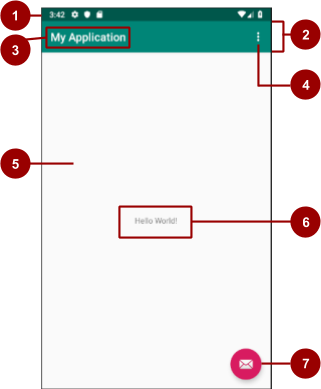
Basic Activityのアーキテクチャ
① ステータスバー
Activityからステータスばーへアクセスすることができて,このバーを非表示にすることができる.
② アクションバー/アプリバー
このようにナビゲーションを提供します.
③ アプリ名
AndroidManifest.xmlというファイルから,android:label="@string/app_name"の要素から変更できます.
(@string/app_nameは,string.xmlのapp_nameの要素という意味)
④ オプションメニュー
検索を配置するときもあります.
⑤ Coordinatorレイアウト
アプリのUIは,content_main.xmlに定義されていて,ViewGroupのように相互に作用するものになっています.
⑥ TextView
TextViewのようなアプリのUIとなるビューは,すべてcontent_main.xmlに定義されています.
⑦ フローディングアクションボタン(FAB)
activity_main.xmlで定義され,FABのリスナーはMainActivity.ktのonCreate内で定義されます.
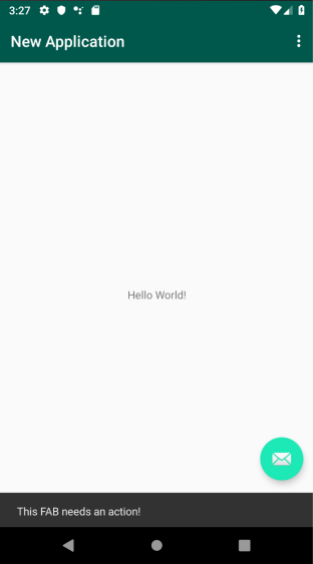
アプリをカスタマイズする
Snackbarの表示を変更する
これを行うには,ボタンのリスナーを変更する必要があるので,MainActivity.ktを開いてこのように修正してみましょう.
fab.setOnClickListener { view ->
Snackbar.make(view, "This FAB needs an action!", Snackbar.LENGTH_LONG)
.setAction("Action", null).show()
}
FABのcolorを変更する
FABのcolorは,アクセントカラーを使用するため,アクセントカラーを変更してあげることが一つの方法です.
res>value>color.xmlより,ファイルを開き,colorAccent属性を変更します.
<color name="colorAccent">#1DE9B6</color>
アプリを実行すると,SnackbarのテキストとFABのColorが変更されていることが確認できます.
参考資料
CodeLabs by Google
https://codelabs.developers.google.com/android-kotlin-fundamentals/