githubにライブラリーを公開するにあたり、ついでなんでnpmでインストールできると
かっこいいなー
と思いやってみるw
手順忘れないように備忘録として残しておく
npmに登録
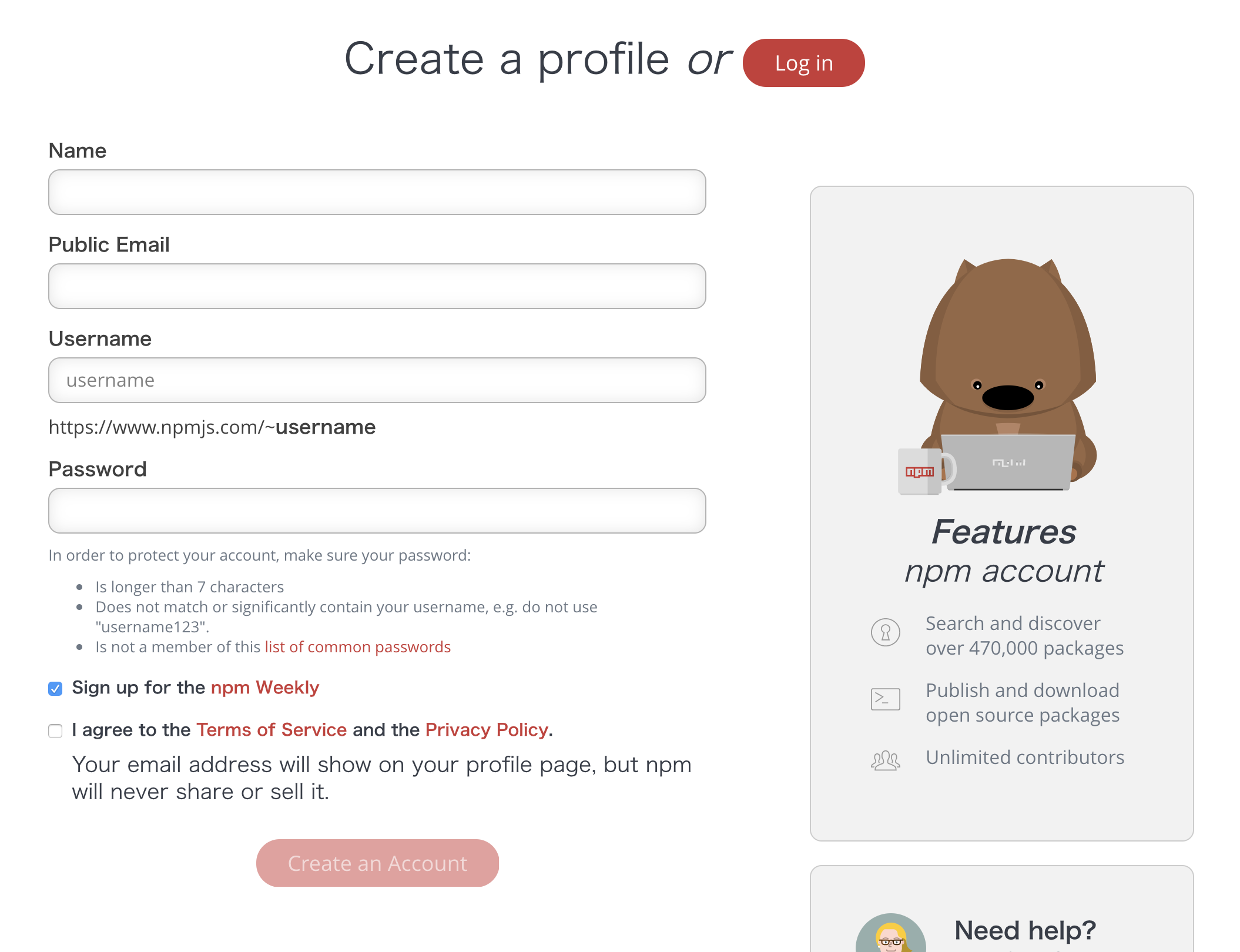
開発者として登録

必要な情報を入力して
Create an Accountをクリック
続いて、コマンドプロンプト(ターミナル)で下記を入力
npm adduser
こちらを入力すると
Password:
Email: (this IS public) ```
を聞かれるので入力すると開発者登録は完了です!!
# package.jsonの作成
package.jsonを用意することでライブラリの依存関係やライブラリ自体の情報を明確にしやすくなります。
必須なのは以下
- name
->パッケージの名前
他のパッケージと同じものは使えません。
- version
->パッケージのバージョン
「0.0.X」このような形式になります。
記入例:
{
"name": "パッケージ名",
"version": "X.X.x",
"main": "主となるスクリプトファイルを記載",
"description": "パッケージの説明文",
"keywords": [
"パッケージに関する単語",
"検索で見つかりやすくなります"
],
"author": "著者",
"license": "ライセンス",
"dependencies": {
"依存関係のパッケージ"
}
}
# ライブラリの登録
上記、package.jsonのあるディレクトリで
```npm publish```
を入力で完了です。
やってみると意外と簡単に自作ライブラリーが公開できます!!
みんなで公開してオープンソースを盛り上げて技術の向上に貢献したいですね。
参考:
https://www.monster-dive.com/blog/web_creative/20170908_001666.php