この記事は「Microsoft Power Automate Advent Calendar 2022」13日目の参加記事です。
12日目は
- カレンダー1 @kinuasaさんの[Power Automate for desktop]フローがコンソールに表示されなくなった場合の対処法
- カレンダー2 @mocca1103さんのPower Automate を始めてチーム内で利用した思い出
- カレンダー3 @ymasaokaさんのPower Automate で SharePoint Online ユーザーグループ列に複数の値を設定する
でした!
概要
Power Automate for desktopとの付き合いはかれこれ2年になります。
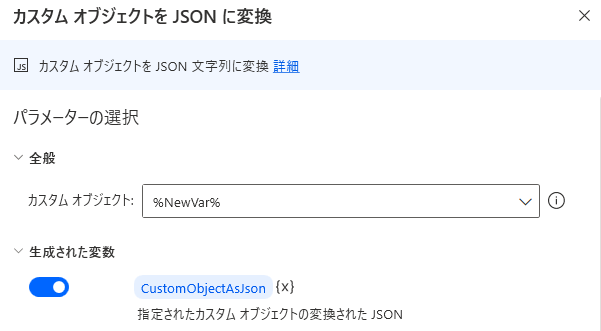
今回取り上げる「カスタム オブジェクトをJSONに変換」アクションは、2年前あまりうまく動作しませんでした。しかし、いまはさまざまな構造をもつデータをJSON文字列に変換することができます。このアクションを利用し、データ テーブルからJSON文字列を作成します。
注意事項
- 2022年12月の情報です
- Power Automate for desktop 2.227.177.23340
- Windows 10 Pro 21H2
- 個人調べであることをご理解ください
- 実験的な試みですので自己責任でお願いいたします
ひとつのデータ テーブルからJSONを作成する場合
-
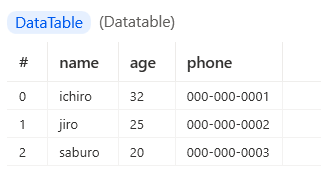
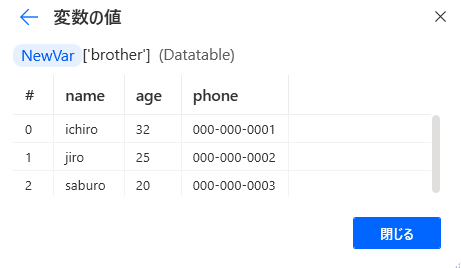
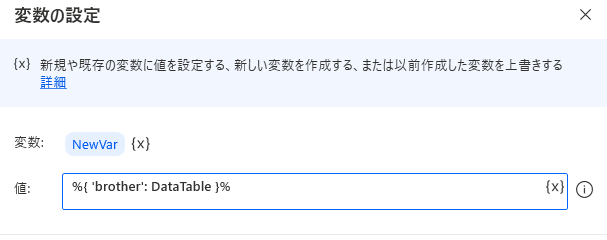
カスタム オブジェクトを作成し、プロパティ名を設定、値にデータ テーブルを代入します

カスタム オブジェクトについて
https://learn.microsoft.com/ja-jp/power-automate/desktop-flows/variable-data-types#custom-object今回はカスタム オブジェクトのプロパティ名に'brother'としてリテラルにしていますが変数を用いて動的にすることも可能です。
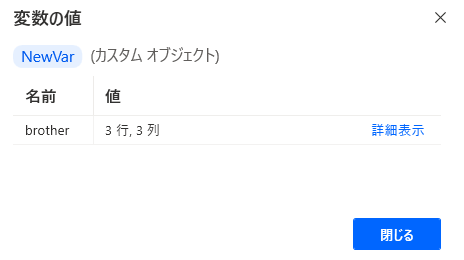
2でつくったカスタム オブジェクトを展開すると、値にデータ テーブル型のまま入っています。
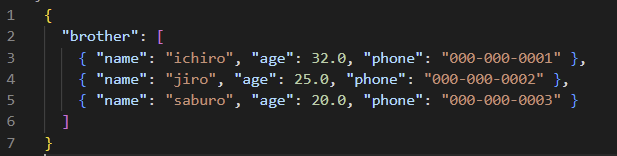
%{ 'brother': { ^['name', 'age', 'phone'], ['ichiro', 32, '000-000-0001'], ['jiro', 25, '000-000-0002'], ['saburo', 20, '000-000-0003'] } }%
このようなデータですが、「カスタム オブジェクトをJSONに変換」アクションはいい感じに解析し、JSONに変換してくれています。データ テーブルの列名をプロパティ名に、データを値に振り分け、文字列と数値を判別し、文字列に対し""囲みも行っています。
サンプルフロー
Variables.CreateNewDatatable InputTable: { ^['name', 'age', 'phone'], [$'''ichiro''', 32, $'''000-000-0001'''], [$'''jiro''', 25, $'''000-000-0002'''], [$'''saburo''', 20, $'''000-000-0003'''] } DataTable=> DataTable
SET NewVar TO { 'brother': DataTable }
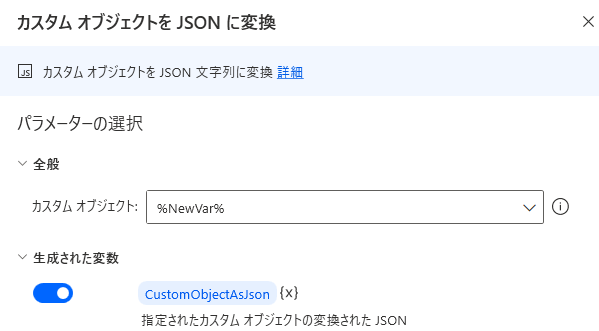
Variables.ConvertCustomObjectToJson CustomObject: NewVar Json=> CustomObjectAsJson
複数データ テーブルからJSONを作成する(データ テーブルが配列関係の場合)
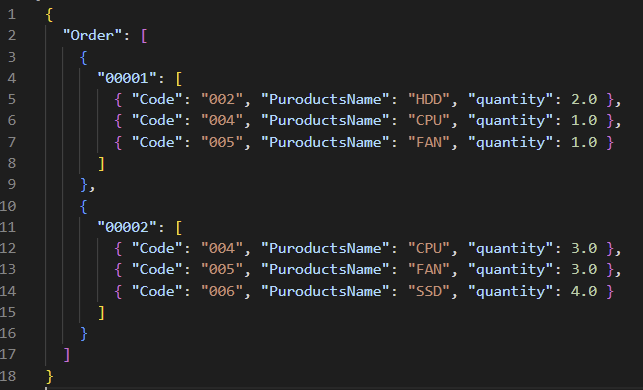
カスタム オブジェクト>リスト>データ テーブルとネストしていても、しっかり解析されてJSON文字列にしてくれました。
-
空のリストを作成
サンプルフロー
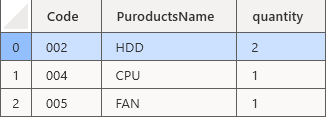
Variables.CreateNewDatatable InputTable: { ^['Code', 'PuroductsName', 'quantity'], [$'''002''', $'''HDD''', 2], [$'''004''', $'''CPU''', 1], [$'''005''', $'''FAN''', 1] } DataTable=> OrderDataTable1
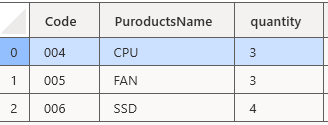
Variables.CreateNewDatatable InputTable: { ^['Code', 'PuroductsName', 'quantity'], [$'''004''', $'''CPU''', 3], [$'''005''', $'''FAN''', 3], [$'''006''', $'''SSD''', 4] } DataTable=> OrderDataTable2
Variables.CreateNewList List=> List
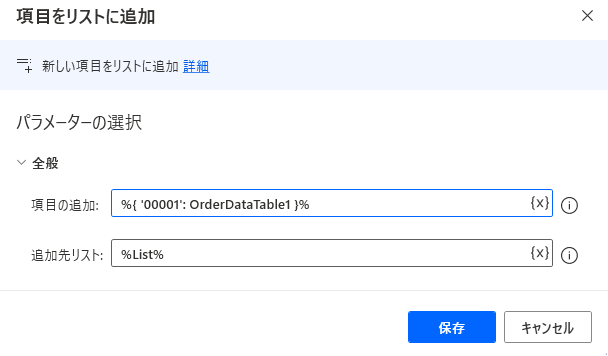
Variables.AddItemToList Item: { '00001': OrderDataTable1 } List: List
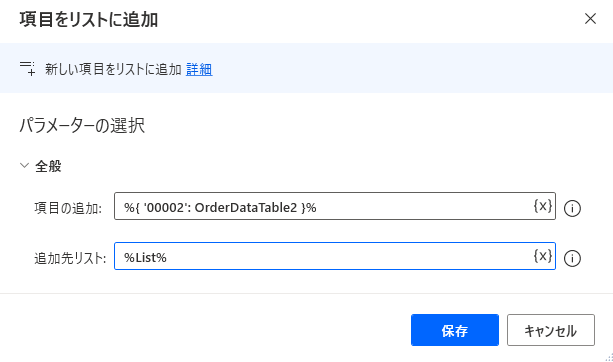
Variables.AddItemToList Item: { '00002': OrderDataTable2 } List: List
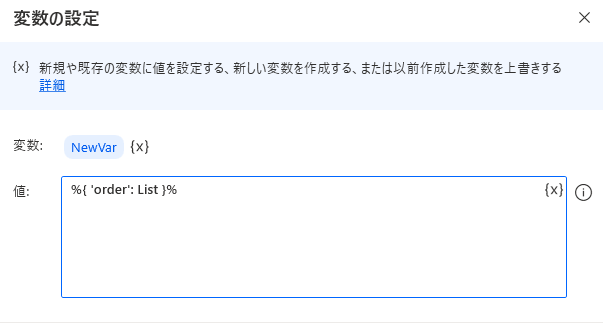
SET NewVar TO { 'Order': List }
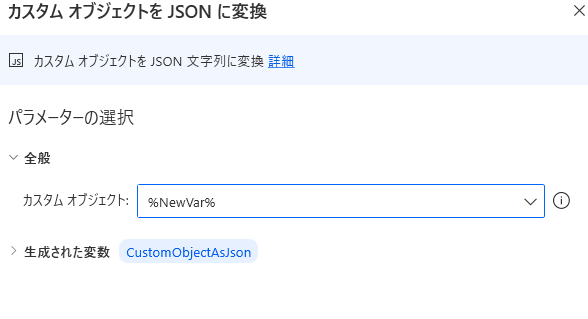
Variables.ConvertCustomObjectToJson CustomObject: NewVar Json=> CustomObjectAsJson
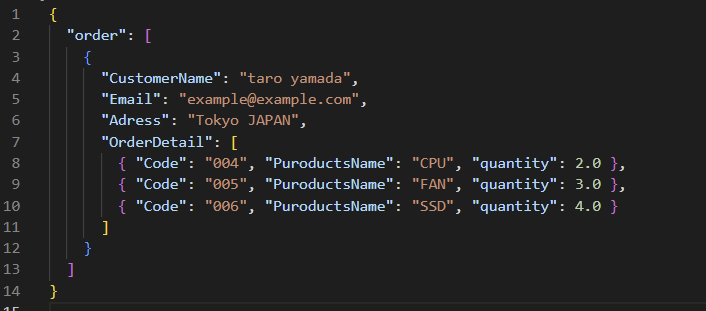
複数データ テーブルからJSONを作成する(データ テーブルを入れ子構造にした場合)
サンプルフロー
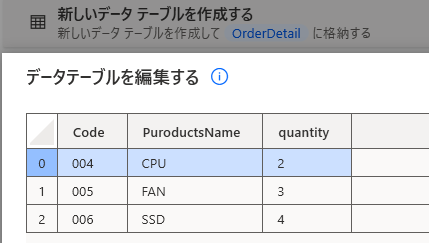
Variables.CreateNewDatatable InputTable: { ^['Code', 'PuroductsName', 'quantity'], [$'''004''', $'''CPU''', 2], [$'''005''', $'''FAN''', 3], [$'''006''', $'''SSD''', 4] } DataTable=> OrderDetail
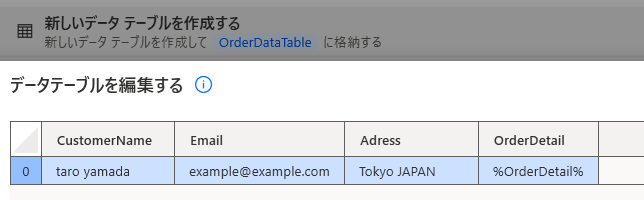
Variables.CreateNewDatatable InputTable: { ^['CustomerName', 'Email', 'Adress', 'OrderDetail'], [$'''taro yamada''', $'''example@example.com''', $'''Tokyo JAPAN''', OrderDetail] } DataTable=> OrderDataTable
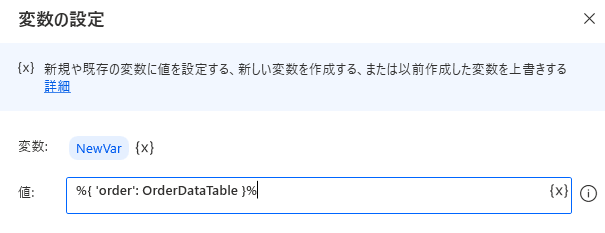
SET NewVar TO { 'order': OrderDataTable }
Variables.ConvertCustomObjectToJson CustomObject: NewVar Json=> CustomObjectAsJson
まとめ
「カスタム オブジェクトをJSONに変換」アクションを使いデータ テーブルからJSON文字列を作成することができ、このアクションすげえってなりました。一方で公式ドキュメントは受入「カスタム オブジェクト」と書かれているだけなので、データ テーブルを値に格納したカスタム オブジェクトはサポートされているのか微妙なところです。なので実用する時はもう少し検証が必要です。
Power Automate for desktopとの付き合いはGAされた2020年12月からなのですが、個人的な学習環境は、こんなことに。

ざっとフローを見返したのですが、アウトプットをサボっていると陽の目を見ないフローがいつの間にか増えています。そしてドキュメント化していないものは全く覚えていません。今回のネタも眠っていました。💦
学習したことは都度アウトプットする重要性を痛感しました。
Microsoft Power Automate Advent Calendar 2022明日14日目は@fufufu100さん、@yukio_365さん、@MiyakeMitoさんの担当です。今年は賑やかですね!
ついでに、今日は私の誕生日です。😀