1. はじめに
前回の「DjangoでHello Worldを表示する」で作成したWebアプリケーションにユーザ認証を追加していきます。
2. Djangoのユーザ認証について
Djangoは標準でユーザ認証システムを搭載しています。Djangoの複数のビューを使って、ログイン、ログアウト、パスワード管理を行うことができますが、認証ビューに対してデフォルトのテンプレートはありません。
そこで今回はテンプレートも含まれるdjango-allauthを利用し、さらに簡単にユーザ認証を追加します。
3. django-allauthのインストール
pipコマンドでdjango-allauthをインストールします。
pip install django-allauth
4. setting.pyの変更
setting.pyにユーザ認証の設定を追加します。追加や変更していない箇所は省略しています。
import os # 追加
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'allauth', # 追加
'allauth.account', # 追加
'allauth.socialaccount', # 追加
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'DIRS': [
os.path.join(BASE_DIR, 'templates'), # 追加
],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.request', # 追加
],
},
},
]
LANGUAGE_CODE = 'ja' # en-usからjaに変更
# 追加
AUTHENTICATION_BACKENDS = [
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
]
# 追加
SITE_ID = 1
# 追加 ログイン時のリダイレクト先
LOGIN_REDIRECT_URL = '/'
# 追加 ログアウト時のリダイレクト先
ACCOUNT_LOGOUT_REDIRECT_URL = '/accounts/login/'
# 追加 認証方式(メルアドとパスワード)の設定
ACCOUNT_AUTHENTICATION_METHOD = 'email'
ACCOUNT_USERNAME_REQUIRED = False
# 追加 ユーザ登録時に確認メールを送信しない
ACCOUNT_EMAIL_VERIFICATION = 'none'
# 追加 ユーザ登録にメルアド必須
ACCOUNT_EMAIL_REQUIRED = True
5. 動作確認用のホーム画面作成
動作確認のホーム画面用にtemplates/home.htmlを作成します。
<html>
<head>
<title>home</title>
</head>
<body>
{% if user.is_authenticated %}
<p>Welcome!</p>
<p><a href="{% url 'account_logout' %}">ログアウト画面</a></p>
{% else %}
<p>Please login!</p>
<p><a href="{% url 'account_login' %}">ログイン画面</a></p>
{% endif %}
</body>
</html>
6. urls.pyの変更
ユーザ認証とホーム画面の設定をurls.pyに追加します。
from django.contrib import admin
from django.urls import path, include # include追加
from django.views.generic import TemplateView # 追加
urlpatterns = [
path('admin/', admin.site.urls),
path('accounts/', include('allauth.urls')), # 追加
path('', TemplateView.as_view(template_name='home.html'), name='home'), # 追加
]
7. マイグレーション実行
マイグレーションを実行し、ユーザ認証系のテーブルを作成します。
python3 manage.py migrate
8. 開発サーバで動作確認
開発サーバで動作確認していきます。
python3 manage.py runserver 0.0.0.0:8000
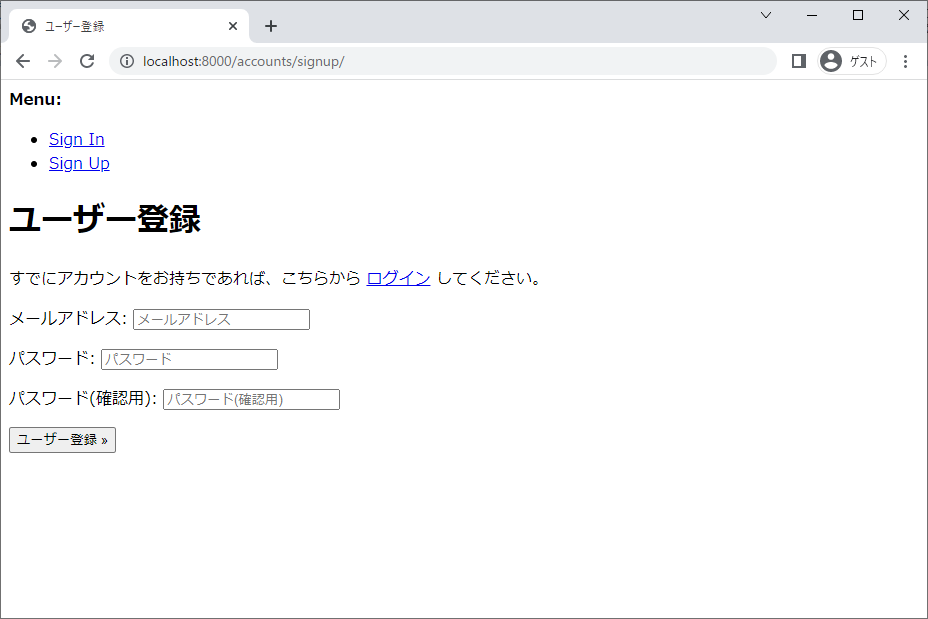
ログインせずにホーム画面にアクセスするとログイン画面のリンクが表示されます。

ログイン後のホーム画面ではログアウト画面のリンクが表示されます。

9. おわりに
今回はdjango-allauthを利用し、DjangoのWebアプリケーションにユーザ認証を追加しました。
画面はcssの設定をしていないのですごく質素になっています。今後はデザインも改良していきたいと思います。