概要
みなさん、こんにちは。
以前、2記事にわたってGithubのコマンドを解説をしました.
githubを理解しよう! ①
githubを理解しよう! ②
しかし、コマンドの意味を理解しても具体的にGithubに新規リポジトリを作成して、管理するまでの具体的な流れが理解できる情報は少ないです。
そこで、今回は、エックスコードプロジェクトをGithubで管理や簡単なbranchやcommit機能を使ってみようと思います!
※今回、お伝えする内容は、エックスコード上で簡単にできたりもしますが、あくまでも、わかりやすさを追求し、今回は何がなんでもGitHubでの管理をしたい人のための記事となっております。あらかじめ、ご了承ください。
この記事をみる前に、Git をはじめからていねいにをみることをお勧めします!
https://github.com/takanabe/introduction-to-git
環境
・Xcode - 11.3.1
・git - 2.26.0
・CLI - ターミナル
エックスコードプロジェクトを作成しよう!
まず、エックスコードプロジェクトを作成ししましょう!
ここでは、特別なことをする必要は一切ないので、自由に名前をつけてファイルを作成しましょう。
私はGithubTestというファイルを作成しました !
ファイルの初期設定をしよう!
続いて、ターミナルを開きましょう!
ターミナルを開いたら以下のように表示されると思います。
○○○○○@xxxxxxxxxxMBP ~ %
表示された、***"cd"コマンドを打ち込み,作成したエックスコードプロジェクトをターミナルにドラック&ドロップしましょう!!
ちなみに、"cd"はchange directory(チェンジディレクトリ)***の略です
○○○○○@xxxxxxxxxxMBP ~ % cd /Users/ファイルの作成者/Desktop/GithubTest
ファイルをターミナルに入れたら、エンターキーを押します!!
そうすると、ターミナルがファイルを認識してくれます。
○○○○○@xxxxxxxxxxMBP ~ GithubTest %
次は作業する人とメールアドレスの情報を教えてあげましょう!
自分でユーザー名とメールアドレスを決めます
git config user.name Yamada Taro //作業する人の名前
//エンター
git config user.email xxxxxxx@yyyyyy.com //自分のメールアドレス
//エンター
今回、私は山田太郎さんで登録しました
これで初期設定は完了です。
Githubで新規リポジトリを作成しよう!
Githubにアクセスしよう!
https://github.com/join
Githubのアカウントを作成していない人は、登録しましょう。
英語ですがかなり簡単に登録できます。
登録ができたら、色々機能があって混乱すると思いますが、重要なのは一つです。
Githubですることは、新規リポジトリを作成することです。
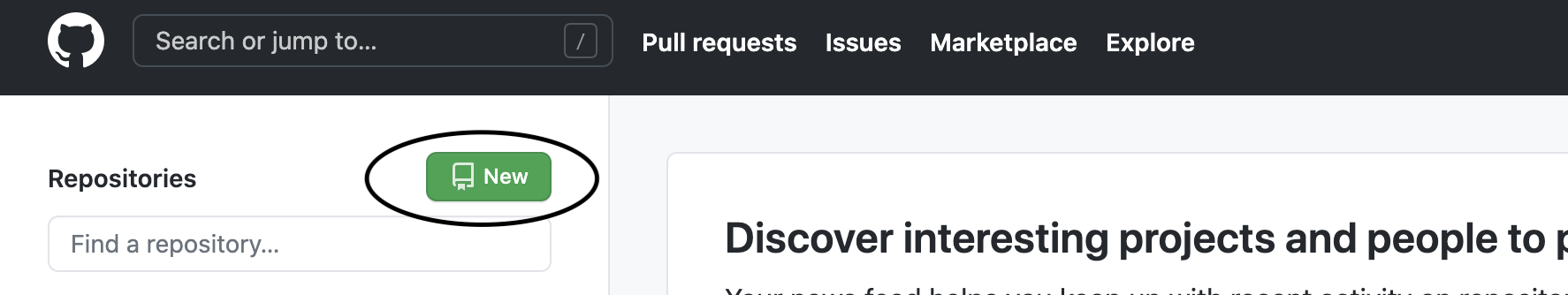
登録が完了していたら、Githubの左上にnewのボタンがあるかと思います。
それをクリックしましょう。
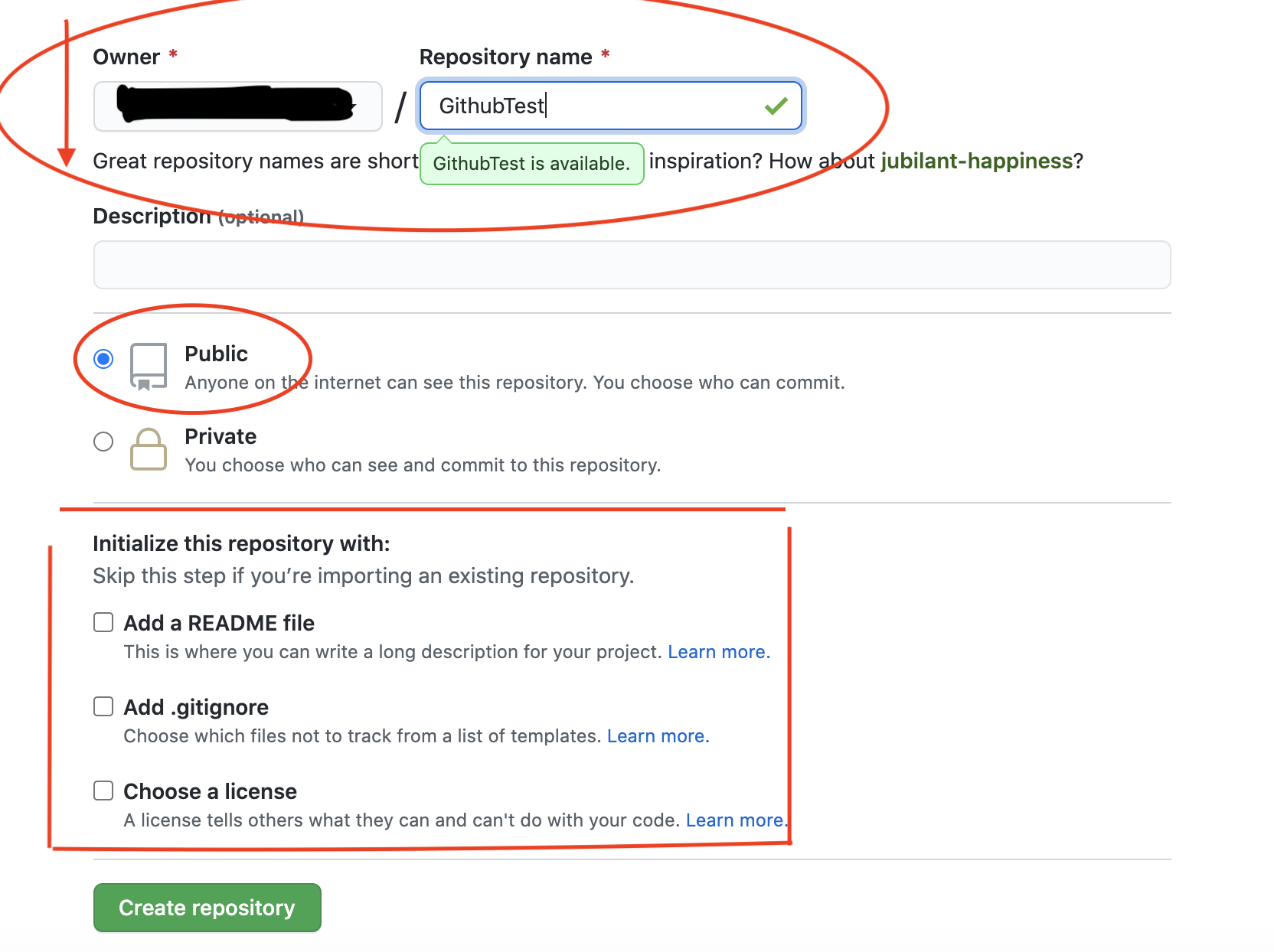
そしたら、下記の写真のような画面に行くと思います。
Repository nameを決めましょう!
私はエックスコードのファイル名と同じにしました。
publicにチェック、Initialize this repository withの項目はチェックしなくて大丈夫です。
そして、Create repositoryをクリック!
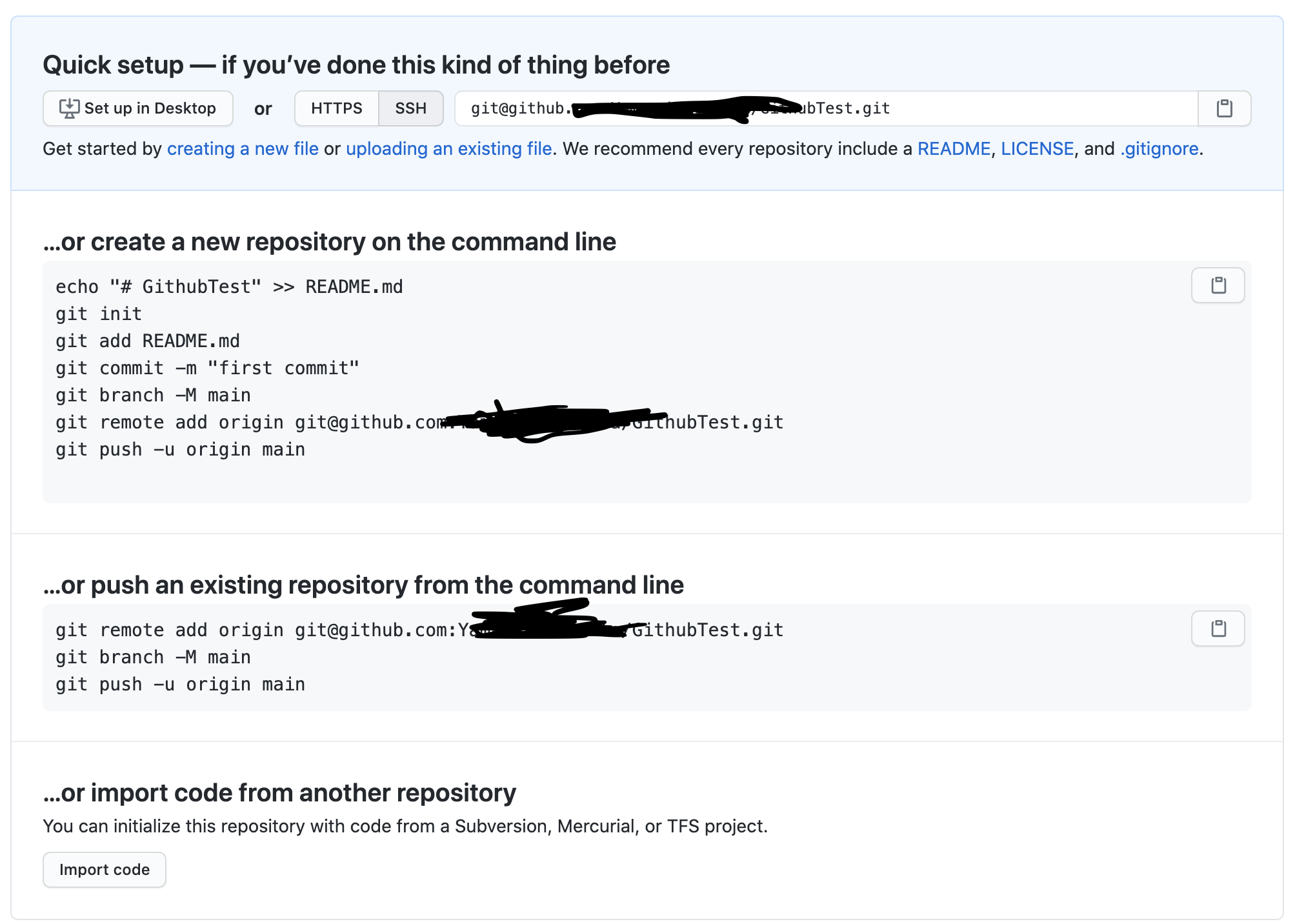
下記の画面になっていれば成功です!
Github上にエックスコードプロジェクトを登録しよう!
ここまでくれば、後はめちゃくちゃ簡単です!
簡単に言えば、下記の写真の ...or create new repository on the command lineの部分のコマンドを実行するだけで、
GitHub上でエックスコードプロジェクトを管理することができます。
では、下記のコマンドを順に打ち込んでいきましょう
git init
git init コマンドは初期化を行なうコマンドです。
今から、git コマンドを打ち込んでいきますよという合図みたいなものだと思ってください。
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git init
コマンドを実行すると。。。
Reinitialized existing Git repository in /Users/ファイルの作成者/Desktop/GithubTest/.git/
このような返事が返ってきたら、初期化成功です。
git add .
次は、git add README.mdだと思いきや、git add README.mdは打ちこまないでください!!###
打ち込んでも、進めることができますがややこしいことになるので注意してください!!
さて、話を戻します!
git add . をしていきましょう
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git add .
***git add .***コマンドは「GithubTestファイルの中身を全部」をcommitするために、準備(セット)しますよというコマンドになります。
このコマンド打ち込んでもメッセージは特にメッセージは返ってきません。
git commit -m ""
次は、commitをしていきます.
commitはリポジトリの作業を記録するコマンドです。
現段階では、何もコードを書いていませんが、空の状態でも登録できるので登録しておきましょう。
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git commit -m "first commit"
""ここの中身は自由に変更できます。
最初は、"first commit"でいいでしょう.
エンターキーを押すと、たくさん英語が出てきますが、単にエックスコードのファイルの中身が読み込まれているだけなので、安心してください。
では、ちゃんとcommitができているかを確認しましょう。
確認するコマンドは,git graphです###
実行し、下記のようになっていればcommit成功です。
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git graph
* 9e865bb (HEAD -> main) 2020-11-05 Yamada first commit
git branch -M
今回、このコマンドは実行する必要ありません!####
このコマンドは、中心となるブランチ名を変更するコマンドです。
一応、実装してみましょう。
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git branch -M master //名前をmasterに変更
//確認していきます
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git branch
* master
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git graph
* 9e865bb (HEAD -> master) 2020-11-05 Yamada first commit
*ブランチ名がmasterになっていますね
今回は、mainでも問題ないのでmainのままで進めていきましょう。
git remote add origin 〜###
このコマンドは、コードを公開するために使用します。
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git remote add origin git@github.com:みなさんのアカウント名/GithubTest.git
ターミナルからの返答は特にありません。
git push -u origin###
このコマンドは現在のブランチのローカルリポジトリの内容をリモートリポジトリに送信するために行います。
ローカルリポジトリというのは、ここでは、今手元にある GithubTestです。
そして、リモートリポジトリというのは、ローカルリポジトリであるGithubTestの内容をGithubに公開するために必要なファイルのことです。
これは、ターミナル上でのファイルなので、実態を持ちません。
ひとまず、コマンドを実行していきましょう
○○○○○@xxxxxxxxxxMBP ~ GithubTest % git push -u origin main
なんか、色々コマンドが出てくると思いますが、、、最後に下記のような返答が返ってきたらpush成功です。
Branch 'main' set up to track remote branch 'main' from 'origin'.
上記で述べた実態を持たないリモートリポジトリとはorigin mainのことを指します。
では、確認していきましょう。
○○○○○@xxxxxxxxxxMBP ~ GithubTest % GithubTest % git graph
* 9e865bb (HEAD -> main, origin/main) 2020-11-05 Yamada first commit
yamazakishunta@yamazakntanoMBP GithubTest %
origin/mainが追加されていますね!これがリモートリポジトリですよ。実態を持たないファイルですよー
Githubに上げるためには必ずリモートリポジトリを経由する必要がありますので注意してください.
Githubで確認しよう!
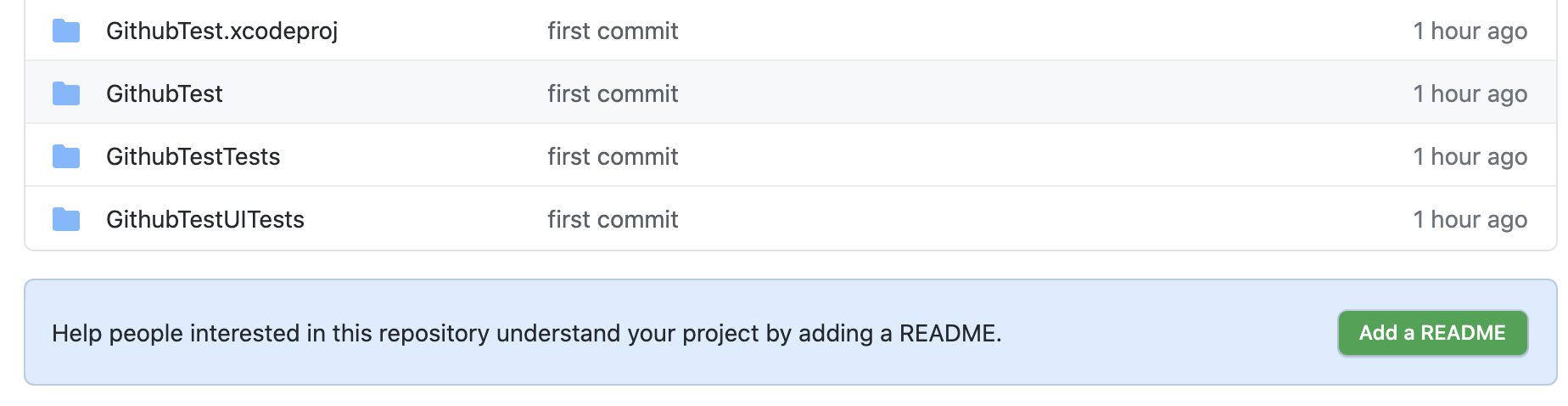
Github上でサイトを更新すると。。。
このような形で表示された成功です!!!!###
ちなみに、緑色のAdd a README押すと。
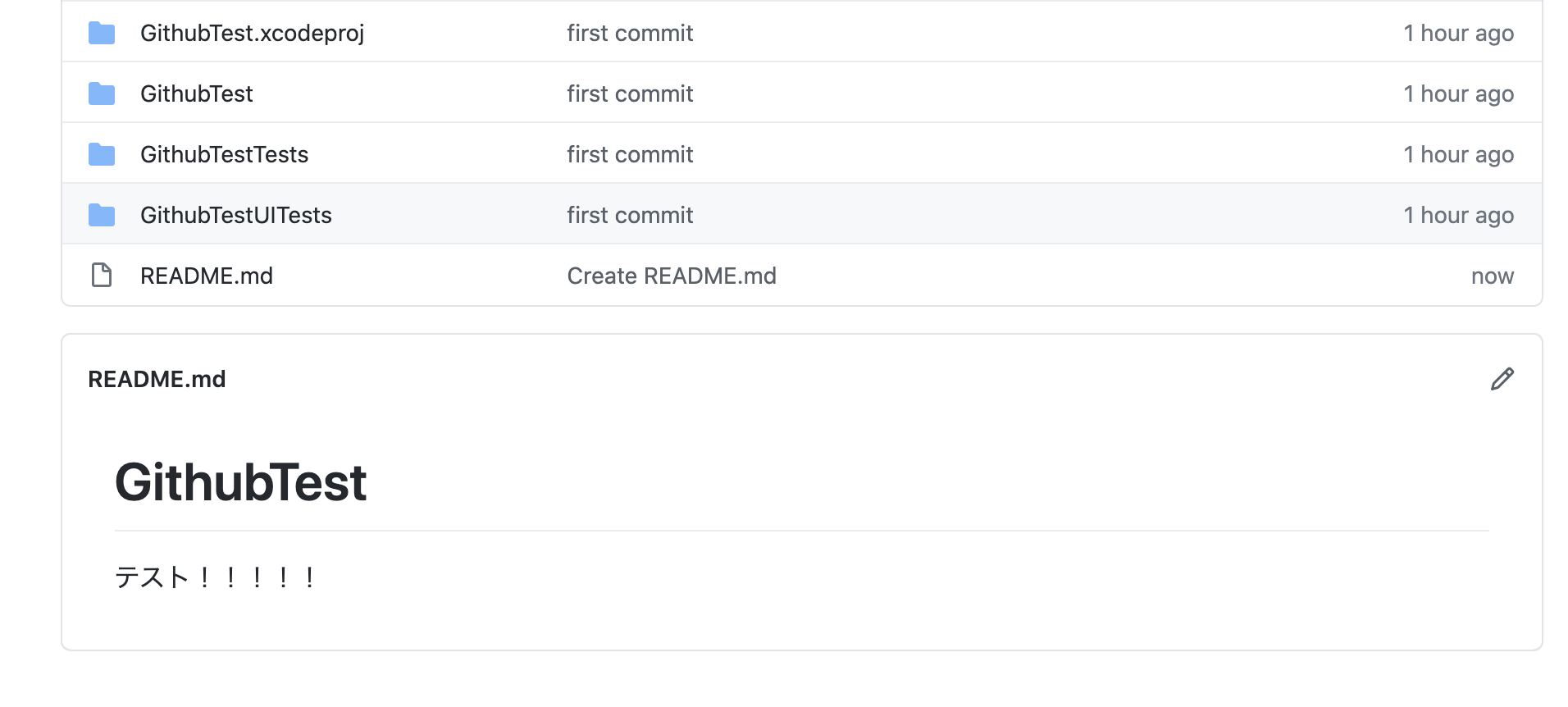
READMEを作成することができます。READMEにはアプリの簡単な説明を書いたりします。
実装するとこんな感じになります。
この単語はどこかで見ましたよね?
そうです。git add README.md コマンドです。
これは、手動で追加するので、上記ではコマンドを実行しませんでした。
パート2に続きます
いかがだったでしょうか?最初は作業が多く大変ですが、慣れると非常にシンプルでコードを公開することができます。
しかし、残念ながらこれだけではアプリ開発ができません。
実際のアプリ開発では、分岐したブランチで作業したり、マージしたりする必要がありますよね。
パート2では、実際の開発を意識したGithubの使い方を共有していきたいと思います!