Liquid とは
Shopify がオープンソースで開発しているテンプレート言語です。
静的な要素は HTML/CSS/Javascript で記述し、ショップのデータと連動する動的な要素は Liquid コードで記述します。ファイル内の Liquid コードはショップにデプロイする際にコンパイルされてブラウザに表示されます。
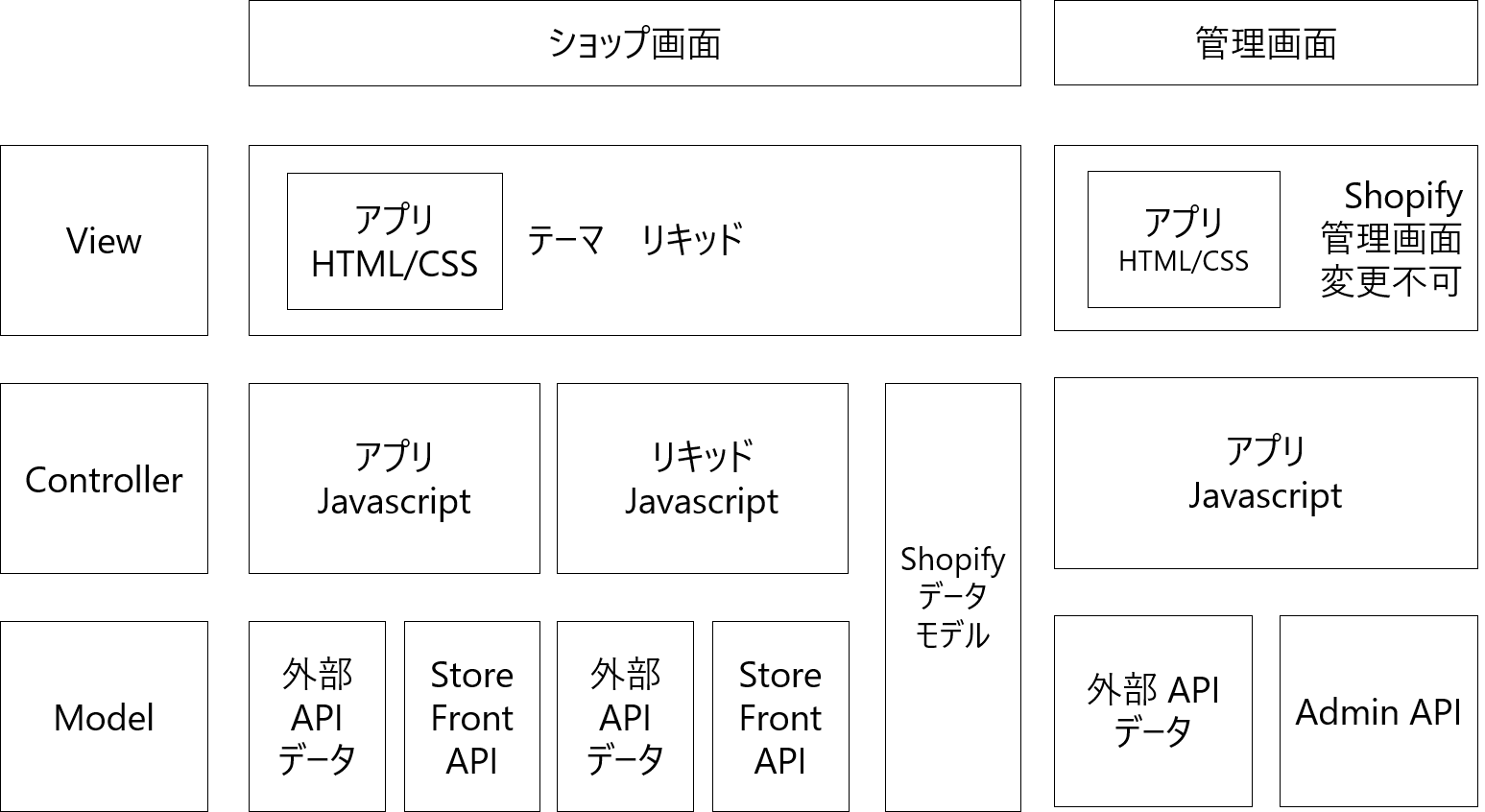
Ruby on Rails の ERB テンプレート、Java の jsp ファイルだと思ってください。HTML/CSS/Javascript がわかるフロントエンドエンジニアならそこまで難しくないかと思います。MVC に当てはめると Liquid は View です。Shopify のデータモデルが Controller と Model だと考えてください。
コードの構文
-
静的な要素(HTML/CSS/Javascript)
- 一般的な Web 技術と同じです
-
動的な要素(Liquid)
- データの出力は二重中括弧
{{ }} - ロジックと制御フローは中括弧のパーセント区切り
{% %}
- データの出力は二重中括弧
ハンドル
Shopify のほとんどのオブジェクトには handle があります。handle は Liquid オブジェクトのデータモデルにアクセスするために使用します。
例えば Shoes というタイトルの商品を作成すると shoes という handle が割り当てられます。handle は URL にも利用されます
https://shop.myshopify.com/products/shoes
同じ名前は使えません。同名の場合には shoes-1 のように採番されます。
オブジェクトののデータモデルへのアクセスにも handle を利用します
{{product.shoes.title}}
出力結果:スニーカー
{{product["shoes"].title}}
出力結果:スニーカー
演算子
論理演算子や比較演算子を利用できます。
== 等しい
!= 等しくない
> より大きい
< 未満
>= 以上
<= 以下
or 条件A または条件B
and 条件A と条件B
データ型
String / Number / Boolean の変数を宣言出来ます
{% assign my_string = "Hello World!" %}
{% assign my_int = 25 %}
{% assign my_float = 39.756 %}
{% assign foo = true %}
{% assign bar = false %}
Nil / Array / EmptyDrop 等もあります。
{% for tag in product.tags %}
{{ tag }}
{% endfor %}
出力結果:タグ1 タグ2 タグ3
条件判定の際にクセがありますので Truthy and falsy はぜひご一読ください。
空白スペースは {{-, -}}, {%-, -%} で制御出来ます。
オブジェクト
Liquid オブジェクトにはショップの様々なデータが含まれます。このデータモデルを用いてページを出力します。二重中括弧 {{ }}で囲みます。
例えば、商品のデータモデルである product オブジェクトには、商品のタイトルを出力するための title という属性が含まれています。オブジェクトは変数とも呼びます。
{{ product.title }}
出力結果:スニーカー
オブジェクトには Global objects, Objects, Content objects, Other objects があります。詳しくはこちらの Liquid Object を参照ください。
グローバルオブジェクト
テーマ内のどのファイルからでも利用できるデータモデル(グローバル変数)です。
- all_product
- articles
- blogs
- canonical_url
- cart
- collections
- current_page
- current_tags
- customer
- linklists
- handle
- images
- pages
- page_description
- page_title
- recommendations
- shop
- scripts
- settings
- template
- theme
個別オブジェクト
各々のオブジェクトのデータモデルに属性情報があります。
product.title product.handle product.price など
Shopify が開発パートナー向けに準備しているチートシートが便利なのでご活用ください。
- address
- all_country_option_tags
- article
- block
- blog
- cart
- checkout
- collection
- comment
- country_option_tags
- currency
- current_page
- current_tags
- customer
- customer_address
- discount_allocation
- discount_application
- external_video
- font
- forloop
- form
- fulfillment
- gift_card
- handle
- image
- line_item
- link
- linklist
- metafield
- model
- model_source
- order
- page
- page_description
- page_title
- paginate
- part
- policy
- product
- product_option
- recommendations
- request
- routes
- script
- search
- section
- shipping_method
- shop
- shop_locale
- tablerow
- tax_line
- template
- theme
- transaction
- unit_price_measurement
- variant
- video
- video_source
- Deprecated object properties
- page_image
コンテンツオブジェクト
- content_for_header
- content_for_index
- content_for_layout
その他オブジェクト
- additional_checkout_buttons
- content_for_additional_checkout_buttons
タグ
タグはテンプレートのロジックと制御フローを作成するために用います。
中括弧のパーセント区切り {% %}で囲みます。
{% if product.available %}
<h2>在庫あり</h2>
{% else %}
<h2 class="sold-out">品切れ</h2>
{% endif %}
商品が購入可能な場合の出力 : 在庫あり
商品が購入できない場合の出力: 品切れ
if 以外にも for や case 等、様々な記法があります。
詳しくはこちらの Liquid tags を参照ください。
- Control flow tags
- Deprecated tags
- Iteration tags
- Theme tags
- Variable tags
フィルター
{{ }} 内の数値、文字列、オブジェクト、変数の内容を変更します。パイプ | で表示します。
例)upcase は大文字に変換する文字列フィルターです。
{{ 'sample text' | upcase }}
出力結果:SAMPLE TEXT
{{ product.title | upcase }}
出力結果:SHOES
様々なフィルターが用意されています。詳しくはこちらの Liquid filters を参照ください
- Array filters
- Color filters
- Font filters
- HTML filters
- Math filters
- Media filters
- Money filters
- String filters
- URL filters
- Additional filters
- Deprecated filters
Liquid でテーマ開発を行う
Shopify 公式の ThemeKit を用いたテーマの開発方法を「Shopify Theme Kit でテーマを開発する」で解説していますのでご一読ください。
参考