はじめに
今回Node.jsの勉強の一環で、問い合わせフォームを作成しましたのでその流れをまとめます。
また、問い合わせされたらメールが飛ぶのではなく、Slackに連携されるようにしました。
 ↓
↓

環境構築
環境構築は、様々な記事を参考に、下記の流れで行いました。
(Xcodeをインストール)
1.node.js管理ツール(nvs)をインストール
2.nvsを使ってnode.jsをインストール
3.npmをインストール
「便利なパッケージ管理ツール!npmとは【初心者向け】」
https://techacademy.jp/magazine/16105
↑こんな感じの流れで、node.jsがローカルで使えるようになりました。
そして、今回はnode.jsのフレームワーク「Express」を使います。
npm install express
また、「ejs」というテンプレートエンジンを使います。
express -e myapp
(-e:ejs、myapp:任意の名前)
実装
全体の流れとして、入力画面 → 確認画面 → 完了画面 → Slackに送信 という流れになります。
そのため、入力画面、確認画面、完了画面の3つのビューを作成する必要があります。
view
┗ ━ index.ejs
┗ ━ confirm.ejs
┗ ━ result.ejs
入力画面
まず、入力画面では、formタグを記述します。
action="/confirm" と書くことで、formがsubmitされたらconfirm画面に遷移するようにします。
<form action="/confirm" method="POST" name="contact">
<input type="text" name="name" value="" required>
<!-- 必要なinputタグなどを記述する -->
<input type="submit" name="submit" value="入力内容の確認">
</form>
確認画面
そして、入力内容の確認ボタンを押されたら(submitされたら)、/confirm画面に遷移されます。
その時の動きを routes/index.js に描いてあげます。
/* POST : /confirm */
router.post('/confirm', function(req, res){
res.render('./confirm.ejs', {
name: req.body.name
});
});
router.post('/confirm', function(req, res){
→/confirm にPOSTされてきたら実行される(入力画面のフォームがsubmitされたら)
res.render('./confirm.ejs', {
→views/confirm.ejs を返す、表示する
name: req.body.name
confirm.ejs に変数を渡す
nameという名前の変数に「req.body.name」(formの<input type="text" name="name">に入力された値)を入れて渡す
なので、受け取る時は<%= name %>
<form action="/result" method="POST" name="contact">
<%= name %>
<input type="submit" name="submit" value="送信">
</form>
<%= name %>と書けば、入力画面で入力された値が表示されます。
完了画面
そして、入力内容の確認ボタンを押されたら(submitされたら)、/result画面に遷移されます。
確認画面の時と同じく、その時の動きを routes/index.js に描いてあげます。
router.post('/result', function(req, res){
var request = require("request")
// slack連携
request.post('https://slack.com/api/chat.postMessage', {
form: {
token: 'トークンを書く', // slackのトークン
channel: 'test', // slackのチャンネル名
username: '問い合わせ', // slackに投稿される名前
text: // slackに投稿される内容
'```名前:' + formdata.name + '```'
}
}, function (error, response, body) {
console.log(error)
})
res.render('./result.ejs', { title: '完了画面' });
});
ちなみに、slackのトークン発行は、こちらからログインして create taken で発行できます。
また、requestモジュールをインストールする必要があります。
npm install request
Slack連携のテストするところ
https://api.slack.com/methods/chat.postMessage
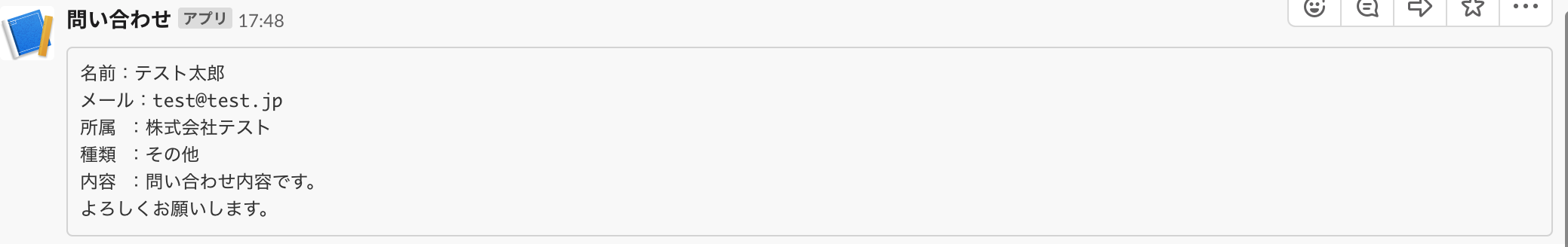
完成!
こんな感じの流れで、問い合わせフォームが作成できました。
何かの参考になれば幸いです。
ちなみにSlackのトークンは環境変数に入れて管理するなどして、GithubやHerokuなどにあげないように気をつけましょう!
参考:Node.jsでの環境変数の使い方:モジュール「dotenv」
https://numb86-tech.hatenablog.com/entry/2017/01/24/000940