Cocos2d-xのCCClipingNodeクラスを使ってマスクする方法を共有します。
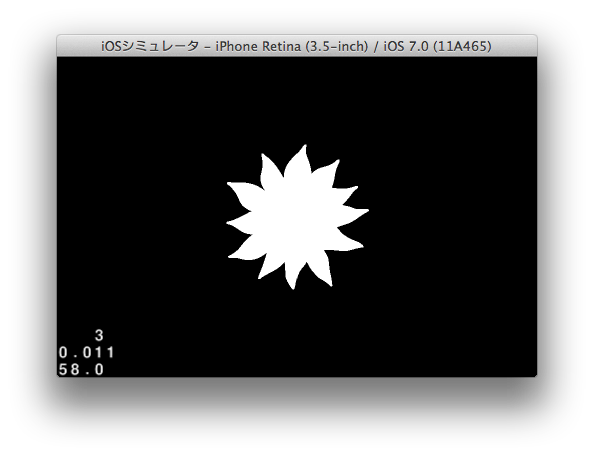
以下の例では、画面と同じ大きさの真っ白なノードを用意して、それを画像でマスクしています。
CCSize winSize = CCDirector::sharedDirector()->getWinSize();
// マスクされる白いノード
CCDrawNode *content = CCDrawNode::create();
CCPoint vectors[] = { ccp(-winSize.width / 2, winSize.height / 2),
ccp(winSize.width / 2, winSize.height / 2),
ccp(winSize.width / 2, winSize.height / 2),
ccp(winSize.width / 2, winSize.height / 2) };
ccColor4F white = ccc4FFromccc3B(ccWHITE);
// vectors, count, fillColor, borderWidth, borderColor
content->drawPolygon(vectors, 4, white, 0, white);
// マスクするノード
CCSprite *mask = CCSprite::create("mask.png");
// 白いノードをマスクする
CCClippingNode *clippingNode = CCClippingNode::create();
// マスクするノードを設定
clippingNode->setStencil(mask);
// マスクの閾値の設定
clippingNode->setAlphaThreshold(0.01f);
// マスクされるノードを設定(白いノード)
clippingNode->addChild(content);
// マスクしたノードを表示する
clippingNode->setPosition(winSize.width / 2, winSize.height / 2);
this->addChild(clippingNode);