テーマとは
Shopify のショップ画面のデザインのことです。
liquid 言語を用いて開発します。liquid に関しては別の機会に解説します。
テーマの構造
Debut テーマを例に、フォルダの構造ではなくて呼び出される順番です。
layout / theme.liquid :テーマレイアウトの大枠
└ templates / collection.liquid :各ページのレイアウト雛形
└ sections / collection-template.liquid :テーマエディタから編集可能な共通パーツの定義
└ snipets / bgset.liquid :ページに読み込むパーツの定義(アイコン等)
├ locales :翻訳の定義と内容
├ config :テーマエディタの設定
└ assets :CSS・Javascript・画像・フォントなど ※ theme.scss を theme.scss.liquid とする(日本語NG)
テンプレートファイルとページの対応
- 404.liquid:404ページ
- article.liquid:ブログ記事個別ページ
- blog.liquid:ブログ記事一覧ページ
- cart.liquid:カート内アイテム一覧ページ
- collection.liquid:コレクション(=商品一覧)ページ
- gift_card.liquid:shopify ギフトカードのレンダリングページ
- index.liquid:ホームページ(ShopifyストアのTOPページ)
- list_collections.liquid:コレクション一覧(=商品カテゴリ一覧)ページ
- page.liquid:固定ページ
- product.liquid:商品詳細ページ
- search.liquid:検索結果ページ
- customers/account.liquid:アカウントの詳細ページ
- customers/activate.liquid:アカウントの有効化ページ
- customers/addresses.liquid:アカウントの住所ページ
- customers/login.liquid:アカウントのログインページ
- customers/order.liquid:アカウントの注文詳細ページ
- customers/register.liquid:アカウントの作成ページ
- reset_password.liquid:アカウントのパスワード再発行ページ
Themekit を使った開発環境構築
Shopify Dev Template を公開しているのでご活用ください。
Themekit はテーマの編集用のコマンドラインツールです。既存のテーマからカスタマイズする場合に利用します。
次回以降解説しますが、ゼロからテーマ自体を作る場合は Slate が向いています。
テーマ開発の初期設定
公式の手順を参考に進めます。
1. Themekit のためのプライベートアプリを作成します。
「Admin API」内の「Theme templates and theme assets」を「Read and Write」に設定して保存。

Shopify Theme Kit Getting started より引用
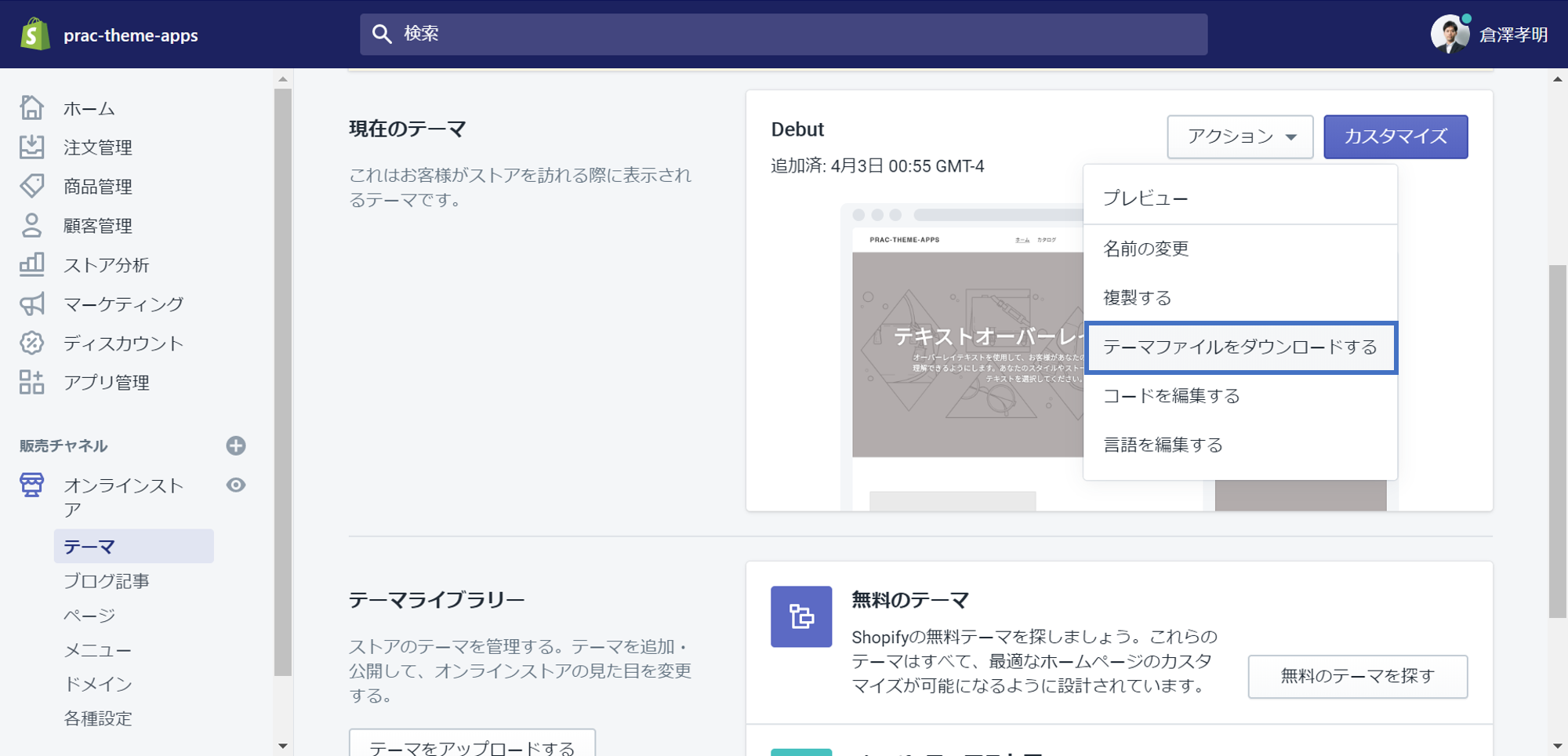
2. テーマダウンロード
開発に利用するテーマをダウンロードします。
3. テーマファイルは Git で管理します
themekit を利用する場合 Shopify 画面での変更とローカルPCの差分が生まれるため、Git で管理をおすすめします。詳しくは後述します。
4. Themekit をインストール
Windows の場合は、こちらからインストールしてください。Mac は後日。
WSL を利用している際には、theme.exe に alias 設定すると便利です。
alias theme="/mnt/c/dev/theme.exe"
5. themekit用の設定ファイル(config.yml)を作成
theme configure -p=パスワード -s=ストア名.myshopify.com -t=テーマID
開発を進める
1. ローカル環境の変更を Shopify 開発店舗へ反映
theme watch
2. 編集内容の確認
theme open
3. 修正内容の保存
Git にプッシュしてください
注意点
以下2フォルダのファイルは、Shopify 管理画面上の設定内容が記載されています。
そのため、これらのファイルは Git を正とするより Shopify 上の設定を正とする方が良いでしょう。(運用ルール次第ですが)
config/.json
locales/.json
theme get -t=テーマID で最新のソースコードがダウンロードされます。
参考記事
https://shopify.dev/tutorials/develop-theme-templates
https://shopify.dev/tutorials/develop-theme-layouts-theme-liquid
https://shopify.github.io/themekit/
まとめ
本記事では Shopify 公式の ThemeKit を用いたテーマの開発方法を解説しました。次回はアプリを AWS 上で動かす方法をご説明します。
<本記事に関するお問い合わせ>
NRIデジタル株式会社 担当 吉田・倉澤・萩村 and Developers marketing-analytics-team@nri-digital.jp
本記事は NRI digital TECH BLOG からの転載、抜粋です。
Shopify でテーマとアプリを開発する – ThemeKit / Shopify App CLI –