サァアドベントカレンダーの12日目です!!!
機会はやってきた(前回の続き)、しかし、Botではなく今回はコマンドを作ってみようと思います。
コマンド(slash command というらしい)もBotKitで作成できます。しかも、簡単に。そうBotKitならね。
コマンド?
slack で / から始まる特定の文字を入れると何かが起こるアレです。
たとえば、よく使うのは /remind でしょうか。
/remind me Meeting of something at 11:00
とすれば、11時に "何か打ち合わせあるよ" と教えてくれます。
デフォルトでSlackにはいくつかコマンドが用意されていますが、カスタムのコマンドを作成することもできます。
何を作ろうか?
今回は、「個人用のチャンネル」で分報の利用を加速させるべく、今何をしているのかを積極的に宣言したくなる感じのコマンドを作っていこうと思います。
理想としては以下の機能を妄想します。
- いい感じのフォーマットにしてくれる
- 今日の仕事終わり!と宣言すると、その時までにやっていた仕事の合計時間と割合を表示する
- これから○○する!!と宣言したときに予定の時間をいれることもできる。その場合、時間になったら教えてくれる。
まずは、
/times slack のtimesコマンド作成
と打ち込むと、
⏰ 「slack のtimesコマンド作成」やるぞー!
と該当のチャンネルに投稿されるコマンドから始めたいと思います。
何が必要?
- https な環境
slack の slash command はHTTPSが求められるようです。
今回はHTTPSの環境がすでにあったので、そこからBotKitへリバースプロキシする形で作成したいと思います。
HTTPSの環境がない人は次の項で紹介している方法で作成するか、または、軽く手元で試すだけであれば rgrok のようなサービスを使うのも有りかも知れません。
(´-`).。oO(heroku・・・)
環境作成
(今回の記事はBotKitのところメインなので、この項目はトピックをあげるだけにします。ここはステマです。)
(2016/12/13:追記) こちらに補足しました。
- VPS 契約します
- http://vps.sakura.ad.jp/
- 諸々のセキュリティ対策をお願いします
- ドメイン登録します
- http://www.sakura.ne.jp/domain/
- 私はたまたま手元に持っているドメインがあったのでそれを使います
- SSL証明書を作ります
- VPSでリバプロできるWebServer(nginxなど)を起動します。
ようやくコマンドを作る
大きな流れとしては次のようになります。
- アプリケーションを登録する。
- アプリケーションを実装する。
- アプリケーションを動かす。
- チームにアプリケーションを追加する。
アプリケーションを登録する
こちらのページからアプリケーションを登録します。
Create an App を押してください。
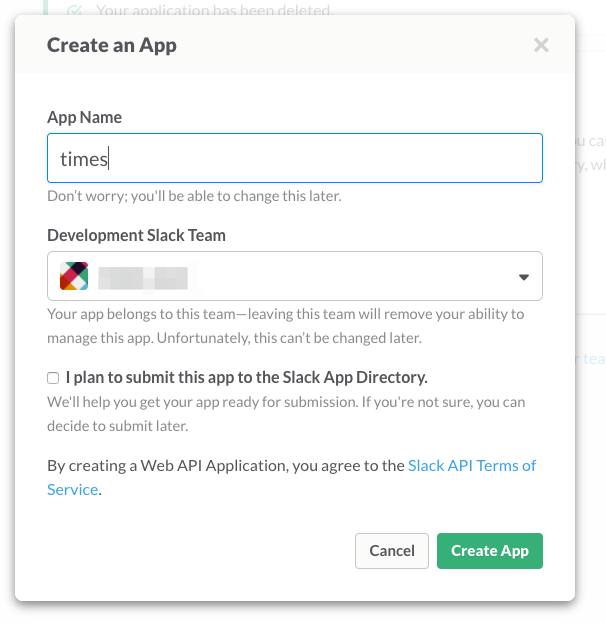
アプリケーションの名前を入れて Create App を押してください。
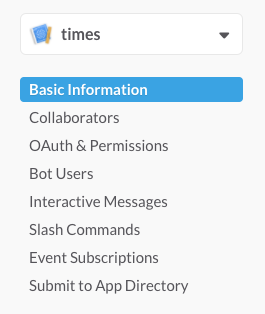
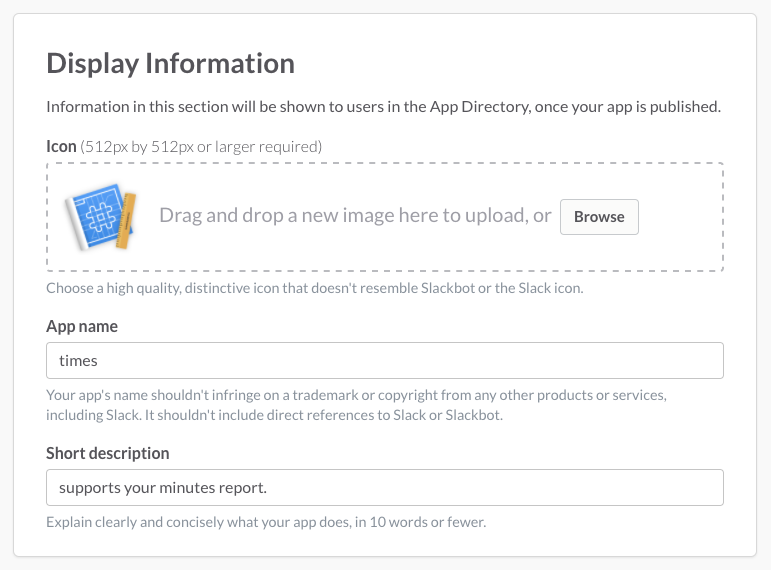
いま Basic Information にいると思いますが、適当に Display Information を記入して下さい。また、スクリーンショットは撮っていませんが App Credentials に表示されている Client ID と Client Secret をBotKit起動時に利用します。(後でまたこのページから参照できます。)
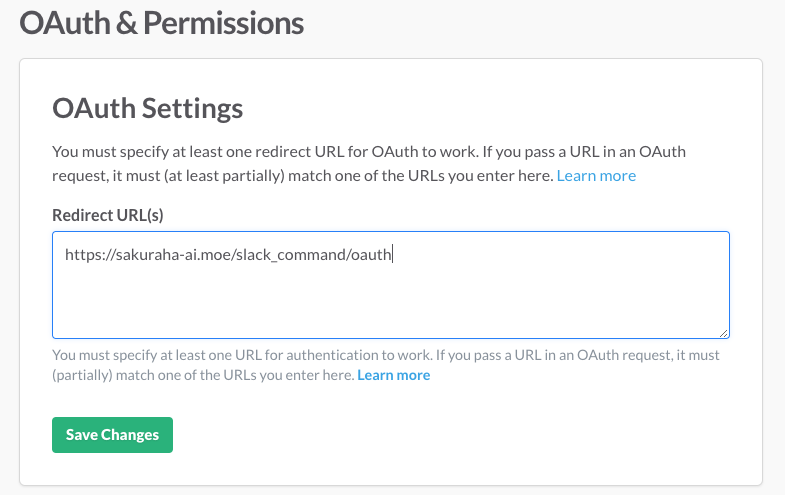
OAuth & Permissions で Redirect URL(s) を設定します。これは BotKit を利用すると /oauth というパスで受け付けてくれるように動作するので、各自のリバプロの設定を勘案して設定をお願いします。
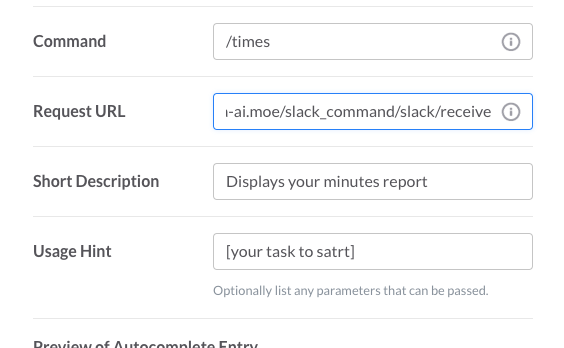
最後に Slash Commands を追加します。
Request Url は BotKit を使うと /slack/receive というパスで受け付けてくれます。
アプリケーションを実装します
ここではバージョン管理の仕組みとして ndenv を使っていますが、お好みの方法で大丈夫です。またはバージョン管理せず直接Node.jsを入れてもいいかもしれません。今回はこの記事を書いている時点(2016/12/05)のLTSバージョンである v6.9.1 を使います。(Node.jsのインストール方法はここで省略します)
$ ndenv local v6.9.1
$ npm init --yes
$ npm install --save botkit
ソースコードは次の通りです。
const botkit = require('botkit');
const secrets = require('./.times/.secrets.json');
const env = {
port: 3000,
json_file_store_path: './.times/.json_file_store/'
};
const controller = botkit.slackbot({
debug: false,
json_file_store: env.json_file_store_path
}).configureSlackApp({
clientId: secrets.clientId,
clientSecret: secrets.clientSecret,
scopes: ['commands']
});
controller.setupWebserver(env.port, (err, webserver) => {
controller
.createOauthEndpoints(controller.webserver, (err, req, res) => {
if (err) {
res.status(500).send('Error: ' + JSON.stringify(err));
} else {
res.send('Success');
}
})
.createWebhookEndpoints(controller.webserver);
});
controller.on('slash_command', (bot, message) => {
// message.command === '/times'
bot.replyPublic(message, `⏰ 「${message.text}」やるぞー!`);
});
まず、前述した Client ID と Client Secret ですが、外部ファイルで分離しています。(これはコミット対象外)下記のようにJSONファイルを作って下さい。
{
"clientId": "111111.111111",
"clientSecret": "xxxxxxxxxxxx"
}
また、slackbot を生成する際に json_file_store を指定していますが、これがないとチームへ追加したときの access_token を覚えてくれないので、BotKitのプロセスを再起動した後にリクエストに応えられなくなります。
細かい解説をすると大変なのでしません。(てへぺろ)
BotKitの configureSlackApp の資料はここです。
そこに渡している scopes の資料はここです。
BotKitの slash command に関する記述はこのへんにあります。
createOauthEndpoints に関する記述はこのへんですが、まるっと BotKitがやってくれるので OAuthの仕組みを意識することはなかったです。
最後の slash_command のところ以外はほぼ定型です。肝心なのは最後のところです。
controller.on('slash_command', (bot, message) => {
// message.command === '/times'
bot.replyPublic(message, `⏰ 「${message.text}」やるぞー!`);
});
ここでコマンドに対する処理を行います。
今回は、コマンドの種類はひとつなので、処理は入れていませんが、message オブジェクトの command に実行されたコマンド文字列が入っているので、複数コマンドを登録した場合はここで切り分けができます。
また、返信に replyPubic を使っていますが、 replyPrivate を使うと本人にしか見えない発言にすることができます。
アプリケーションを動かす
$ node index.js
チームにアプリケーションを追加する
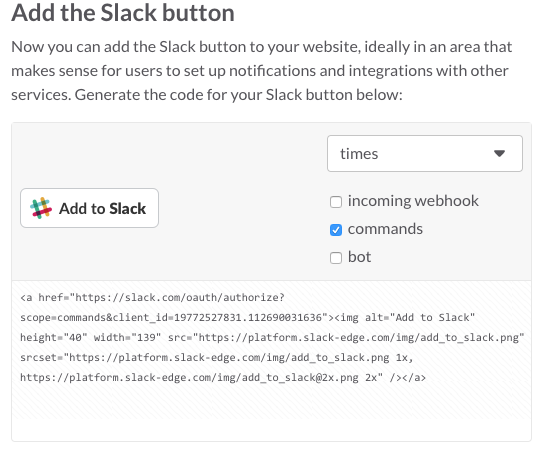
こちらのページの Add the Slack button にてリンクが生成可能です。
上記のスクリーンショットで説明すると、右上のドロップダウンで対象のアプリケーションを選びます。
また、その下のチェックボックスで scope を選びます。(今回はコマンドの作成をしたので commands にチェックを入れて下さい。)
その状態で左側にでている Add to Slack のリンクから遷移するとアプリケーションをチームに追加するページへ遷移します。
(あとは、言われるままに追加してください!!)
さあ、やってみよう!!
早速試してみましょう。動きましたでしょうか????
(アイコンをあててみました。弊社デザイナー作です。🙏)

まとめ
当初の予定ではもっと機能がありましたが、記事が長くなってきたので今回は一旦これで終わりたいと思います。
工夫次第でSlackをもっと便利にするツールがつくれそうですので、みなさまご活用くださいませー。
(今回実装したソースコードはこちらにあります)
おまけ
アドベントカレンダーなのでクリスマスに絡めろという謎の声がありましたので、クリスマスまでの日数をカウントするコマンドを作りました。みなさま、良いクリスマスを!!! 🎄🎅

(記事を書いた時点の実行結果です)