※ これから記載する事項は、私が所属する会社とは一切関係のない事柄です。
この記事ではSalesforce B2C Commerceの Page Designer でできることを確認した上で、実際にコンポーネントの作成をしてみたので内容を紹介したいと思います!
Trailhead
英語ではありますが、Trailheadもありましたので、紹介しておきます。
マーチャンダイザー向け:
https://trailhead.salesforce.com/ja/content/learn/modules/b2c-page-designer-merchandiser
開発者向け:
https://trailhead.salesforce.com/ja/content/learn/modules/b2c-page-designer-developers
Page Designerで何かできるの?
マーチャンダイザーは再利用可能なページタイプやコンポーネントを利用し、Business Manager上のエディター上でドラックアンドドロップのような簡単な操作をすることで、さまざまな種類のページを作成することができます。

また、ページ作成以外にも、
- いつ・誰がページまたはコンポーネントを見るかの設定
- 言語やコンポーネントをロケールに合わせて切り替え
- 画像などのアセットのアップロード
- SEOの設定
- ページの検索設定
- サイトマップの設定
といった細かい設定も可能です。
コンポーネントやページ(レイアウト)はどうやって作成するの?
B2C Commerceでは汎用的なページやコンポーネントがあらかじめ数種類用意されているため、CSSの修正のみで、新しく作成する必要がないケースも多いと思います。
しかし、もっと複雑なページレイアウトにしたい場合や新たな機能をコンポーネントに持たせたい場合、カスタマイズすることが可能です。
ここではその作成方法を紹介します。
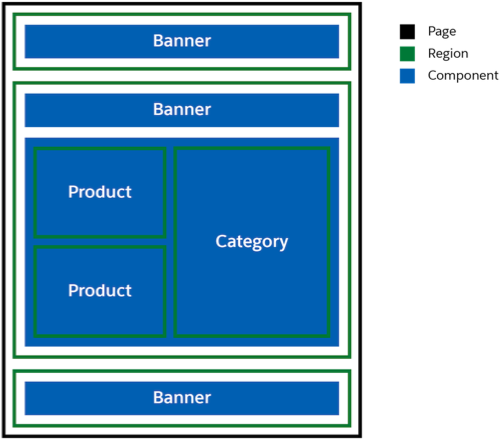
Page Designerの構成要素
作成方法を紹介する前に構成要素を紹介します。
ページ
ページは最も外側のコンテナでリージョンを含みます。
リージョン
リージョンはコンポーネントまたはその他のリージョンを含みます。
コンポーネント
コンポーネントはアトリビュートを持っています。また、リージョンを含んでいます。
アトリビュート
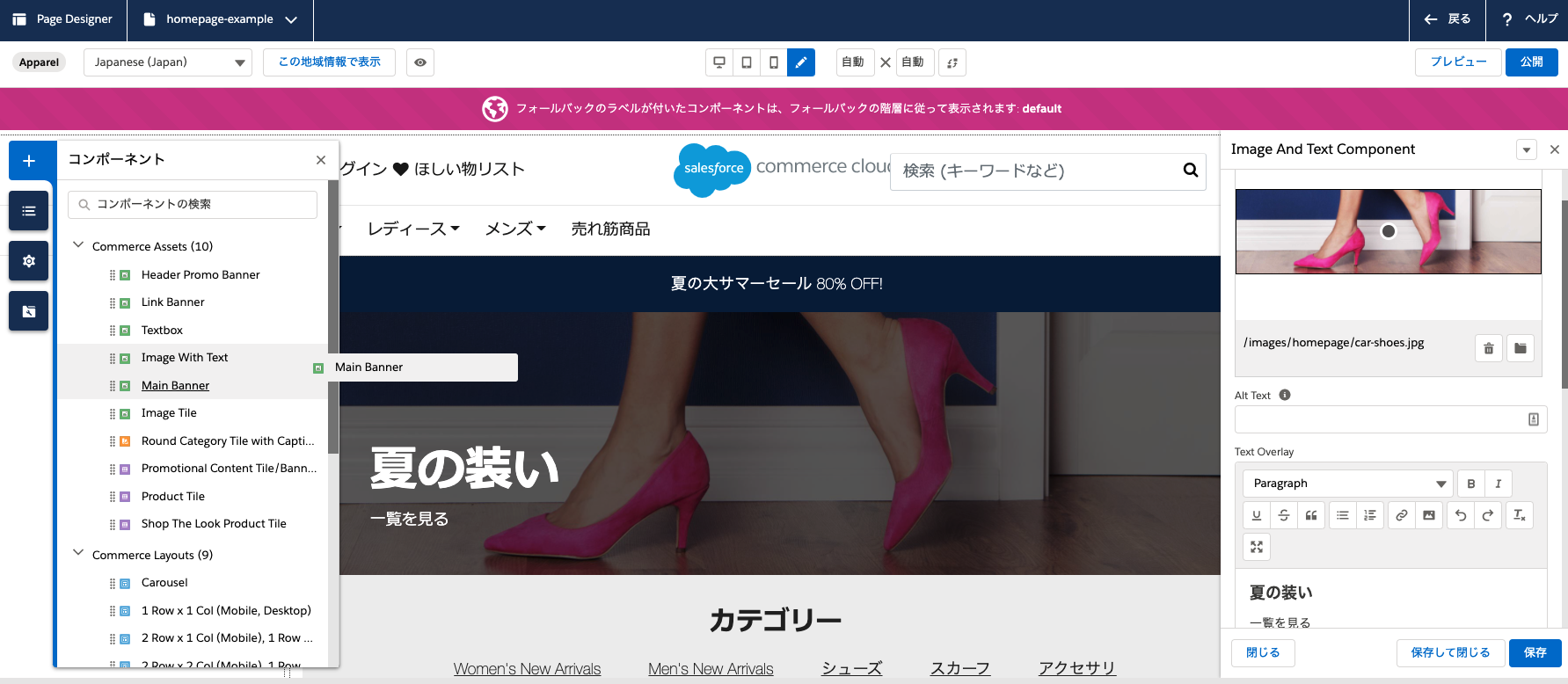
マーチャンダイザーはアトリビュートに値を入力することでコンポーネントの見た目をコントロールします。例えばバナー(コンポーネント)のタイトルの入力項目がそれにあたります。(上記の画像で言うと「夏の装い」と入力されている「Text Overray」がアトリビュートとなります)
開発時に利用するファイル
下記はカスタマイズに必要な要素の説明です。
| 項目 | 説明 | フォーマット | 保管場所 |
|---|---|---|---|
| コントローラー | フロントエンドからのリクエストに基づいてページをレンダリングするためのサーバーサイドのスクリプトです。 SFRAにはすでに**/Page-Show?cid={ページID}**で表示できるようになっていますが、追加で機能追加したい場合は、コントローラをカスタムする必要があります。 |
.js | cartridge/controllers |
| JSON定義ファイル | 2種類の定義ファイルがあります。 ページタイプ ページの説明などのメタデータの定義。ページに含むリージョンの定義ができます。 コンポーネントタイプ コンポーネントの説明などのメタデータの定義。コンポーネントに含むアトリビュートやリージョンの定義ができます。 |
{スクリプトファイルと同じ}.json |
ページタイプ cartridge/experience/pages コンポーネントタイプ cartridge/experience/components |
| スクリプトファイル | ビジネスロジック、ビューロジックを記載したスクリプトで、各ページ、各コンポーネントに必ず一つのスクリプトファイルが必要となります。通常このスクリプトではレンダリングするためにISMLを呼び出します。 | {JSON定義ファイル名と同じ}.js | JSON定義ファイルと同じ |
| ISMLテンプレート | SGML(Standard Generalized Markup Language)規格に適合したファイルで、どのようにHTMLでデータを表示するかを記載するテンプレートファイルです。 | .isml |
ページタイプ cartridge/templates/default/experience/pages コンポーネントタイプ cartridge/templates/default/experience/components |
| プロパティファイル | フロントエンドで表示される文字を保存しておくためのファイルで、ロケールに合わせて設定できるので、ローカライズも可能です。固定文字のローカライズなので、頻繁に変えるような文字列はアトリビュートとして持っておくのがいいと思います。 | .properties | cartridge/templates/resources |
実際にコンポーネントを作ってみよう!
完成形
SFRA既存の「Storefront Page」ページに作成したコンポーネントを追加をします。
コンポーネントの左右に2つのテキストを入力できるようにし、また、左右と全体の表示をコントーロールできるようにします。
※ 今回はSFRA既存のコントローラーを利用するので、コントローラーは作成しません。
※ テンプレートに直接埋め込むテキストメッセージはないのでプロパティファイルも作成しません。
仕様
- 左右のテキストを入力できる
- 入力がない場合は、空文字となる
- コンポーネント全体を非表示にできる
- 「全体」「左のみ」「右のみ」の選択に合わせて表示を切り替えられる
前提
- カートリッジの作成方法・デプロイ方法を知っている。ご存知ない場合はこちらの記事をご参照ください。
手順概要
- カートリッジの作成
- JSON定義ファイルの作成
- スクリプトファイルの作成
- ISMLテンプレートとCSSの作成
- カートリッジのデプロイ
- 確認
手順詳細
1. カートリッジの作成
今回は page_designer_sampleというカートリッジを作成します。
2. JSON定義ファイルの作成
カートリッジ内の cartridge/experience/components/commerce_assets/sample.json にファイルを作成し下記の内容を記載します。
JSONの内容はこちらをご覧ください。
{
"name": "サンプル",
"description": "サンプルです。",
"group": "sample_group",
"attribute_definition_groups": [
{
"id": "text",
"name": "テキスト",
"description": "テキスト",
"attribute_definitions": [
{
"id": "text_left",
"name": "左のテキスト",
"description": "左のテキストを入力できます。",
"type": "string",
"required": false
},
{
"id": "text_right",
"name": "右のテキスト",
"description": "右のテキストを入力できます。",
"type": "string",
"required": false
}
]
},
{
"id": "controls",
"name": "表示コントロール",
"description": "表示をコントロールできます。",
"attribute_definitions": [
{
"id": "disable_all",
"name": "コンポーネントの非表示",
"description": "コンポーネントを非表示にします。",
"type": "boolean",
"required": false
},
{
"id": "display_type",
"name": "表示方法の選択",
"description": "両方か右か左かどちらか選択します。",
"type": "enum",
"values": ["全体","右のみ","左のみ"],
"required": true
}
]
}
],
"region_definitions": []
}
3. スクリプトファイルの作成
カートリッジ内の cartridge/experience/components/commerce_assets/sample.js にファイルを作成し下記の内容を記載します。
"use strict";
var Template = require("dw/util/Template");
var HashMap = require("dw/util/HashMap");
/**
* @function render
* @description
* @param {Object} componentContent
* @returns {String}
*/
function render(componentContent) {
let model = new HashMap();
model.text_left = componentContent.content.text_left
? componentContent.content.text_left
: "";
model.text_right = componentContent.content.text_right
? componentContent.content.text_right
: "";
model.disable_all = componentContent.content.disable_all;
model.display_type = componentContent.content.display_type;
return new Template(
"experience/components/commerce_assets/sample_assets"
).render(model).text;
}
module.exports.render = render;
4. ISMLテンプレートとCSSの作成
- カートリッジ内の
cartridge/templates/default/experience/components/commerce_assets/sample_assets.ismlに下記の内容を記載します。
<isscript>
var assets = require('*/cartridge/scripts/assets.js');
assets.addCss('/css/experience/components/commerceAssets/sample_assets.css');
</isscript>
<isif condition="${pdict.disable_all !== true}">
<div class="title">
<span class="text left ${pdict.display_type == "全体" || pdict.display_type == "左のみ" ? "active":""}">
<isprint value="${pdict.text_left}" encoding="off" />
</span>
<span class="text right ${pdict.display_type == "全体" || pdict.display_type == "右のみ" ? "active":""}">
<isprint value="${pdict.text_right}" encoding="off" />
</span>
</div>
</isif>
- カートリッジ内の
cartridge/static/default/css/experience/components/commerceAssets/sample_assets.cssに下記の内容を記載します。
.title {
display: flex;
width: 100%;
}
.text {
display: none;
}
.text.active {
display: block;
width: 100%;
text-align: center;
color: white;
}
.left.active {
background-color: green;
}
.right.active {
background-color: blue;
}
5. カートリッジのデプロイ
作成したカートリッジをデプロイ&有功化してください。
詳細はこちらの記事をご参照ください。
6. 確認
Business Managerで マーチャントツール > コンテンツ > Page Designer に遷移し「新規」ボタンから「Storefront Page」ページタイプで新しくページを作成し、完成形の画像のように「サンプル」コンポーネントを追加してみてください。
完成形のカートリッジのフォルダの構成
最終的には画像のようなフォルダ構成となります。