はじめに
Railsアプリケーションは爆速で開発できるところがメリットですので、開発スピードに着目して記事を書きました。
5分でFullCalendarを実装するために、vim だけでも書けるようにファイルパスを全て記載しましたので、
vimを使ってパスをコピー&ペーストして、ファイル内のコードを変更することができます。
プロトタイプを作る時などにスピード重視で作る事は開発にとって重要な事だと思いますので、ぜひご活用ください。
やること
scaffoldで作成したEventモデルにFullCalendarライブラリを適用する。
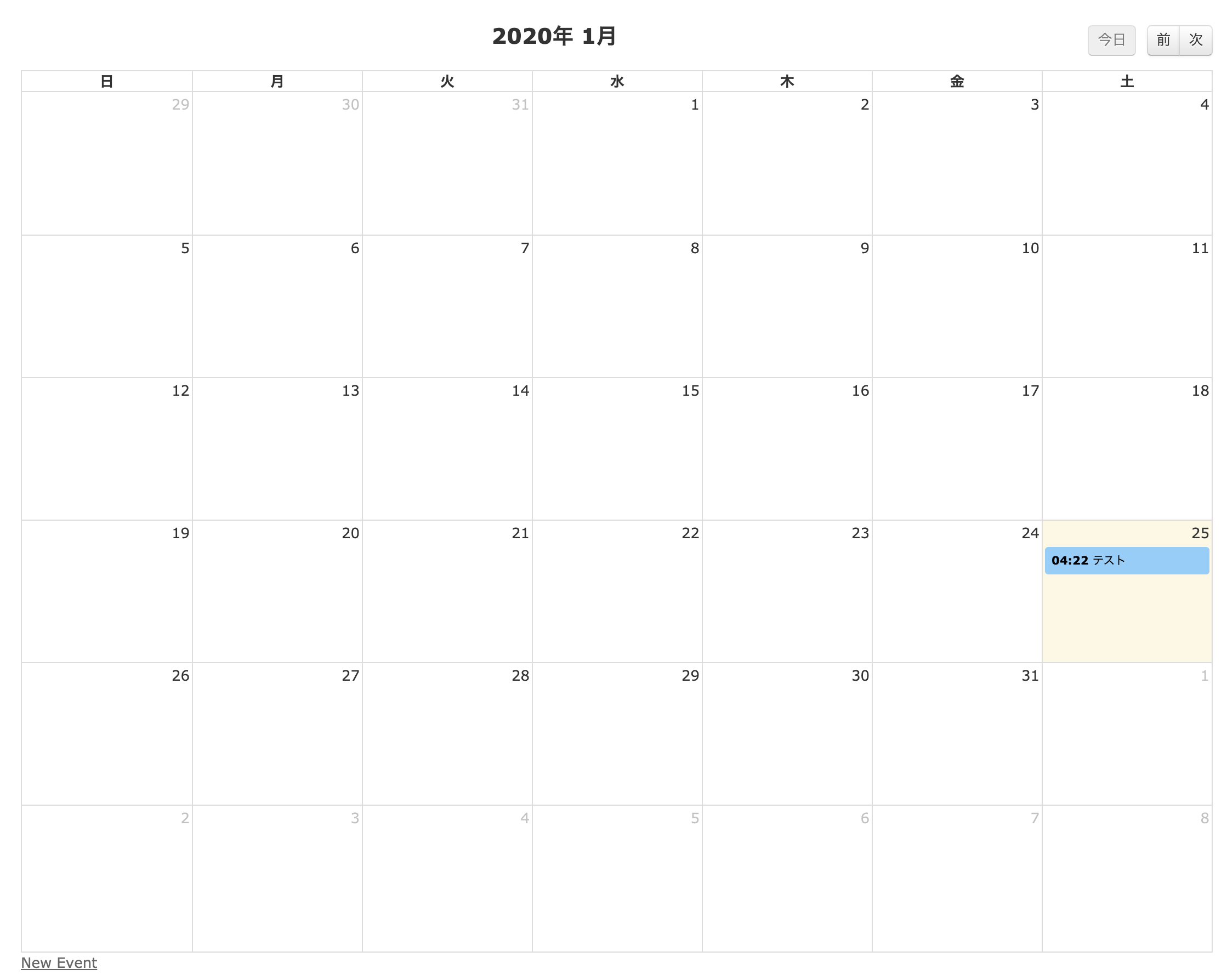
イメージは下図のような感じになります。
コマンド
Rails のバージョンは5.2.4.2を指定しました。
また、scaffold で Eventモデルを作成しています。
# Rails アプリケーション作成
$ rails _5.2.4.2_ new five_min_fullcalendar
$ cd five_min_fullcalendar
# scaffold で Event モデルを作成
$ rails g scaffold event title:string body:string start_date:datetime end_date:datetime
$ rails db:migrate RAILS_ENV=development
GemFile
GemFile へ3つのgemを追加してbundle install
gem 'jquery-rails'
gem 'fullcalendar-rails'
gem 'momentjs-rails'
$ bundle install
CSS
fullcalendar の部分を追加。
*= require_tree .
*= require_self
*= require fullcalendar
*/
JavaScript
丸々コピーして、javascripts/application.jsへ貼り付けをしてください。
//= require jquery
//= require moment
//= require fullcalendar
$(function () {
// 画面遷移を検知
$(document).on('turbolinks:load', function () {
if ($('#calendar').length) {
function Calendar() {
return $('#calendar').fullCalendar({
});
}
function clearCalendar() {
$('#calendar').html('');
}
$(document).on('turbolinks:load', function () {
Calendar();
});
$(document).on('turbolinks:before-cache', clearCalendar);
//events: '/events.json', 以下に追加
$('#calendar').fullCalendar({
events: '/events.json',
//カレンダー上部を年月で表示させる
titleFormat: 'YYYY年 M月',
//曜日を日本語表示
dayNamesShort: ['日', '月', '火', '水', '木', '金', '土'],
//ボタンのレイアウト
header: {
left: '',
center: 'title',
right: 'today prev,next'
},
//終了時刻がないイベントの表示間隔
defaultTimedEventDuration: '03:00:00',
buttonText: {
prev: '前',
next: '次',
prevYear: '前年',
nextYear: '翌年',
today: '今日',
month: '月',
week: '週',
day: '日'
},
// Drag & Drop & Resize
editable: true,
//イベントの時間表示を24時間に
timeFormat: "HH:mm",
//イベントの色を変える
eventColor: '#87cefa',
//イベントの文字色を変える
eventTextColor: '#000000',
eventRender: function(event, element) {
element.css("font-size", "0.8em");
element.css("padding", "5px");
}
});
}
});
});
JSON File
JSONファイルを作成して、FullCalendarのライブラリへそのJSONファイルを渡すことで、カレンダーを表示することができます。
json.array!(@events) do |event|
json.extract! event, :id, :title, :body
json.start event.start_date
json.end event.end_date
json.url event_url(event, format: :html)
end
HTML
id が calendar の div 要素を追加すると、ここに fullCalendarが表示されます。
<div id="calendar"></div>
turbolinks対策で必要です。
<!-- body タグに data-turbolinks 属性を追加 -->
<body data-turbolinks="false">
<%= yield %>
</body>
開発環境で表示してみる
$ rails s
次のURLへアクセス。localhost:3000/events
New Eventをクリックして、イベントを作成。
すると下記の画像のように表示されました。
以上です。
まとめ
ものすごいライブラリと出会ってしまうとすぐに開発ができてしまうため、自分が天才になったのではないかと錯覚してしまいます。
あくまでライブラリの力だと思って日々精進しないといけませんね。
参考
- GitHub bokmann/fullcalendar-rails
- RailsでFullCalendarを使って予定を表示するまで
- turbolinksチートシート
会社紹介
株式会社 Mosaica
最先端テクノロジーで社会課題を解決し、持続可能な未来を創造する IT カンパニー。
AI ソリューション、クラウド統合、DX 推進、経営コンサルティングなど包括的なサービスでビジネス変革を支援しています。
詳しくは 公式サイト までお気軽にご相談ください。
公式サイト: https://mosaica.co.jp/