Introduction
今回の騒動で,研究室内の入室人数を非接触で可視化するシステムが必要になったため,
Googleアカウントを持っていれば誰でもwebアプリが無料で作れちゃう,**Google Apps Script(GAS)**を使って簡単なwebアプリケーションを作成しました
サンプルはこちらをクリックして確認してください
特徴
- QRコードを読み込むだけで,入退室処理が可能
- 部屋内の人数をオンラインで管理することができる
プログラミング言語
フロント;HTML, CSS, JavaScript … CSSはBootstrapを使用しています
バック;JavaScript
データベース;Google Spread Sheet
ソースコード
非エンジニアの方にとりあえず作って貰う,という状況を念頭に置いて本エントリを作成いたしました.そのため,大まかな作成方法の流れのみ説明しソースコードやアルゴリズムはここで触れません.
本体はGithubで配布しています.MITライセンスなので,こちらからソースコードをコピペして自由に利用してください.
Main
目次
フォルダ構成
ちなみに,最終的には以下のようなフォルダ構成になります.
なんとなく,把握しておいてもらえるとありがたいです.
sample //project名
├ main.gs //JavaScriptでバックの関数を定義
├ index.html //人数を動的に表示
├ in.html //入室処理を行います
├ out.html //退室処理を行います
└ error.html
それでは,さっそくwebアプリを作っていきましょう!!
(1)Google Spread Sheetを作成する
資料進行の都合上,先にデータベースを使うGoogle Spread Sheetを作成し,URLを取得します
今回のGASでは,Google Spread Sheetを疑似的なデータベースとして使用します.
まず,Google Driveを開き,「新規作成」をクリックします

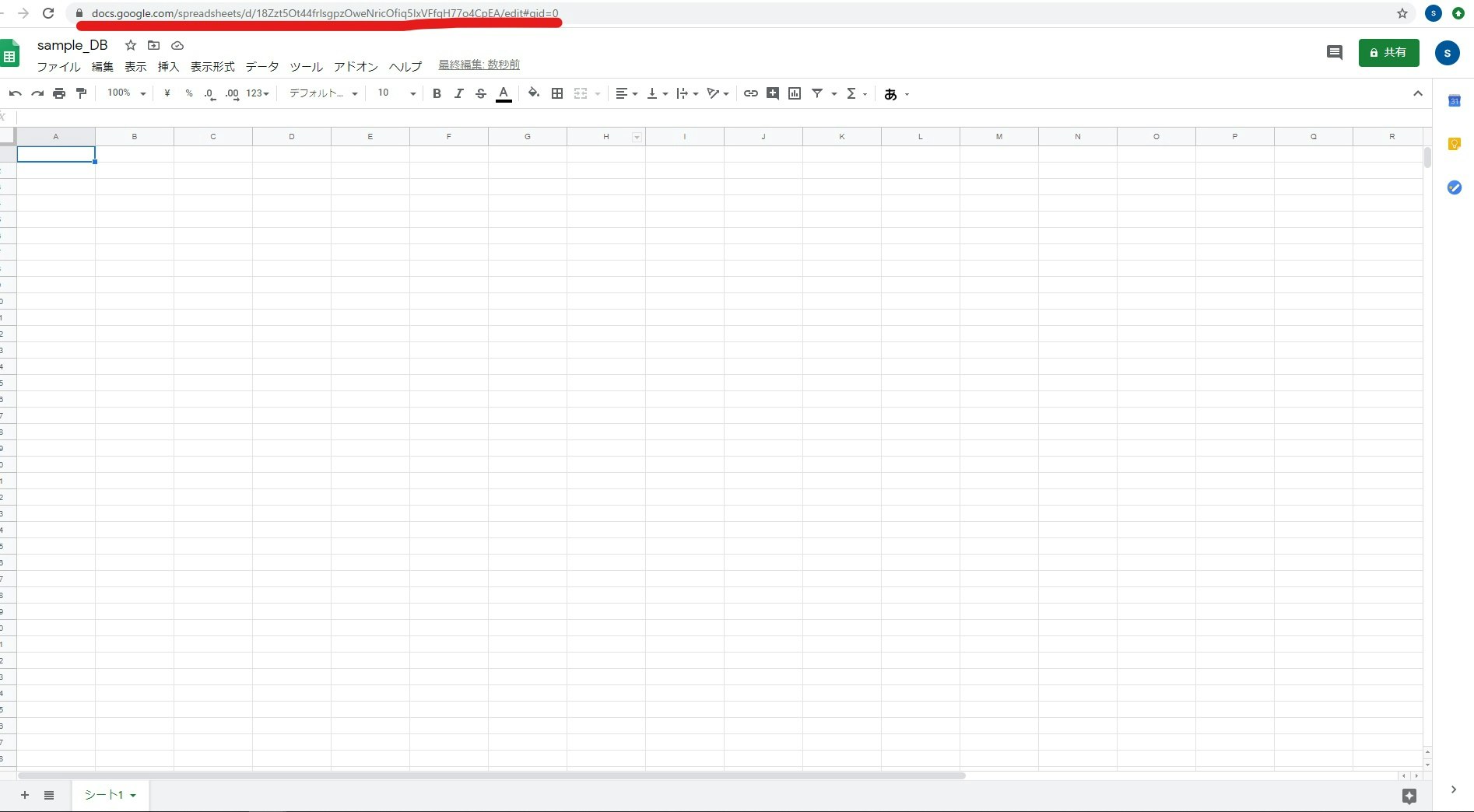
新規作成から,「Google スプレッドシート」を選択し名前を「sample_DB」(名前はなんでもよいです)に変更してください.続いて,下記のようなSpreadSheetのURLにおける ×××××××× の部分をコピペで取得し,どこかにメモしておいてください. URLは図の赤字の線で引いてある部分に記載されています.
https://docs.google.com/spreadsheets/d/××××××××/edit
続いて,"A1セル"に「現在の入室人数」,”B1セル”に「条件設定用」と入力してください
そして,"A2セル"に以下の関数を入力し、"B2セル"に"0"を入力してください
=IF(B2<=0,0,B2)
(少しエンジニア寄りの話になりますので,飛ばしてもらって構いません)
今回のwebアプリケーションではソースコードを見て貰えれば分かるように,A2セルの数値をGETしてindex.htmlに動的に数値を表示し,また入退室処理時にはA2セルからGETした数値に対して演算処理した値をB2セルに格納します.同時に,A2セルを上記のIF関数でB2セルが負になっても「0以上」になるような設定にしてあげることで,「人数」が「負」になることを回避しています.
(おそらくもっと賢いやり方があるかと思いますが,ご容赦ください…笑)
(2)GASでwebアプリを作成し公開する
(1)と同様にGoogle Driveを開き,新規作成をクリック

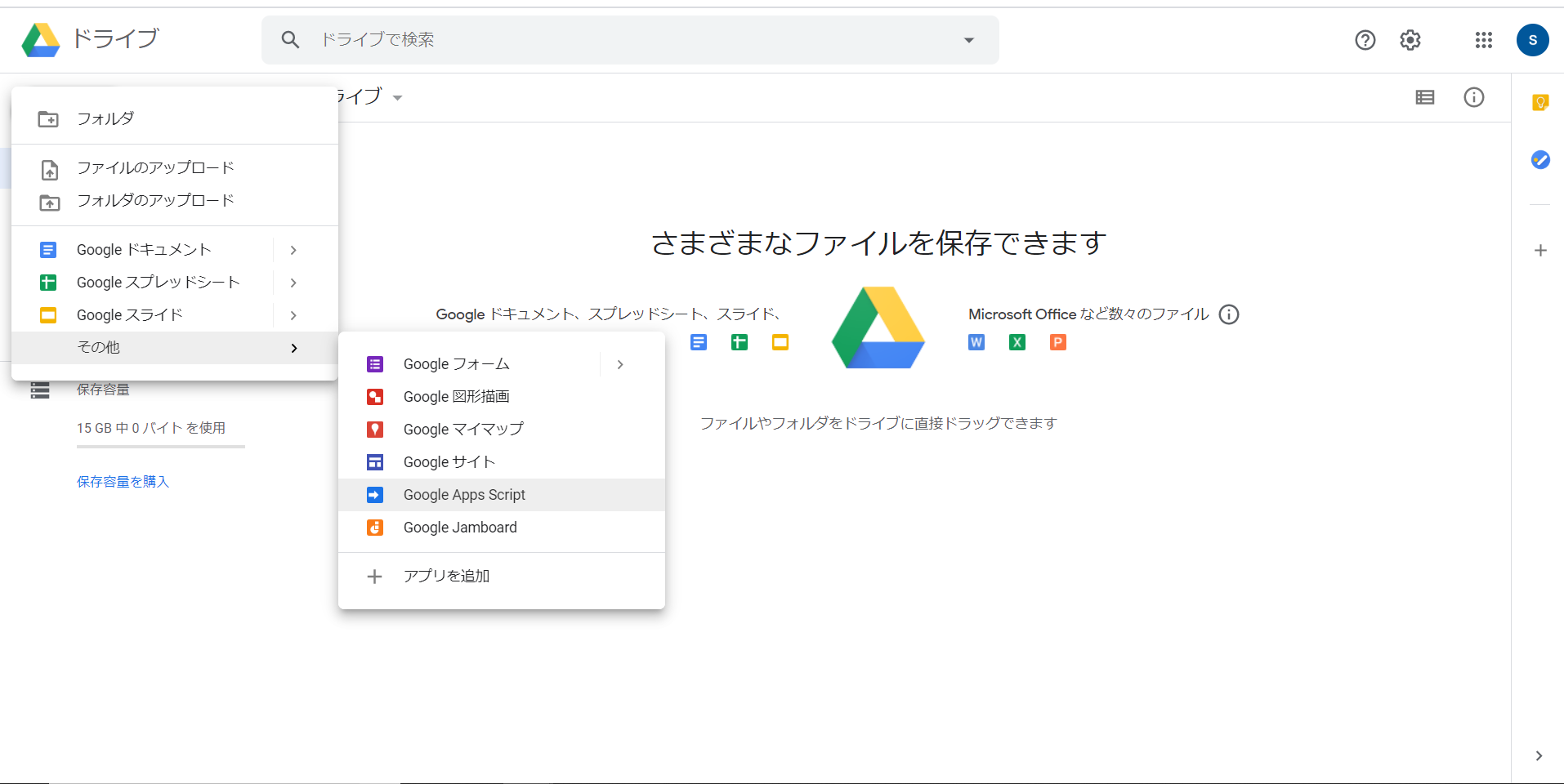
新規作成から,「その他 → Google Apps Scripts」を選択.もし,まだGoogle DriveにGASがインストールされていなかった場合は,こちらを参考にして追加してください

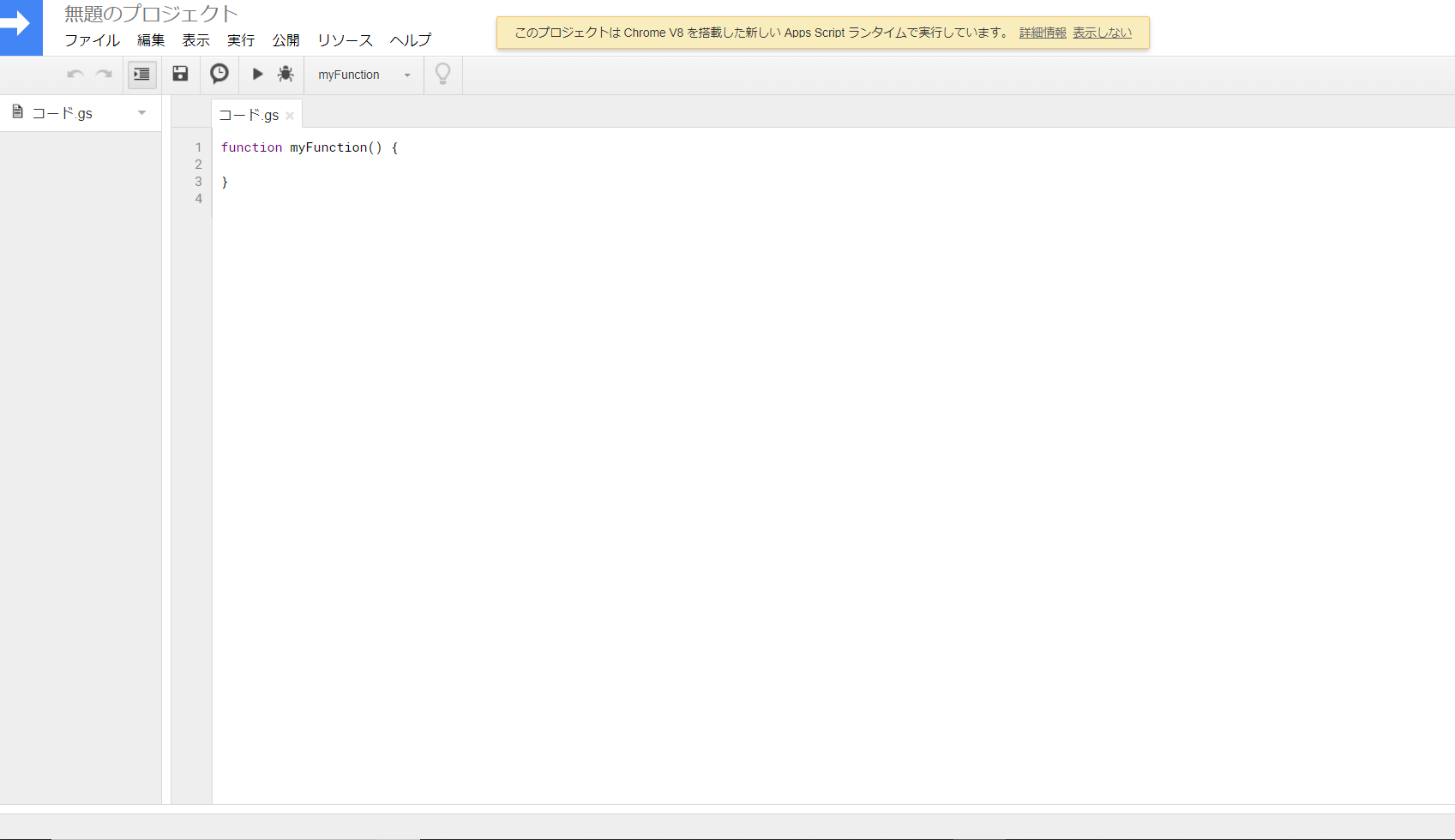
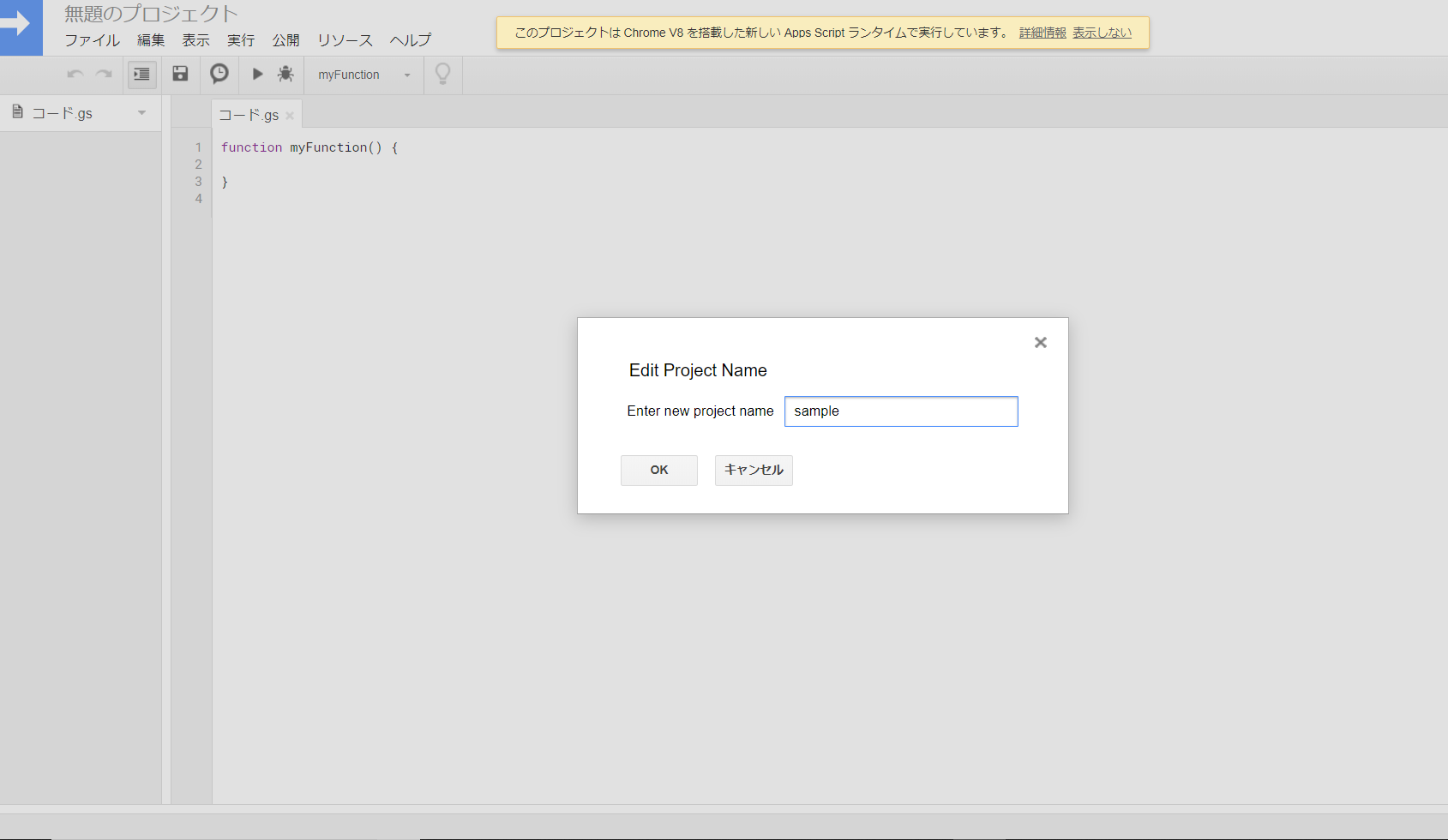
早速,プロジェクトの名前を変更してみましょう.「無題のプロジェクト」をクリックして,名前を「sample」に変更してください(名前はhogeやfoo等,なんでもよいです).変更が終われば,「OK」をクリックしてください

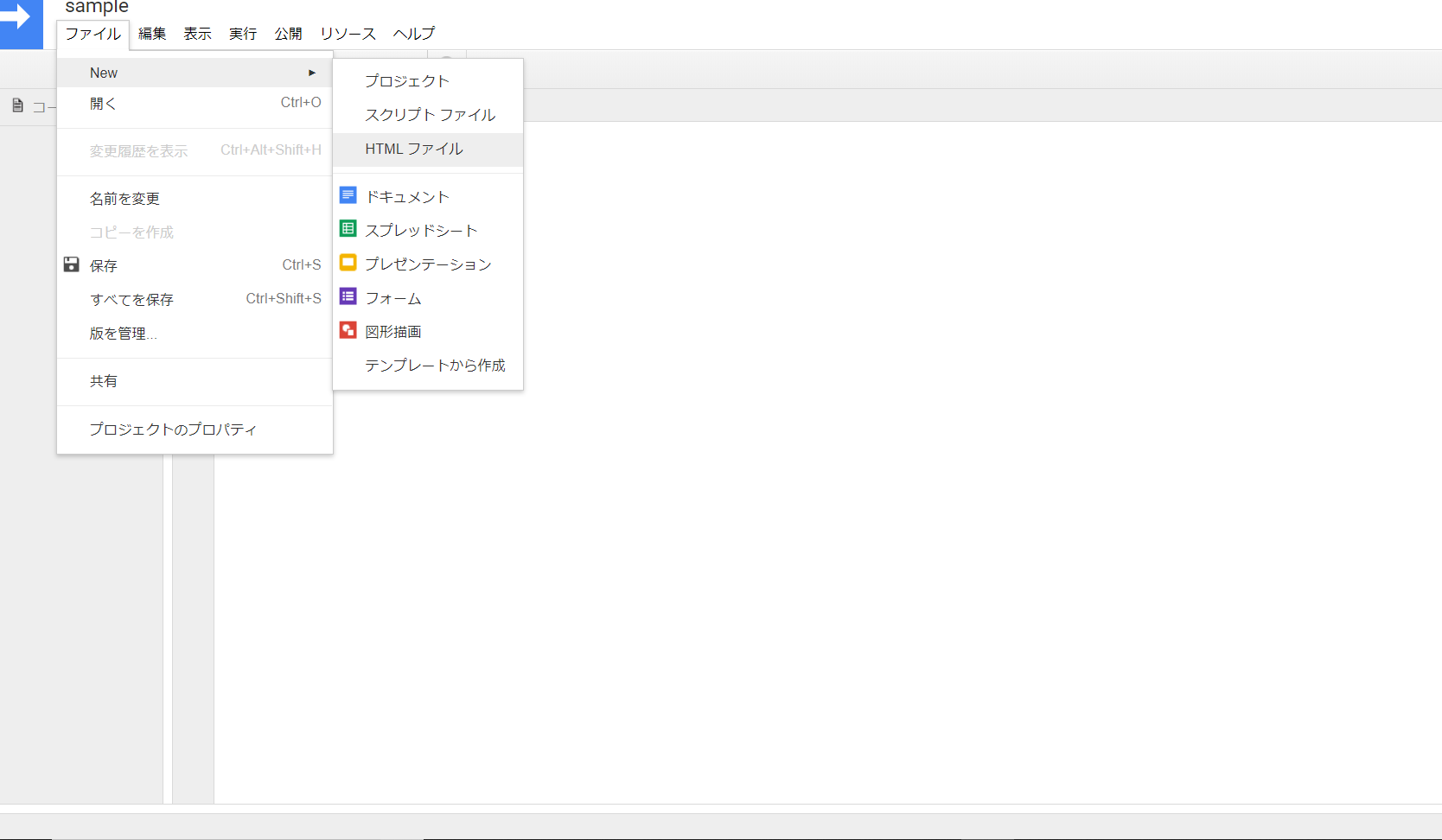
続いて,プロジェクトに必要なフォルダを作成します.「ファイル → New → HTMLファイル」の順でクリックして…

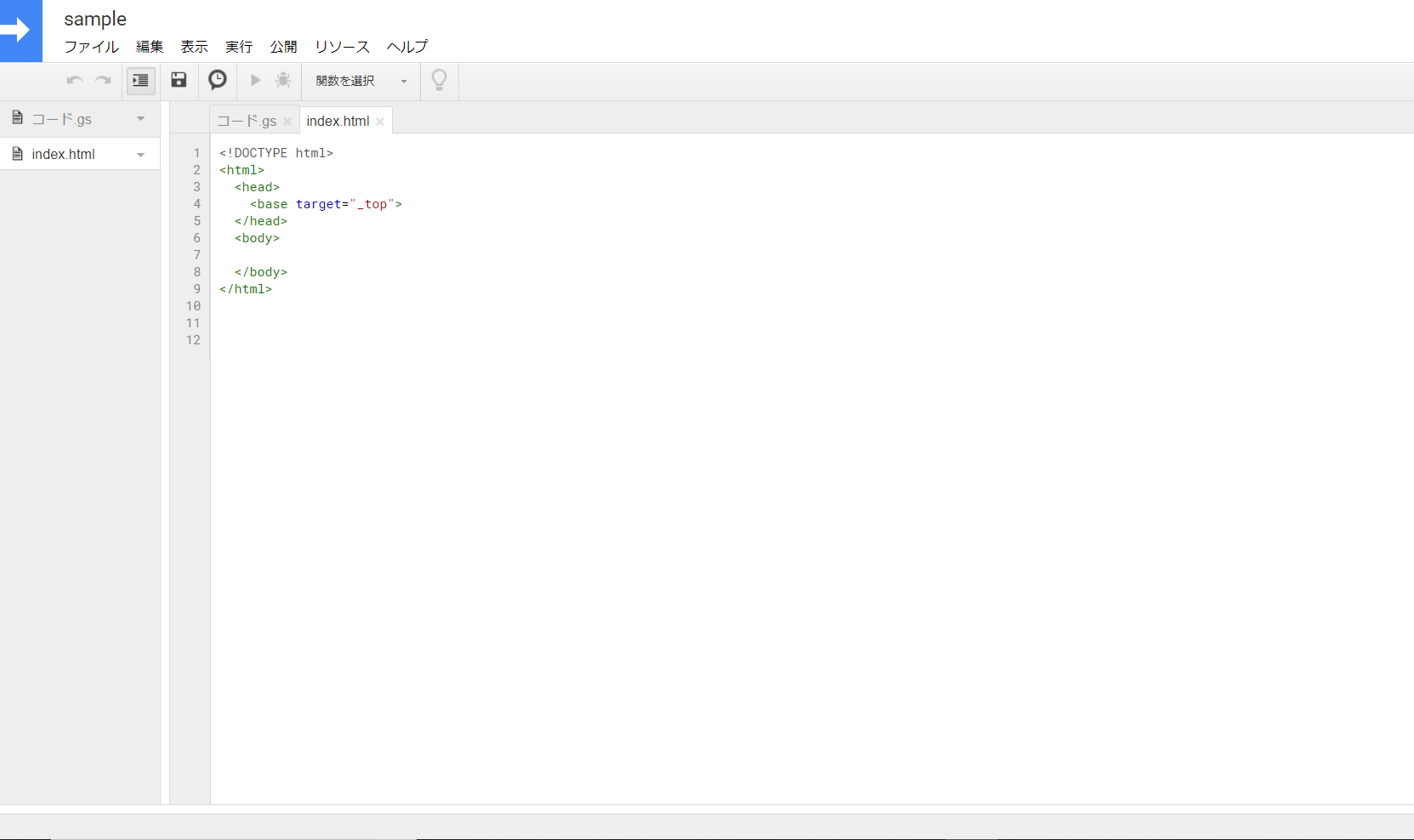
「index.html」をダイアログに入力して,作成してみてください,次のような画面に移れば,成功です.

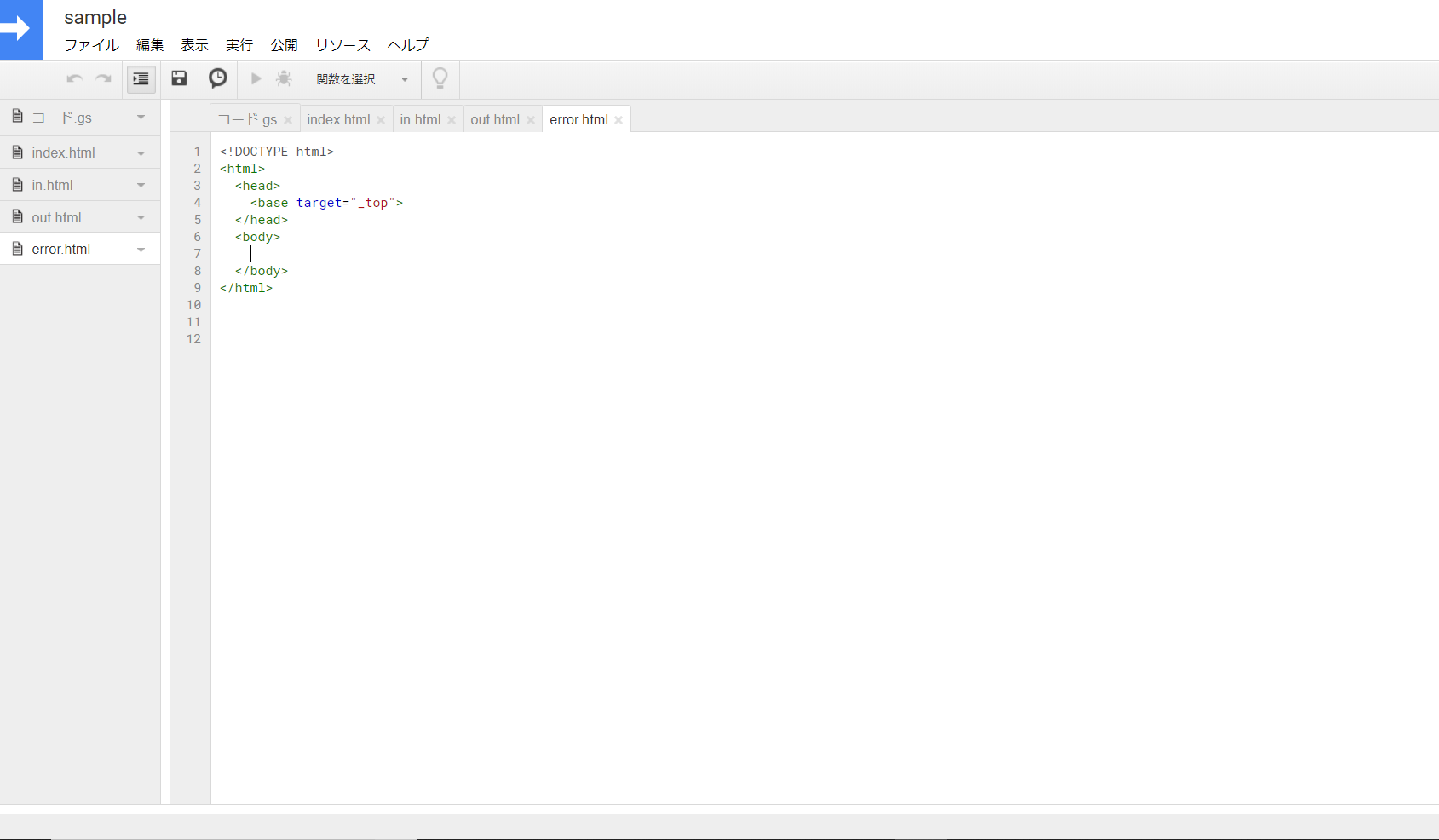
今回のフォルダ構成は以下の通りなので,同様に,「in.html」,「out.html」,「error.html」を作成してください.上手くいけば,次のような画面になります.
sample //project名
├ main.gs //JavaScriptでバックの関数を定義
├ index.html //人数を動的に表示
├ in.html //入室処理を行います
├ out.html //退室処理を行います
└ error.html
これで,必要なファイルの構築は完了しました,続いて,Githubにあげたソースコード(こちら)をそれぞれのファイルにコピペしてください.
(✳︎)ペーストする時には、もともとsampleプロジェクトの「.gs」や「.html」にあったカードは全部消してから、新しく貼り付けてください
まずはじめに,「main.gs」ファイルをコピペします.
(1) Google Spread Sheetを作成するでスプレッドシートのURLから抽出した番号を,ソースコードの5, 14, 23行目にある以下のコードの「××××××××××××」部分にペーストしてください
SpreadsheetApp.openById('××××××××××××')
続いて,「index.html」「in.html」「out.html」「error.html」ファイルをコピペしてください
コピペしたhtmlのソースコードには,以下のようなソースコードがあると思います
href="https://script.google.com/××××××××××××/exec?p=○○"
//○○にはindexやin,out,errorなどが記載されています
htmlファイル内にある「××××××××」は,GASで作成したwebアプリの公開URLです
すなわち,webアプリを公開しURLを取得する必要があります.webアプリを公開していきましょう.
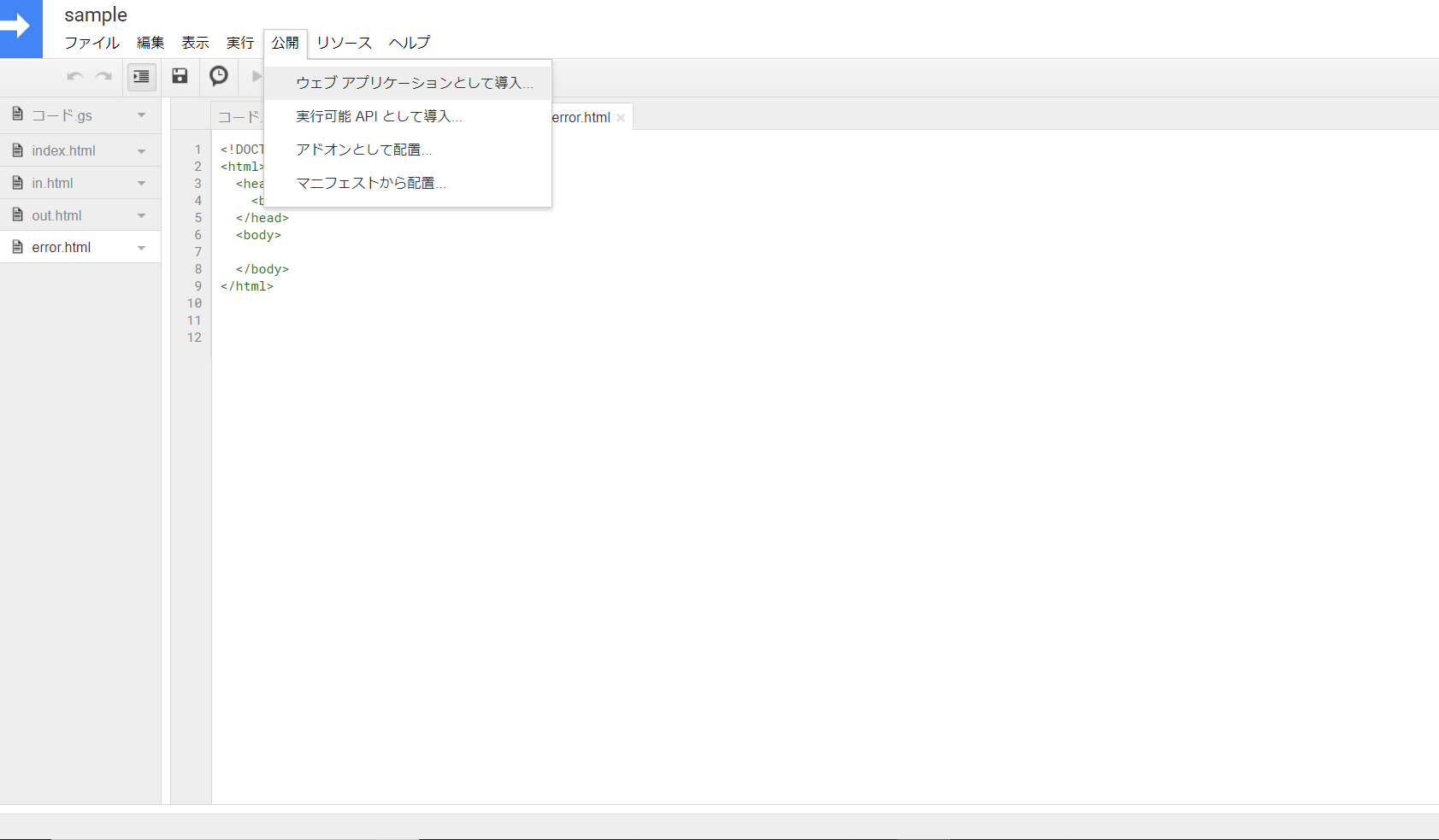
まず,「公開 → ウェブアプリケーションとして導入…」をクリックします

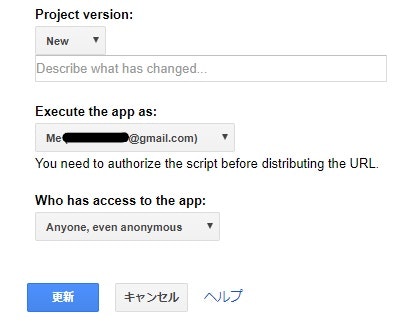
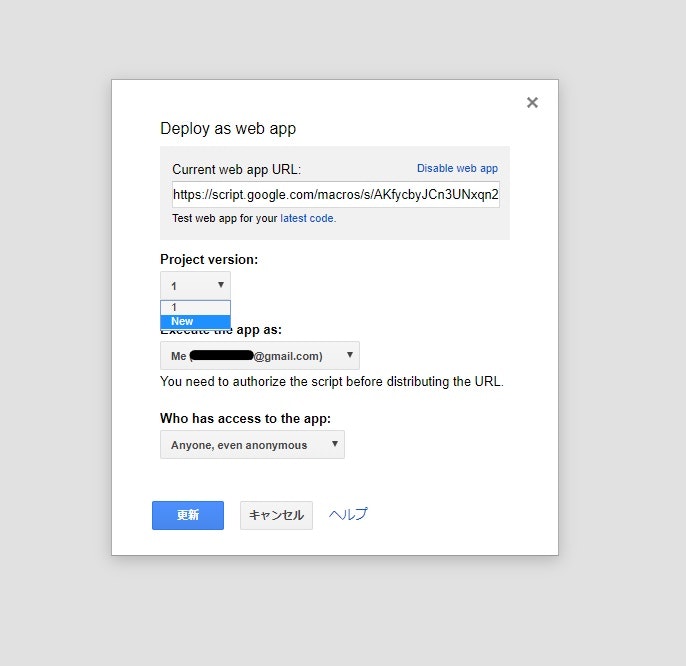
すると,ダイアログが出てくると思いますが,「Who has access to the app:」を「Anyone, even anonymous」に変更し「更新」してください.ここを,「Only myself」にすれば自分だけがアクセス可能なwebアプリになります.他の設定項目はこちらを参照してください.
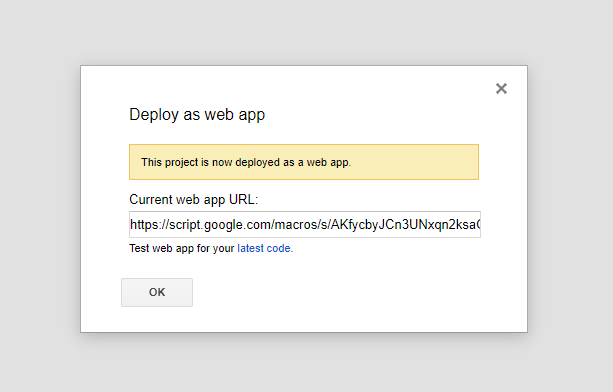
webアプリの公開が成功すれば,以下のようなダイアログが出てきます.
(✳︎)もし、「承認が〜ウンタラカンタラ」のようなダイアログがでてきましたら、こちらを参考に承認してください
生成されたURLをコピペして,先ほど説明したように以下のソースコード「××××××××」に該当する文字列を切り出し、貼り付けてください.
href="https://script.google.com/××××××××××××/exec?p=○○"
//○○にはindexやin,out,errorなどが記載されています
これで完成です!!!
(3)編集したwebアプリを更新する
適時,HTMLを編集して,各研究室の名前にあわせてください
たとえば,「index.html」の25行目
<div class="text-center"><h6>@○棟△号室</h6></div>
の「@〇棟△号室」を適当な名前(例;山田研@28棟283号室)等に変えれば,各々の部屋で管理することができます.
そして,編集した後の注意点ですが,「公開 → ウェブアプリケーションとして導入…」をクリックしてダイアログを開いたら,Project versionを必ず「New」に変更してから「更新」をクリックしてください
ここが,GASのよく分からないところなのですが,「New」にしないと修正点は反映されません…
(4)作成したURLを元に,QRコードを生成する
QRコードは各種無料ツールを使用して,作成してみてください.
QRコードを生み出したデンソー公式の「クルクルManager」がお勧めです

生成するURLは以下の通りです
- 入口に貼るQRコードのURL
https://script.google.com/××××××××/exec?p=in
//「××××××××」は,GASで作成したwebアプリの公開URL
- 出口に貼るQRコードのURL
https://script.google.com/××××××××/exec?p=out
//「××××××××」は,GASで作成したwebアプリの公開URL
あとがき
今回がQiita初投稿でした.見にくいところがあれば,ぜひご指摘ください.
GASも初めて触れてみましたが,意外と疑似的には簡単なwebアプリができるのですね
ちょっと感動しました![]()