日立グループ OSS Advent Calendar 2021 の 12 日目の記事です。
今回は OSS サービスメッシュである Kuma の Docker Compose サンプルを動作させ、Kuma の簡単な動作を説明していきます。
Kuma のサンプル
Kuma の Docker Compose は GitHub リポジトリの tools/e2e/examples/docker-compose にあります。ファイル構成は下記のようになっています。
docker-compose
├── README.md
├── backend.yaml
├── certs
├── ...
├── docker-compose.yaml
├── kuma-example-installer.sh
└── policies
├── everyone-to-everyone.traffic-permission.yaml
├── mtls.yaml
├── no-mtls.yaml
└── web-to-backend.traffic-route.yaml
使用するイメージの設定
Docker Compose の起動前に、利用するイメージを設定します。公開されているサンプルでは、ローカルでビルドしたイメージを利用するように設定されています。下記の環境変数を設定することで、Docker Hub に登録されている Kuma のイメージを利用するように変更できます。
export KUMACTL_DOCKER_IMAGE=kumahq/kumactl:1.4.0
export KUMA_CP_DOCKER_IMAGE=kumahq/kuma-cp:1.4.0
export KUMA_DP_DOCKER_IMAGE=kumahq/kuma-dp:1.4.0
上記の環境変数を設定後に Docker Compose を起動すると、アプリケーションが立ち上がります。
サンプルの構成
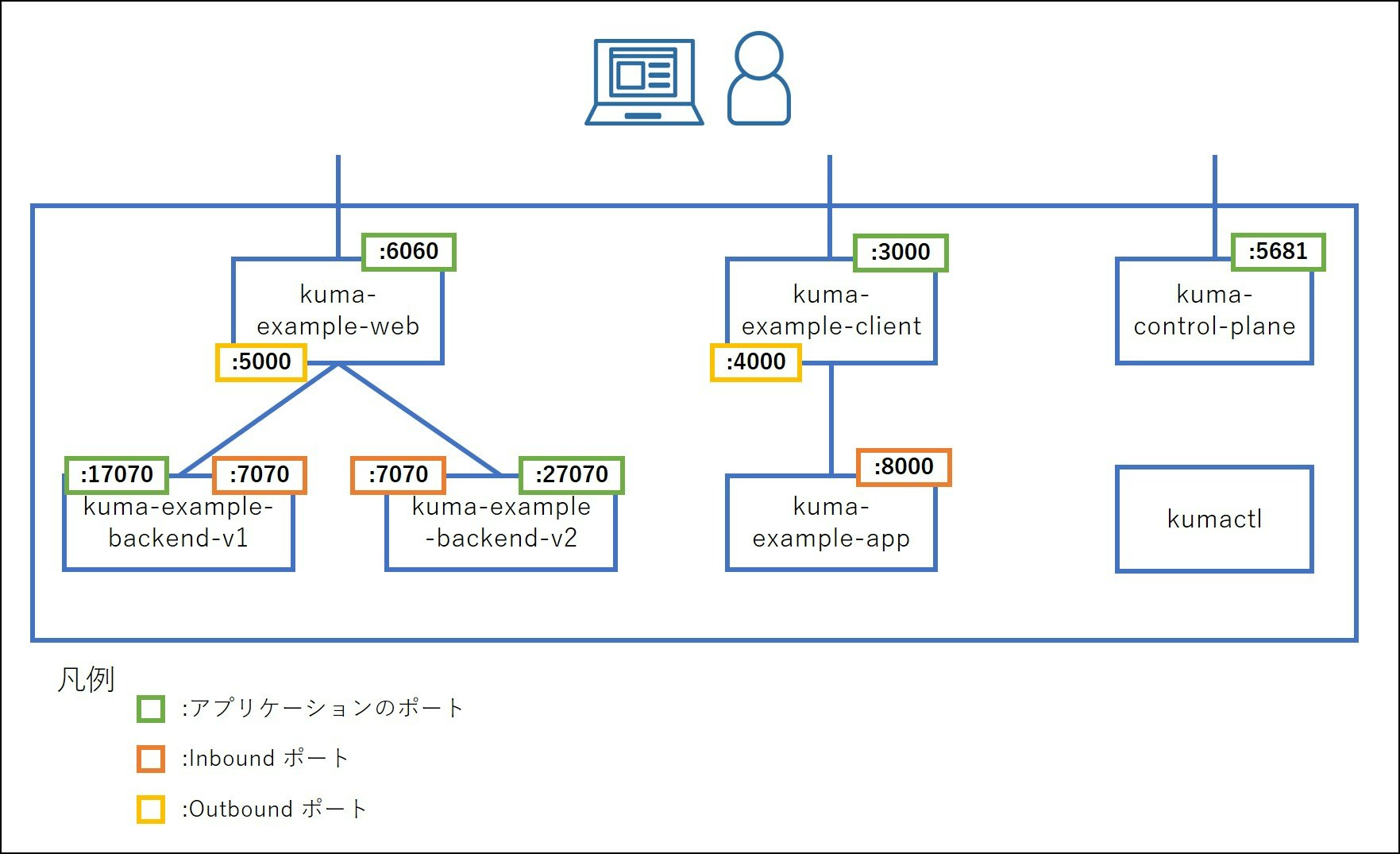
サンプルの構成は下記の通りです。
-
kuma-control-planeKuma の Control Plane が動作するコンテナです。ブラウザから
http://localhost:5681で Web コンソールにアクセスできます。 -
kuma-example-web,kuma-example-backend-v1/v2kuma-example-webはkuma-example-backend-v1,kuma-example-backend-v2の 2 つのアプリケーションへリクエストをプロキシします。webからbackendへの通信はロードバランスされているため、アクセスごとに{"version":"v1"},{"version":"v2"}のどちらかが表示されます。 -
kuma-example-client,kuma-example-appkuma-example-clientはkuma-example-appへリクエストをプロキシします。 -
kumactlControl Plane への設定変更を行うためのコンテナです。
policiesディレクトリが/kuma-example/policiesにマウントされています。
Docker Compose での Sidecar Container
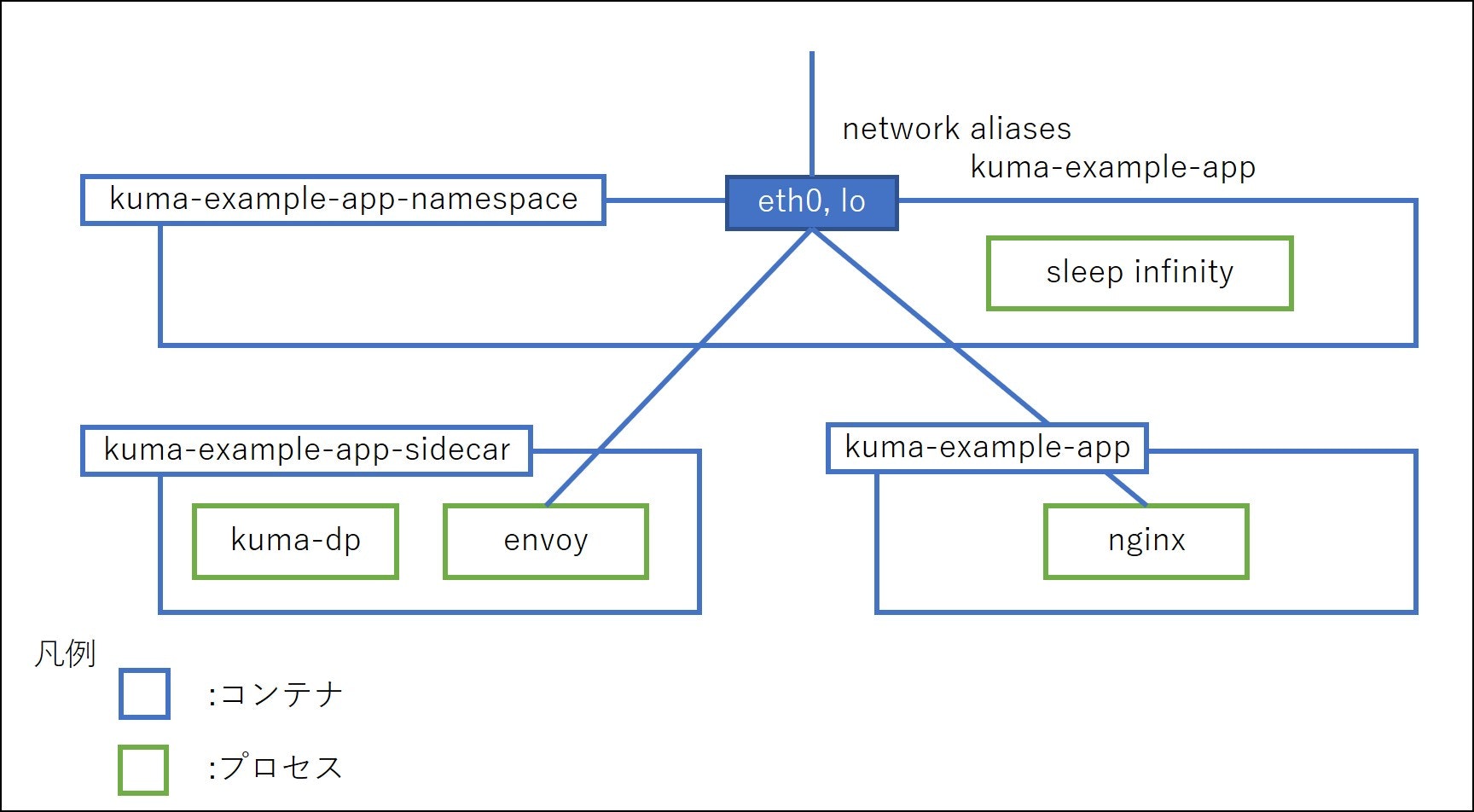
上記の構成図では表れていませんが、各アプリケーションはkuma-example-xxx,kuma-example-xxx-namespace,kuma-example-xxx-sidecarという 3 つのコンテナで構成されています。下の図はkuma-example-appの例です。
docker-compose.yamlの中身を見ると、network_mode: service:kuma-example-xxx-namespaceという表記があり、これにより各コンテナがkuma-example-xxx-namespaceコンテナとネットワークを共有するようになります。同一のネットワークになるため、アプリケーションとサイドカー間は localhost でアクセスできるようになっています。
Web コンソールへのアクセス
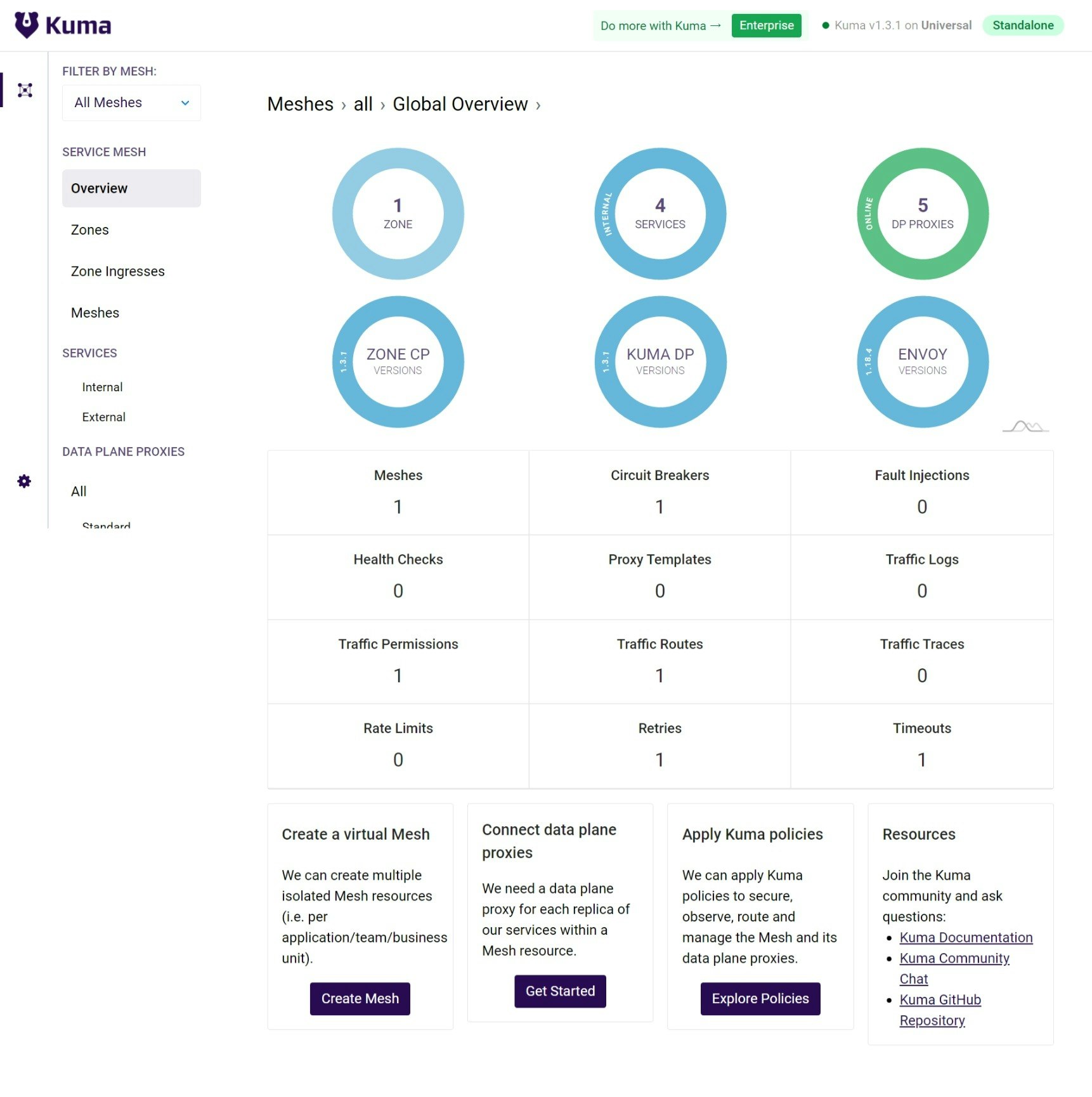
ブラウザからhttp://localhost:5681/gui/で Kuma の Web コンソールにアクセスできます。
Kuma の Web コンソールは基本的に Readonly なので、設定などはkumactlコマンドで行います。
Traffic Route の設定
最後に用意されているポリシーを適用して、プロキシの動作が変わることを確認します。まずはkuma-example-webから http://localhost:6060 へリクエストを実行します。
$ docker-compose exec kuma-example-web curl http://localhost:6060
{"version":"v2"} // または {"version":"v1"}
kuma-example-webからバックエンドへのリクエストはロードバランスされているため、何度かリクエストを実行すると{"version":"v2"}または{"version":"v1"}と出力されることが確認できます。
ここにpolicies/web-to-backend.traffic-route.yamlファイルを適用して、TrafficRoute を設定します。web-to-backend.traffic-route.yamlには下記のように、100 %のリクエストが v2 のアプリケーションにプロキシされる設定が記載されています。
type: TrafficRoute
...
conf:
split:
- weight: 0
destination:
kuma.io/service: kuma-example-backend
version: v1
- weight: 100
destination:
kuma.io/service: kuma-example-backend
version: v2
下記のコマンドを実行し、TrafficRoute のポリシーを適用します。
$ docker-compose exec kumactl kumactl apply -f /kuma-example/policies/web-to-backend.traffic-route.yaml
ポリシー適用後にリクエストを何度か実行すると、{"version":"v2"}のみが出力されることが確認できます。
$ docker-compose exec kuma-example-web curl http://localhost:6060
{"version":"v2"}
まとめ
OSS のサービスメッシュである Kuma は Kubernetes 環境だけでなく、VM や Docker Compose の環境でもサービスメッシュを構築できます。また今回は TrafficRoute の設定のみを試しましたが、ほかに提供されている様々なポリシーもこの環境で試すことができます。