※ これから記載する事項は、私が所属する会社とは一切関係のない事柄です。
今回の記事ではSFRAでのページデザイナーの初め方を紹介したいと思います。
実はSFRAのデフォルトのホームページをページデザイナーのページに変えることは非常に簡単です。
今回はその方法を紹介して、ページデザイナーを使い始めるきっかけになればと思っています。
下記の操作が正しく動作するには SFRA のバージョンが v6.0.0 以降である必要があります。
SFRAでのページデザイナーの初め方
SFRAを入れたてほやほやの状態から説明していきたいと思います。

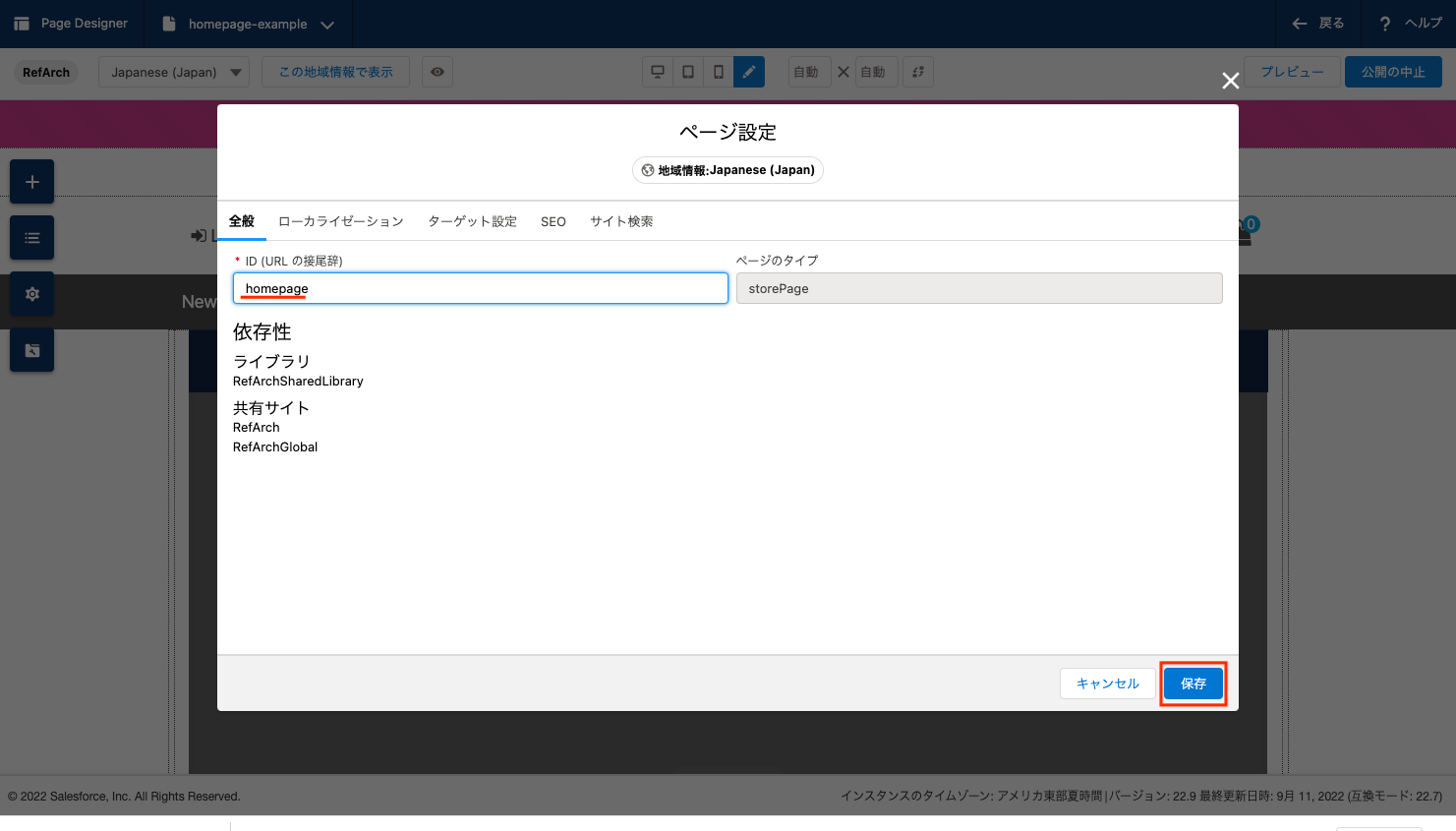
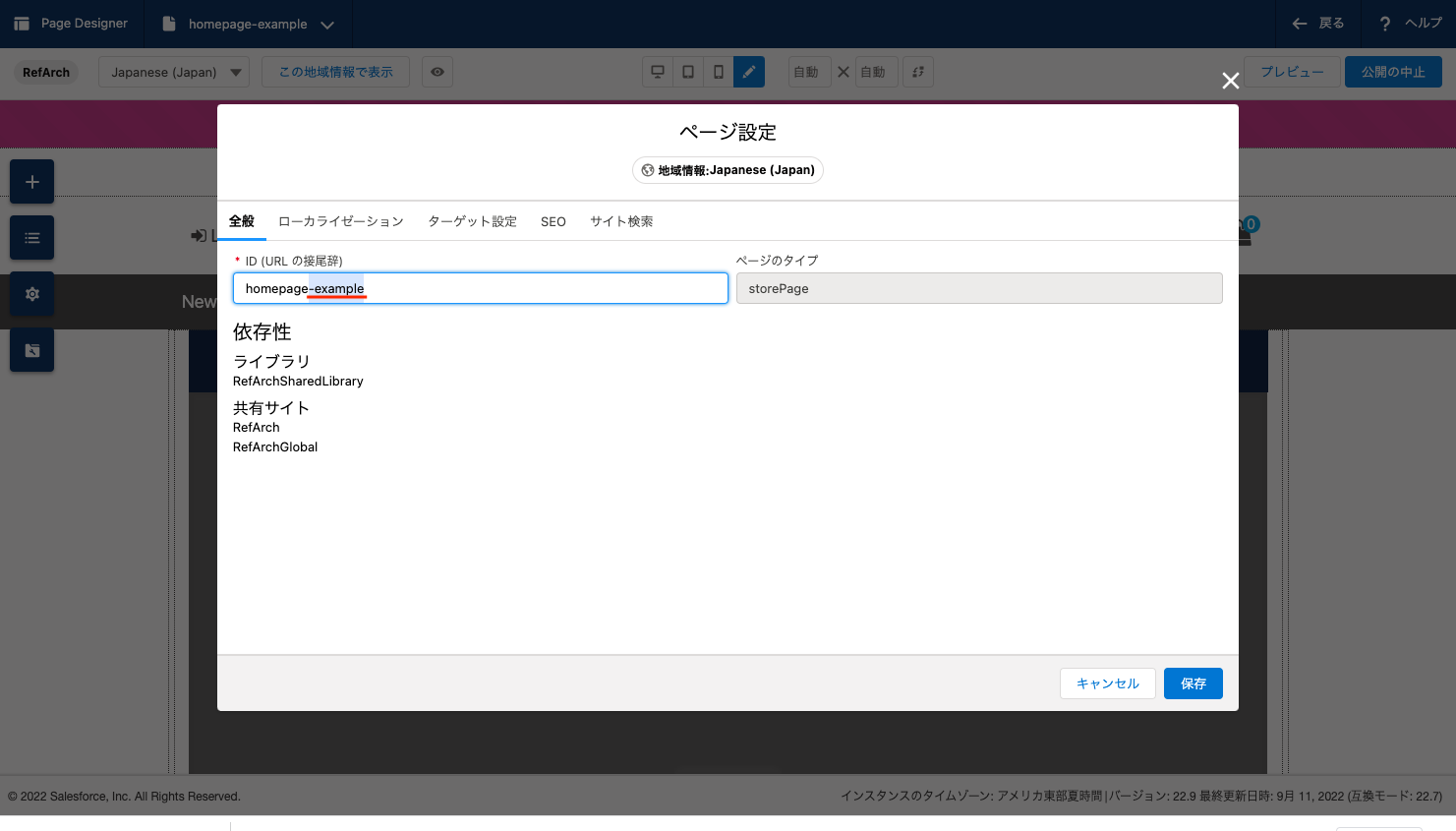
マーチャントツールメニューから「Page Designer」へ遷移します。

IDの「-example」を削除し、「homepage」というIDにします。

ホームページへ遷移すると、変更されていることが確認できます。

どのように機能しているか?
デフォルトのSFRAでは、ホームページを表示するためのコントローラである Default.js と Home.js に下記のようなロジックが入っています。
そのため、「homepage」というIDでかつ公開できる状態のページが表示されているようになっています。
==OMIT==
server.get('Start', consentTracking.consent, cache.applyDefaultCache, function (req, res, next) {
var Site = require('dw/system/Site');
var PageMgr = require('dw/experience/PageMgr');
var pageMetaHelper = require('*/cartridge/scripts/helpers/pageMetaHelper');
pageMetaHelper.setPageMetaTags(req.pageMetaData, Site.current);
var page = PageMgr.getPage('homepage');
if (page && page.isVisible()) {
res.page('homepage');
} else {
res.render('home/homePage');
}
next();
}, pageMetaData.computedPageMetaData);
==OMIT==
ページデザイナーのカスタム
作り方については以前紹介したQiita記事「Salesforce B2C Commerce Page Designerを触ってみる」をご覧ください。
また、下記のリポジトリのようなオープンソースであらかじめ作成されたコンポーネントが公開されていますので、再利用することで、動画の埋め込みやガイデッドセリングといったよりリッチなページを簡単に作成することが可能です。
- sfdc-pd-custom
- plugin_more_pd (Account Manager必要)