どうすれば
この記事はReact Native Advent Calendar 2019の6日目の記事です。
AutoScaleでReactNativeを使ってSocialDogのアプリ版の開発・運用をしている@t0m0120です。
アプリの開発から改善していくフェーズになっていく中でやって良かった事などを書ければなーと思って担当日終了3時間前に必死に書いています。
TL;DR
ユーザーがアプリのインストールから課金などの目的を達成する流れの中で工数が少なくインパクトがデカそうなものを中心に今年は覚えてる中で下記の4つをこなしてました。
- 色々自動化しておく
- PlayStoreのABTestを駆使してインストール率を上げる。(☓ReactNative)
- AppStore/PlayStoreレビュー対策を打つ
- 課金導線など重要な導線はWebViewにしてしまって変更しやすくする。
- Firebase A/BTestを使ってPushNotificationのTestを行ってみる。
1. 色々自動化しておく
この辺はもう少し詳しくQiitaか個人ブログに残すと思います。多分。
-
Bitriseを使ってリリースビルドやdSYMのアップロードなどアプリファイルを扱う範囲は極力ワンクリックや自動にしておく
-
Bitriseを使ってAndroidのUITestを毎日とリリース前に簡単に走らせてスクショ確認出来る体制をつくる
ReactNativeアプリをBitrise上でUITestしてみた話
-
レビューやインストール数などの通知はSlackにすべて飛ばしておく
AppFollowやAppsFlyerやリリース完了通知メールをSlackに飛ばすなど極力Slackのalertチャンネルを見れば追える状態にしていました。
2. PlayStoreのABTestを駆使する
流入系第1弾。
ReactNativeには関係ないので簡単に。
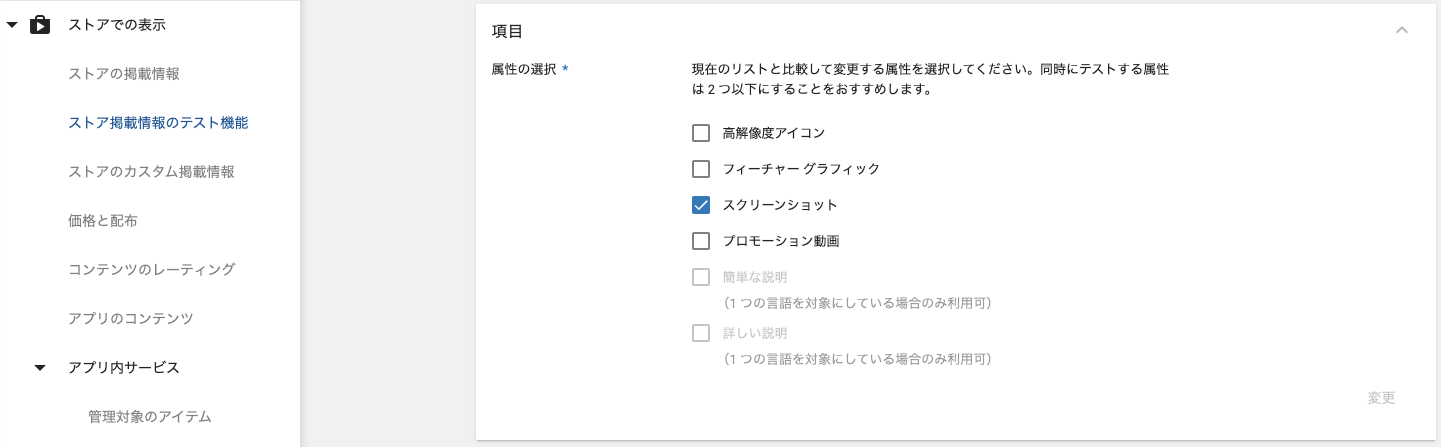
PlayStoreのストア掲載情報のテスト機能を使ってアイコンやスクリーンショットや文言などをFigmaで軽く色やレイアウトを変えたりマイクロコピーについての本などを参考にABTestして良さそうな物をAppStoreに輸出するというのをやっていました。
3. AppStore/PlayStoreレビュー対策を打つ
流入系第2弾。
レビュー平均値の☆評価が3と4でアプリのインストール率が大幅に変わるというデータがネット上に転がっていたので以下4点を1年を通して行ってきました。
- ErrorBoundaryの設置
- Intercomなどお問い合わせの導線でストレスを減らす。
- KjellConnelly/react-native-rateを用いてストレスにならないタイミングでレビューをお願いする。
- レビューの返信を必ずする。バグ対応は迅速に連絡する
詳細は夏に書いたReactNativeアプリを3ヶ月でレビュー数を10倍以上に持っていった話へどうぞ。
8月の記事から更にレビュー高いまま件数が伸びておりリリース後早めに対策しておいて良かったなーと思っています。
4. 課金導線など重要な導線はWebViewにしてしまい変更しやすくする。
react-native-webview/communicating-between-js-and-nativeのonMessageなどでNative側の開閉などの動作をWebView側から動かせる様になるので動作はNativeに任せておいて見た目に関してはサーバー上のHTML/CSSにしている箇所がいくつかあります。
そうする事で表示に関してはWeb側のHTMLとCSSの変更で対応出来るので
- 審査を待たずにデザインや文言の変更やテストが出来る。
- ReactNativeを書いてないメンバーにHTML/CSSの編集としてタスクを割り当てることが出来る。
など反映の手間と工数の削減が出来ました。
5. Firebase A/BTestを使ってPushNotificationのTestを行ってみる。
弊社のプロダクトではreact-native-firebaseのFCMを使ってPushを送っているので
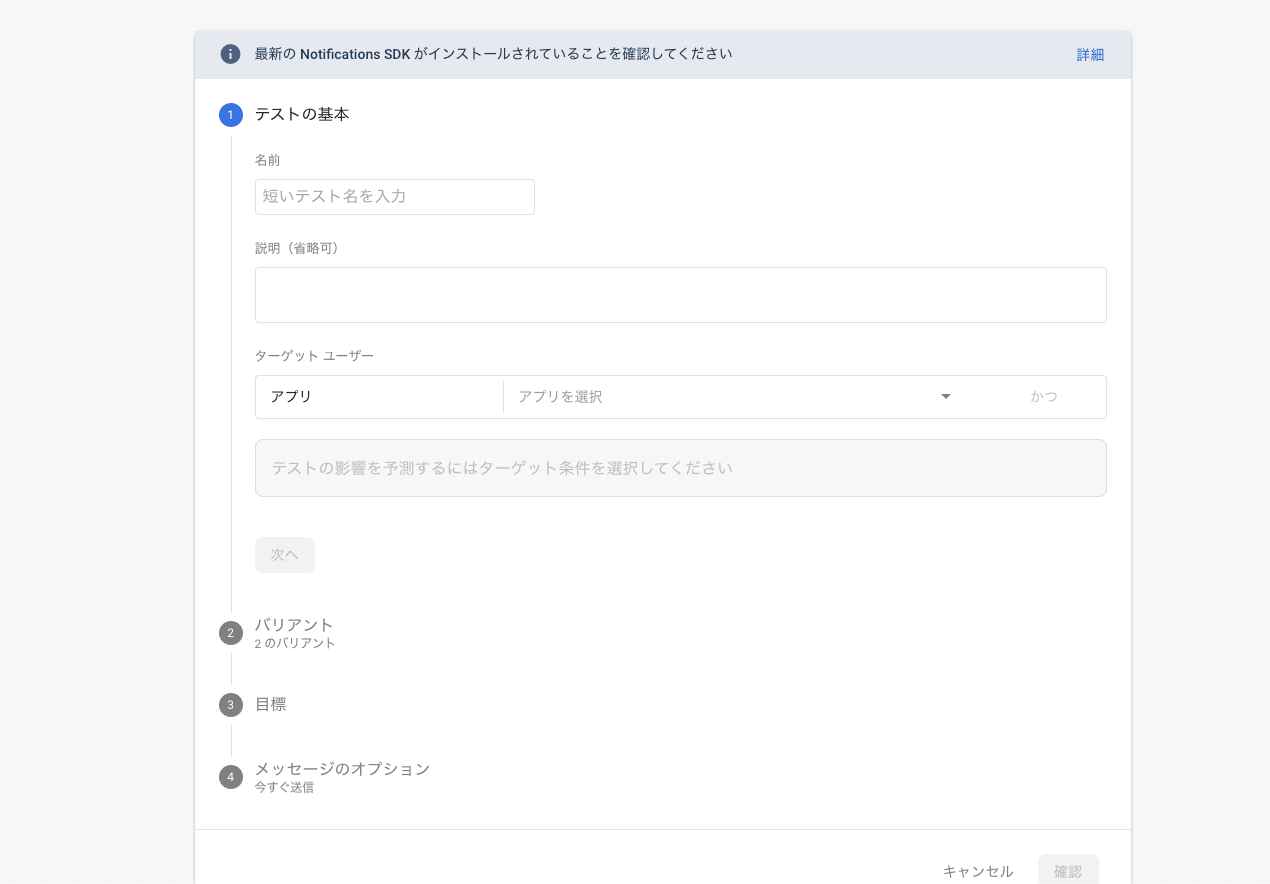
Firebase ConsoleのA/BTest -> Notificationsから文言と対象人数や属性を選んで文言の違いによる通知開封率 / 課金モーダルの開閉率など1度調査してみました。なぜか送られた人数が少ない?様でしたが
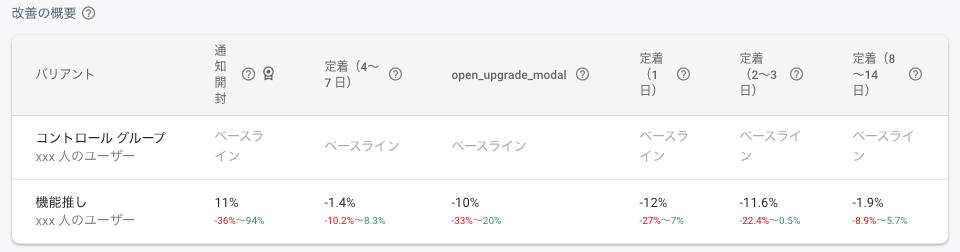
Push通知の文章考えるだけで下記の様に通知の開封率から指定したイベント(今回は課金モーダルの開閉率)とアプリへの定着率が取れ、今後送るPush通知やパーソナライズされた文言やシーズナリティの文言など送る際の参考にできそうかなーと思っています。
最後に
足早に書いていてあんまりReactNative感無いな・・・と思いながらもフルタイム自分と週2日稼働のインターン2名という少ない人員の中で機能追加や修正をしながらデザインやPush文言などの細かい改善を並行して繰り返していけるのは使い慣れたReactチックな1コードでほぼ2OSを書けるReactNativeのおかげかなーと思っています。View作るだけなら本当に楽。
まだまだ楽して改善出来るポイントはあると思うので更に改善するテクニックやポイントなどあればコメントいただけると嬉しいです!!
一緒にサービスの開発から改善など行ってみたい方、話を聞いてみたい方はWantedlyからどうぞ!
次回のReact Native Advent Calendar 20197日目はPIAZZAの@okusamaさんです!よろしくおねがいします!