やること
Visual Studio Code (以下 VSCode ) を使って Express の開発を始めるまでの手順を記します。
環境
事前にインストール済のアプリは次の通りです。
今回は、これを書いている時点の最新バージョンで試しました。
ローカル環境に複数のプロジェクトがある場合はNode.jsのバージョンを切り替えたりしている人もいらっしゃると思いますが、ここではその話は割愛します。
また、私はふだん開発をMacで行っているのでMacのコマンドを叩いた例になっていますが、Windowsのような他のOSの場合は適宜読み替える必要のところがあるかも知れません。ご了承下さい。
プロジェクト作成
expressプロジェクトのひな形を作ります。
express-generator を使います。
express-generatorはglobalにインストールするのがお約束のようですので、そのようにします。
今回は、作成するプロジェクトのディレクトリ名を qiita_sakura_20170529 にしました。お好みにより変更して下さい。(お気づきかも知れませんが、これを書いている日は肉の日です。終わったら肉を食べます。)
プロジェクトのディレクトリを作成したらそこに移動して次のように進めます。
$ mkdir qiita_sakura_20170529
$ cd qiita_sakura_20170529
$ npm install -g express-generator
$ express --view=pug .
Express はデフォルトのテンプレートエンジンに Jade を使っていますが、JadeはPugと言う名前になって開発が続けられていますので、デフォルトのテンプレートエンジンを Pug に変更するオプションを指定しています。
これでプロジェクトのひな形が作られたので、起動してみます。
$ npm install
$ npm start
デフォルトではポート3000番で待ち受けていますので、 http://localhost:3000/ にアクセスし、 Express Welcome to Express と表示されれば成功です!
次に進む前に、一度、ctrl+cで起動したサーバを終了させましょう。
VSCodeを使ってみます
その前にAutomatic Type Acquisition (ATA)の話
公式の資料はここにあります。
簡単にまとめてしまうと、npm install したパッケージの型定義ファイルを自動的にダウンロードしてIntelliSenseが効くようにしてくれる機能です。
そのためVSCodeを起動して、app.jsを開いた際にダウンロードが実行されて補完が効くようになります。
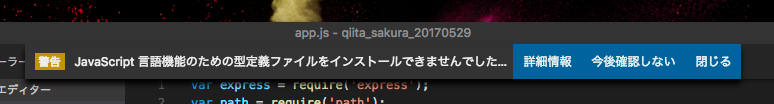
しかし、ここで問題が発生しました。
私は普段の開発環境では ndenv を用いてプロジェクトごとのNode.jsのバージョン切り替えを行っているのですが、そのため、VSCodeがnpmのコマンドを見つけられずに、ATAの際に下記のようなエラーが発生して型定義ファイルのダウンロードに失敗します。
ちなみにNode.jsのバージョン切り替えにnvmを利用している人はこちらにある方法で解決できそうです。(わたしはnvm使ってないので試してはいません。)
解決策
問題に当たらなかった人はここは読み飛ばしても大丈夫です。
次の2つの方法で回避できるのを確認しました。どちらかをお試し下さい。
パスを指定してからVSCodeを起動する
v7.10.0のnpmは、私の環境では実際には次のパスにインストールされていました。
ls ~/.anyenv/envs/ndenv/versions/v7.10.0/bin
VSCodeをターミナルから起動した場合は起動元の環境変数を引き継いでいるようなので、パスを設定してからVSCodeを起動します。
$ export PATH=~/.anyenv/envs/ndenv/versions/v7.10.0/bin/:$PATH
$ code .
自動ダウンロードを諦める
手動で必要な型定義ファイルをダウンロード(インストール)します。
package.jsonのdependenciesに記載されているパッケージがインストール対象です。
型定義ファイルがどのパッケージでインストールされるかはTypeSearchから検索できます。
ここでは次のように型定義ファイルをインストールします。
$ npm install --save @types/node
$ npm install --save @types/body-parser
$ npm install --save @types/cookie-parser
$ npm install --save @types/debug
$ npm install --save @types/express
$ npm install --save @types/morgan
$ npm install --save @types/pug
$ npm install --save @types/serve-favicon
手動でインストールするとローカルディレクトリのnode_modules内に型定義ファイルがインストールされますが、VSCodeはここの型定義ファイルの情報も利用してくれるので、こちらの方法でも型を解決することができます。
VSCodeを起動してみます
下記のようにcode .でVSCodeを起動します。見つからないとエラーが出る場合は設定が必要なのでやってしまいましょう。こちらの各OSのリンク先に詳細があります。
. の部分は作業ディレクトリを指定します。この場合はカレントディレクトリを指定しています。
$ code .
まずは、app.jsを開いてみてください。
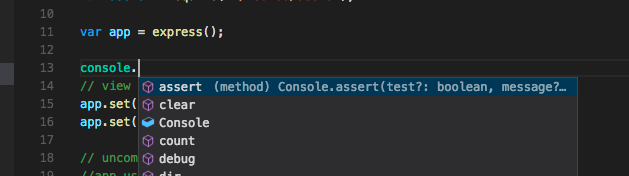
おもむろにconsole.等と打つと後に続く候補が自動的に表示されたと思います。
IntelliSenseです!すばらしいです!!

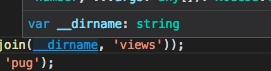
また、 __dirname にカーソルを合わせてみましょう。これをstringとして認識しており型が分かっています。
__dirnameはNode.jsで定義されているObjectですがこれが分かっていると言うことはNode.jsの型が解決できていると言うことです。

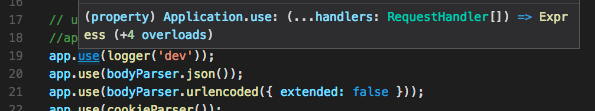
ついでに、app.useのところにカーソルを合わせてみます。こちらも型情報が解決できています。こちらはExpressのオブジェクトなので、Node.js以外も解決できていることが分かります。

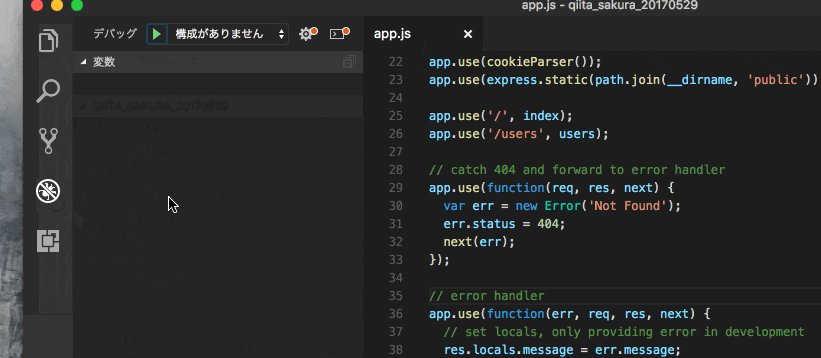
デバグしてみます
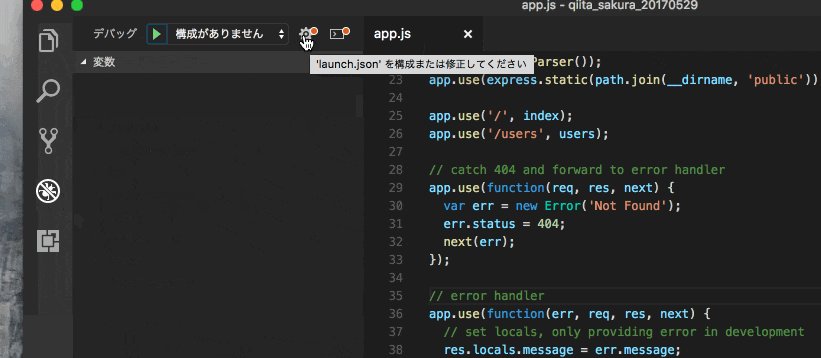
いまはなにも設定されていませんので、設定ボタンから設定を行います。

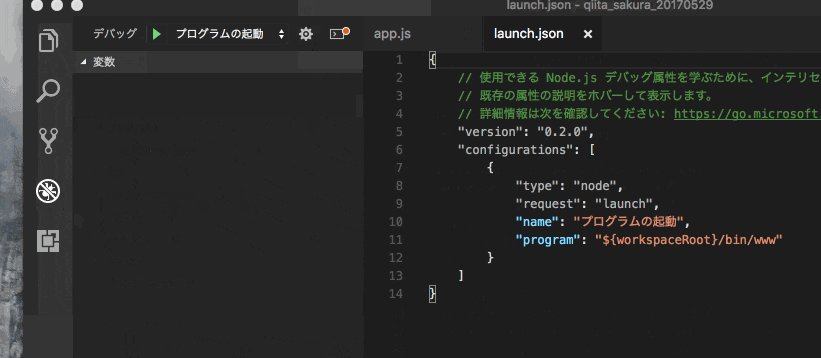
.vscodeディレクトリ(VSCodeのワークスペース用の設定ファイルが格納される)の中にlaunch.jsonが生成されました。package.jsonのscripts.startの設定を読んでくれるので、そのままでいい感じになっており、このまま起動します。
しかし、Node.jsのv7.7.0でlegacy debuggerはdeprecatedされましたが、VSCodeのデフォルトの設定ではこちらのprotocolの説明を見る限りではデフォルトはautoになっておりNode.jsのバージョンが8.0以上の時にinspectorを使うと書いてあります。このままでは、いま試しているv7.10.0ではlegacy debuggerで接続してしまうため、明示的にprotocolを指定したいと思います。
launch.jsonは全体として次のようになります。
{
// 使用できる Node.js デバッグ属性を学ぶために、インテリセンスを使用してください。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"program": "${workspaceRoot}/bin/www",
"protocol": "inspector"
}
]
}
再生ボタンを押してアプリケーションを起動してみましょう。(あるいはF5を押下)
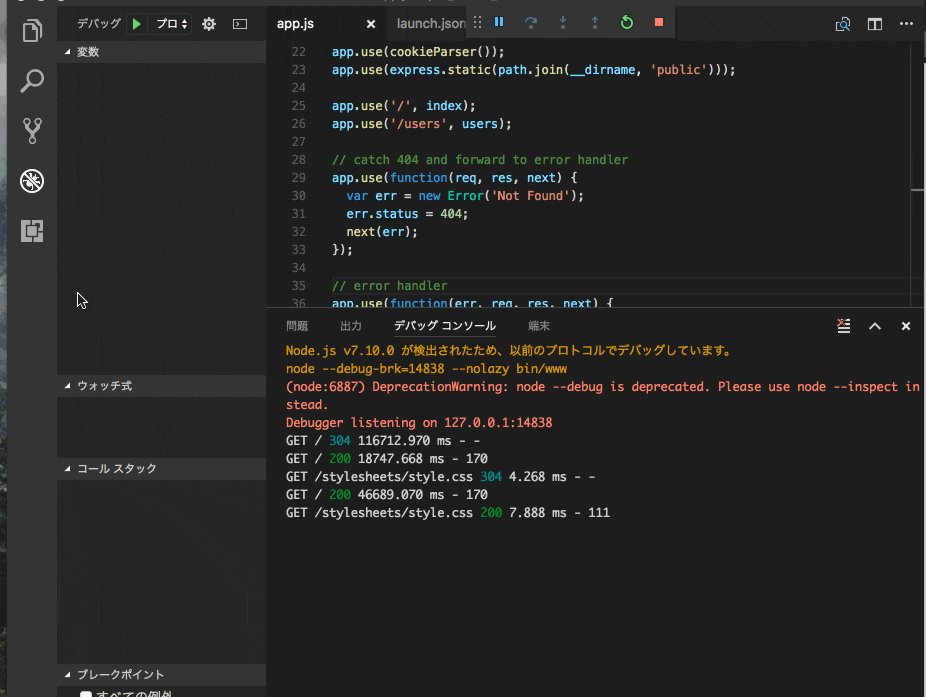
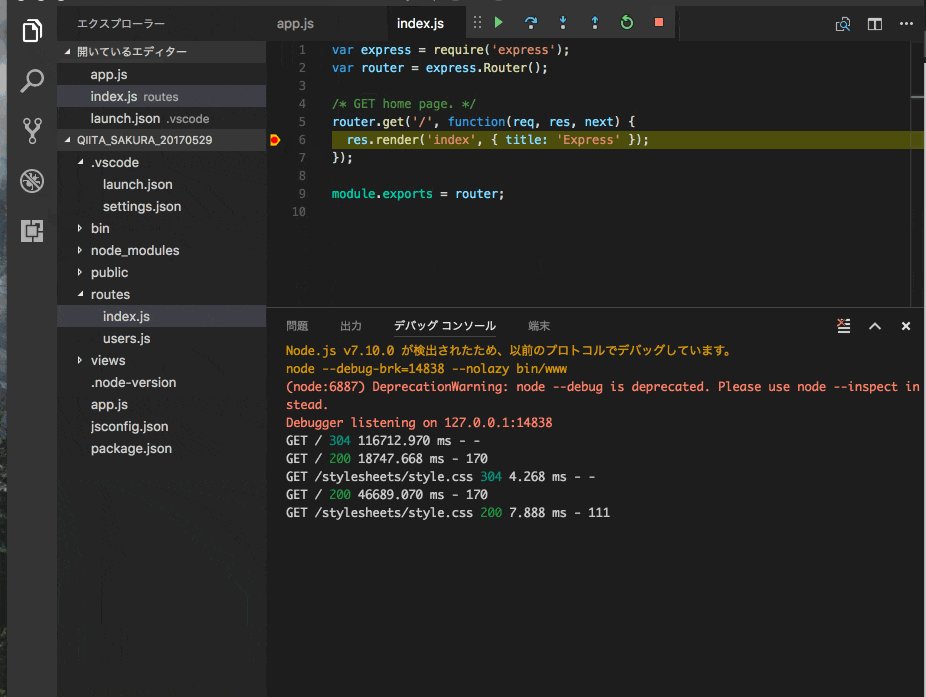
Debug Consoleが開いて起動しました。が、このままではよく分かりませんので、ブレークポイントを設定してみます。
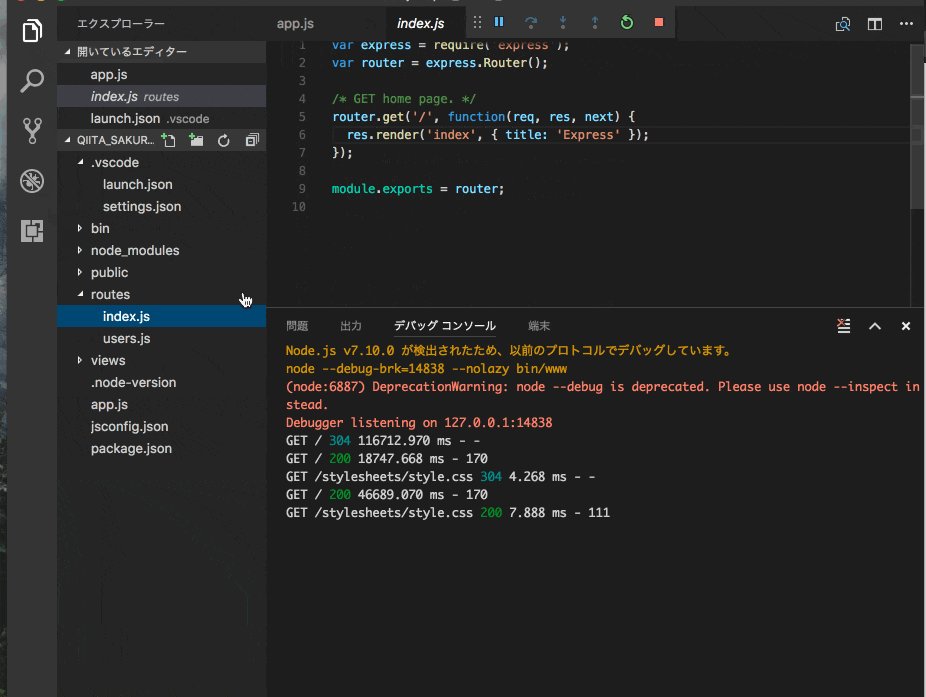
ブラウザでアクセスしたときの処理がわかりやすいと思いますので、routes/index.jsを開き、/のGET処理でブレークを設定します。
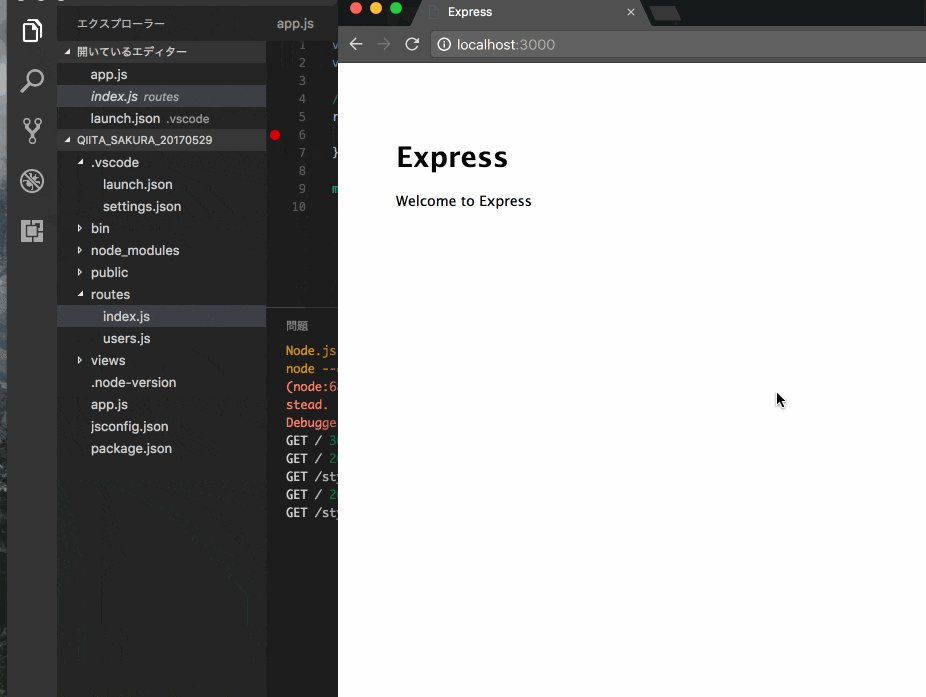
ブラウザでhttp://localhost:3000/にアクセスするとブレークポイントで止まるのが確認できると思います。
もちろん、コールスタックや変数の中身も覗くことができますので、デバグがはかどります。
既に起動中のプロセスへAttachしてみます。
特定の環境でしか発生しないバグのようにローカルでデバグできない場合もあります。
その場合は別のプロセスへAttachしてデバグすることもできます。
そのためにはまず、Node.jsのプロセス自体をデバグで接続できるように起動する必要があります。
まずは、package.jsonをひらいてください。scriptsのところに"start": "node ./bin/www"と言う記載があると思います。その下に、"debug": "node --inspect=9222 ./bin/www"と追記してください。
scripts全体では次のようになります。
"scripts": {
"start": "node ./bin/www",
"debug": "node --inspect=9222 ./bin/www"
},
これで、次のようにデバグで起動するようになりましたので、起動させておいてください。
$ npm run debug
次はVSCodeのデバッガの設定をします。先ほど作成したlaunch.jsonにAttachするための設定を追加します。
launch.jsonのconfigurationsのところに次の設定を追記してください。
{
"type": "node",
"request": "attach",
"name": "Attach",
"port": 9222,
"address": "localhost",
"protocol": "inspector"
}
左の虫NGのボタンからデバグの画面を表示すると、再生ボタンの右のドロップダウンからプログラムの起動かAttachが選べるようになっています。今回はAttachを選んで再生ボタンを押すと、先ほど起動したプロセスに接続してデバグが行えるようになります!!
これでさらにいろいろはかどりそうですね!!🤓
おまけ
ファイルタイプに応じたアイコンを表示する
vscode-iconsというExtensionをインストールします。
-
検索ボックスに先ほどの
vscode-iconsを入力します。 -
おそらく先頭にヒットしますのでインストールします。
-
再読み込みが必要なので、
再読み込む(あるいは英語表示の場合はreload)を行います。
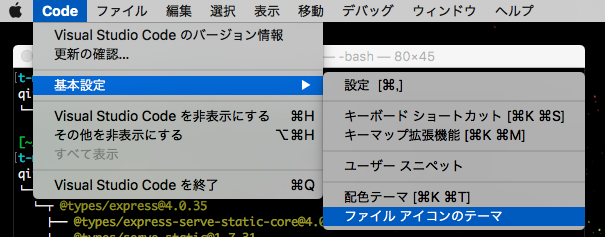
ファイルアイコンのテーマを、Codes(またはファイル) > 基本設定 > ファイルアイコンのテーマ から切り替えられます。

こちらの設定をVSCode iconsにするとファイル拡張子ごとのアイコンが表示されるようになります。
パグのアイコンがかわいいですね。🐶

まとめ
今回はVSCodeでExpressを開発するとどんな感じかやってみました。
私は普段フロントエンドの開発をしていますが、Expressはローカルで開発する際のモックサーバとしてよく利用していますので、その際に非常に便利につかえそうだと感じました。