最近Flutterにドハマリしている私です。
アプリによくあるheaderとfooterを作成していきます。
コードをわかりやすくするために、とりあえず最もシンプル(だと思われる)方法で実装しました。headerにアイコンをつけるのは...まぁ簡単なので大丈夫でしょう。
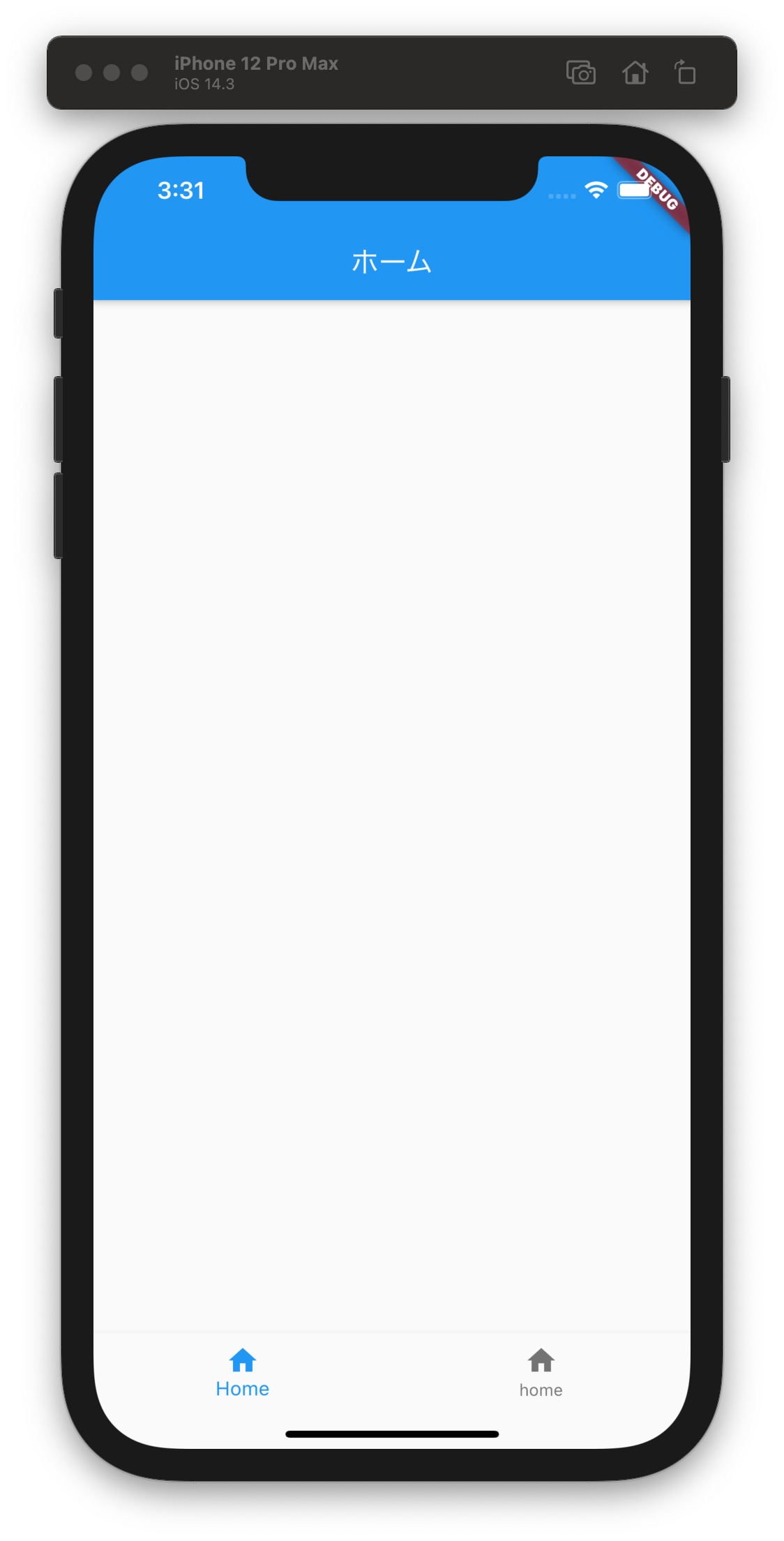
完成イメージはこんな感じ

lib/main.dart
main.dartでheader.dartとfooter.dartを読み込みます。
ほかはシンプルなmain.dartファイルです。
main.dart
import 'package:flutter/material.dart';
import 'header.dart';
import 'footer.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: Header(),
body: Container(),
bottomNavigationBar: Footer(),
),
);
}
}
lib/header.dart
header.dart
import 'package:flutter/material.dart';
class Header extends StatelessWidget with PreferredSizeWidget {
@override
Size get preferredSize => Size.fromHeight(kToolbarHeight);
@override
Widget build(BuildContext context) {
return AppBar(
title: Text('ホーム'),
);
}
}
lib/footer.dart
constは古い表現(=なくても良い)というのをどこかで聞いたので、下記にある参考のページのコードからconstを消しました。普通に動いています。
なんでheaderはStatelessWidget(状態を持たないウィジェット)だったのに、footerはなんでStatefulWidget(状態を持つウィジェット)なのかなーと思っていたんですけど、footerは押されたかという状態を持っているからですね。(説明が難しい)
Twitterならその画面にいるときは、青くなります。おそらくそういうことでしょう。
footer.dart
import 'package:flutter/material.dart';
class Footer extends StatefulWidget {
Footer();
@override
_Footer createState() => _Footer();
}
class _Footer extends State {
@override
Widget build(BuildContext context) {
return BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
),
BottomNavigationBarItem(
icon: Icon(Icons.home),
title: Text('home'),
),
],
);
}
}