2019年にGoogleから,Web上でAndroidを学べるコースが提供されました.(Android Kotlin Fundamentals Course)
この記事では,そのコースを実際にやってみてアウトプットしてみるといった内容です.
何かツッコミなどあれば編集リクエストかコメントかTwitterでいただければ修正いたします ![]()
今回学ぶこと
・EditTextのビューを使用して,ユーザー入力を取得する方法
・visibilty属性を使って,Viewの可視性(Visible)を変更する方法
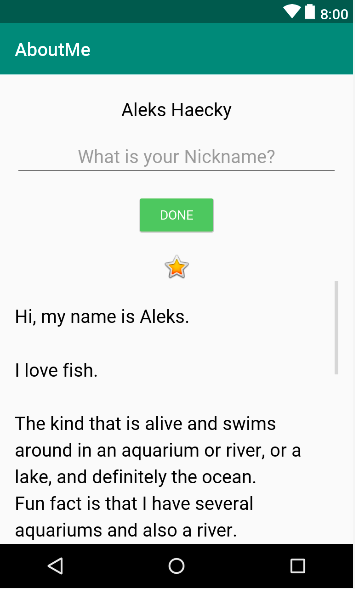
目指す成果物
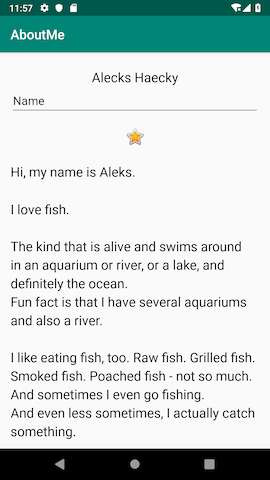
ここでは,前回使ったアプリにインタラクティブ機能を追加します.ソースコードはこちらになります.
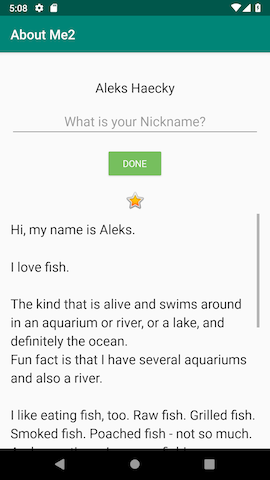
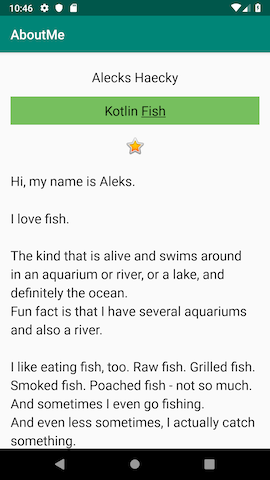
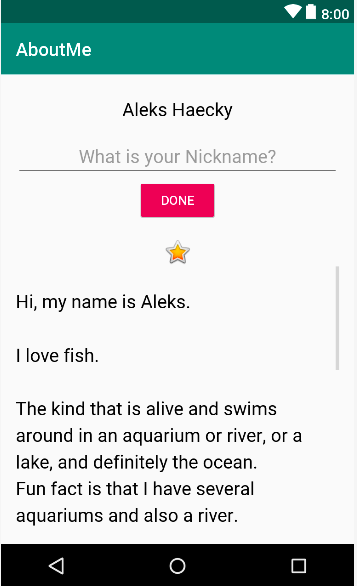
ユーザーはニックネームを入力し,DONEボタンをタップすると,TextViewは入力されたニックネームを表示されます.
また,TextViewをタップするとニックネームを再度更新されます.
ステップ
1. テキスト入力用のEditTextを追加する
ここでは,EditTextビューを追加して,ユーザーがニックネームを追加できるようにします.
EditTextはTextViewのサブクラスです.
このように,ユーザーはテキストを入力して,テキストの入力や編集ができます.
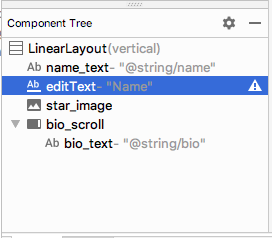
まず,レイアウトファイルactivity_main.xmlで,name_textの下にEditTextを定義しましょう.
<EditText
android:id="@+id/nickname_edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/what_is_your_nickname"
android:layout_margin="16dp"/>
hint属性は,入力する前に薄いもじが表示されているようなデザインにすることができます.(テキストはstring.xmlで設定)
そしたらアプリを実行してみましょう.
スターの画像の上に,hint属性の「Name」を含むEditTextが表示されます
2. EditTextのスタイルを設定する
ここでは,スタイルをNameStyleに変更,inputType属性を設定することによりEditTextのビューのスタイルを設定していきます.
まず,スタイルはstyle属性で指定していきます.
style="@style/NAmeStyle”を追加します.
次に,inputType属性は,ユーザーがEditTextビューに入力できる入力のタイプを指定します.
たとえば,パスワードの場合,textPasswordを使います.

電話番号には,phoneを使います.数字キーパッドが表示され,ユーザは数字のみを入力できます.

そしてEditTextの属性はこのようにします.
<EditText
android:id="@+id/nickname_edit"
style="@style/NameStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="8dp"
android:hint="@string/what_is_your_nickname"
android:inputType="textPersonName" />
3. ボタンを追加する
Buttonは,ユーザーがタップのアクションを実装できるUI要素です.
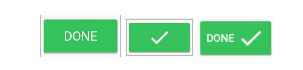
テキスト,アイコン,テキストとアイコンの両方でも実装できます.
まず,Doneボタンを追加します.
Buttonビューの属性はこのようになります.
<Button
android:id="@+id/done_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/done"
android:layout_gravity="center_horizontal"/>
次に,ボタンの色をアクセントカラーに変更します.
アクセントカラーはres/values/colors.xmlファイルで定義されています.
style属性をButtonビューに追加しましょう
style="@style/Widget.AppCompat.Button.Colored"
色が変化しましたね!
color.xmlの属性を変更するとボタンの色も変更できます.
<color name="colorAccent">#76bf5e</color>
4. ニックネームを表示するTextViewを追加する
ここでは,色付きの背景を持つTextViewを追加します.
まず,TextViewをButtonビューの下に追加します.
属性はこのようにします.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/nickname_text"
android:layout_gravity="center"
style="@style/NameStyle"/>
次に,TextViewの可視性(Visible)を変更します.
visibility属性を使って,ビューを表示か非表示にすることができます.
また,visibilityには3種類の値があります
・visible:ビューが表示されます
・Invisible:ビューを非表示にしますが、ビューはまだレイアウトのスペースを占有します
・gone:ビューを非表示にし、ビューがレイアウトのスペースを占有しないようにします
nickname_textは,最初は表示させたくないので,属性はandroid:visibility="gone”を使います.
レイアウトファイルはこのようにします.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/nickname_text"
android:layout_gravity="center"
style="@style/NameStyle"
android:visibility="gone"/>
5. ButtonにClickListenerを実装する
ここではButtonがタップされた時に,実行される処理を実装していきます.
まず,javaフォルダーからMainActivity.ktを開いて,addNicknameという関数を追加します.
ボタンをタップすると,テキストビューを表示されるので,パラメーターにviewを指定します.
package com.example.android_codelab_2_1
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import android.widget.EditText
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
private fun addNickname(view: View) {
}
}
次に,ボタンが押された時にnickname_editとnickname_textのビューを参照したいので,addNickname関数内でfindViewByIdを追加します.
private fun addNickname(view: View) {
val editText = findViewById<EditText>(R.id.nickname_edit)
val nicknameTextView = findViewById<TextView>(R.id.nickname_text)
}
そして,EditTextで入力された値をTextViewのtext属性に渡したいので,nicknameTextView.text = editText.text要素を追加します.
private fun addNickname(view: View) {
val editText = findViewById<EditText>(R.id.nickname_edit)
val nicknameTextView = findViewById<TextView>(R.id.nickname_text)
nicknameTextView.text = editText.text
}
値を渡したら,nickname_editは非表示にさせたいので,visibility属性を使います.
また同じく,nickname_textは表示させたいので,visibility属性を使います.
private fun addNickname(view: View) {
val editText = findViewById<EditText>(R.id.nickname_edit)
val nicknameTextView = findViewById<TextView>(R.id.nickname_text)
nicknameTextView.text = editText.text
editText.visibility = View.GONE
nicknameTextView.visibility = View.VISIBLE
}
次に,クリックリスナーを追加します.
MainActivity.ktの,onCreateメソッド内でこのように定義します.
val buttonDone = findViewById<Button>(R.id.done_button)
buttonDone.setOnClickListener {
addNickname(it)
}
Buttonビューを使いたいので,findViewByIdメソッドを呼び出します.
addNickname()メソッドのitは,引数として渡されるdone_buttonのButtonビューを指しています.
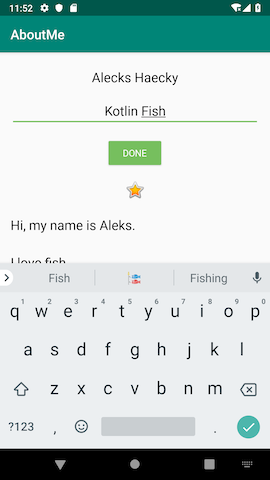
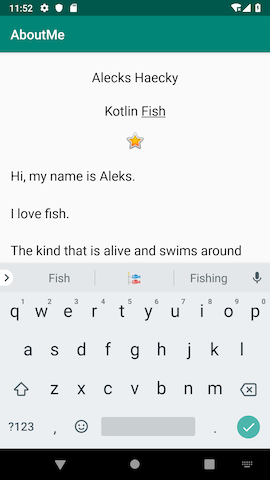
アプリを実行して,ニックネームを入力してDONEボタンをタップしたらこのようになることを確認しましょう.
次に,ボタンをタップした後にキーボードを隠したいので,このようなコードをaddNickname関数の最後に追加します.
val inputMethodManager = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
inputMethodManager.hideSoftInputFromWindow(view.windowToken, 0)
6. ニックネームを更新する機能を実装する
ここでは,ニックネームを更新する機能を実装します.
更新するには,nickname_textをタップすると,nickname_editとdone_buttonを再び表示させるようにします.
まず,更新するために,updateNickname関数を定義します.
private fun updateNickname (view: View) {
}
nickname_textをタップすると,nickname_editとdone_buttonを再び表示させたいので,関数をこのようにします.
private fun updateNickname (view: View) {
val editText = findViewById<EditText>(R.id.nickname_edit)
val doneButton = findViewById<Button>(R.id.done_button)
editText.visibility = View.VISIBLE
doneButton.visibility = View.VISIBLE
view.visibility = View.GONE
}
次に,MainActivity.ktでリスナーを定義します.
nicknameTextView.setOnClickListener() {
updateNickname(it)
}
7. EditTextにフォーカスを設定して,ユーザビリティを高める
仮に,nickname_textをタップして,再びnickname_editが表示されたとしても,編集可能なのかどうかはユーザーに伝わりにくい時があります.
こういった時には,requestFocus()関数を使います.
まず,EditTextビューに,requestFocus()関数をupdateNickname関数の最後の行に記述して,フォーカスを設定します.
editText.requestFocus()
次に,キーボードを表示させる,コードをupdateNickname関数の最後の行に記述します.
val imm = getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
imm.showSoftInput(editText, 0)
以上で終わりになります.
インタラクティブなアプリを作れました!
まとめ
・EditTextは,ユーザーがテキストの入力や変更ができるUI要素
・visibilty属性で,ビューの表示や非表示を設定できる
クイズ
1問目
EditTextはどのサブクラスですか?
View
LinearLayout
TextView
Button
2問目
visibilityビューに設定されている場合、次の属性のどれがビューを非表示にしてレイアウトのスペースを占有しないようにしますか?
visible
Invisible
gone
hide
3問目
次の文のうち、Buttonビューについて正しいものはどれですか?
Buttonは、ViewGroupです
Button画面ごとに3つしか配置できません
Buttonはクリック可能であり、クリックすると、クリックリスナーがアクションを実行します
ImageViewはButtonの拡張です
参考資料
ソースコード
Github:
https://github.com/syuheifujita/android-codeLab-fundamental-2-2
言葉の定義
・可視性(Visible)
ビューの表示や非表示を設定できる属性のこと
・アクセントカラー
基本の色に加えて,目立たせるための色としてcolor.xmlにデフォルトで定義されているもののこと
・サブクラス
親クラスを継承した子クラスのこと
・リスナー(Listener)
タップされたかを,見張っておく機能のようなもののこと
ex)onClickListener
CodeLabs by Google
https://codelabs.developers.google.com/android-kotlin-fundamentals/