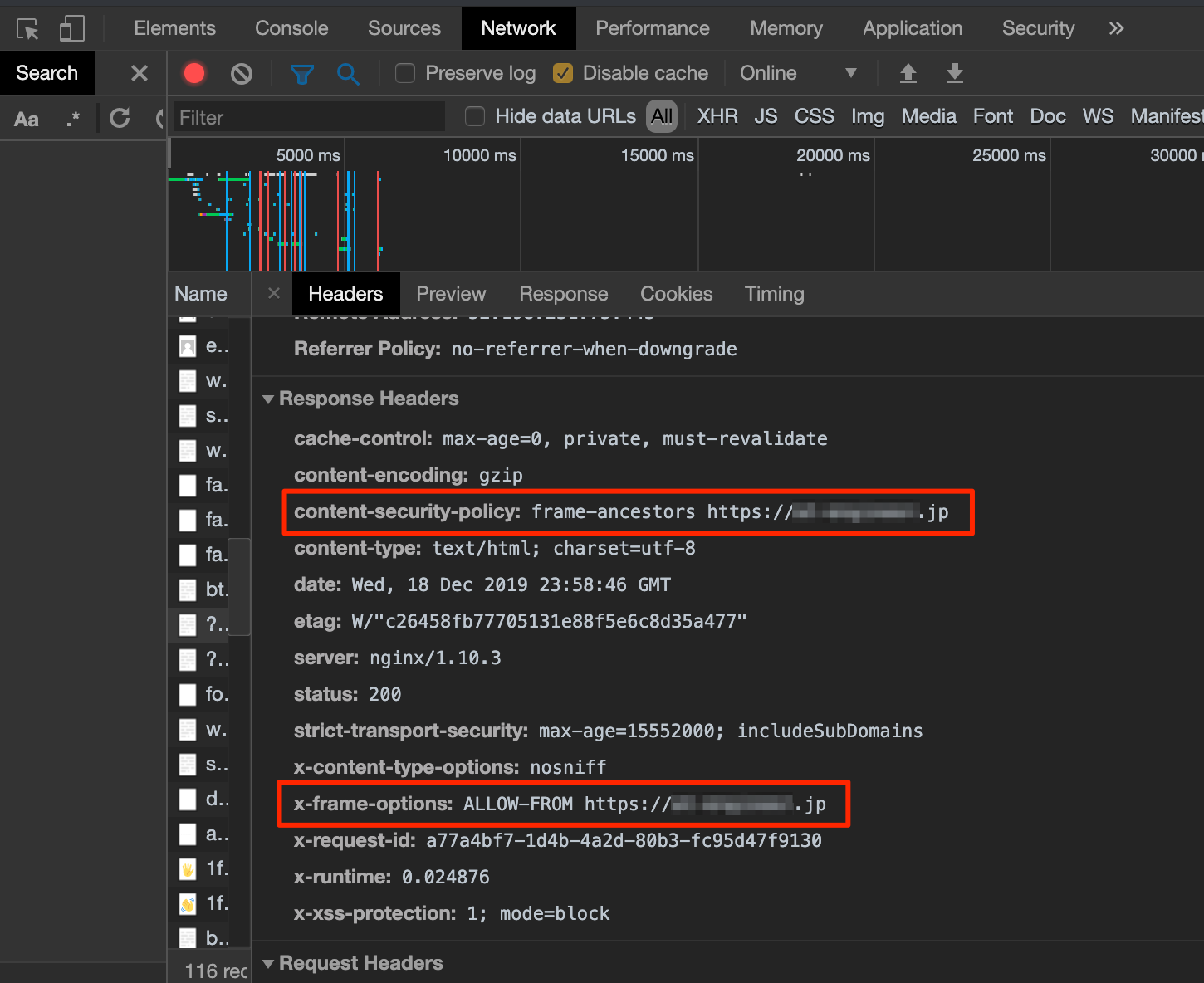
効いてるか確認
Chrome DevToolsのNetwork パネルで確認できます

-
X-Frame-Options ALLOW-FROMだけ設定してしまうと未対応ブラウザですべてのURLを許可する状態になってしまいます ↩