概要
Power BIのメジャーからSVGを使ってみます。
SVGをドローイングソフト(今回はInkscape)で描いたあと、最適化してPower BIのメジャー式に使用し表示します。

SVG(Scalable Vector Graphics)について
https://developer.mozilla.org/ja/docs/Web/SVG より
旧来の JPEG や PNG のようなビットマップ画像形式と比較して、 SVG 形式のベクター画像は、品質を損なうことなく任意の大きさでレンダリングすることができ、テキストを更新することで、グラフィックエディターを使用せずに簡単にローカライズすることができます。適切なライブラリを使用すれば、 SVG ファイルをその場でローカライズすることも可能です。
メジャーにカスタマイズしたSVGを描画することで、よりビジュアライズされた表現が可能です。
注意
- フリーのオープンソースソフトウェアInkscapeを使っています。
- Visual Studio Codeを使用する前提で進めていきます。
- オープンソースソフトウェア等を使用するので業務利用の場合、管理者にご相談ください。
- 2021年2月の情報です。
環境
Windows 10 20H2
Power BI Desktop + Power BIビジュアル「HTML Content 1.1.0.15
Inkscape 1.0.2
Visual Studio Code + 拡張機能「Svg Preview 2.8.3」「XML tools 2.5.1」
node.js v14.15.4 +SVGO
やってみよう
インストール等の環境構築はその都度行います。
InkscapeでSVGを書いてみよう
Inkscapeはベクターベースのドローイングソフトです。
Inkscapeをダウンロードおよびインストールしてください。
Inkscapeの詳細については https://inkscape.org/ja/about/
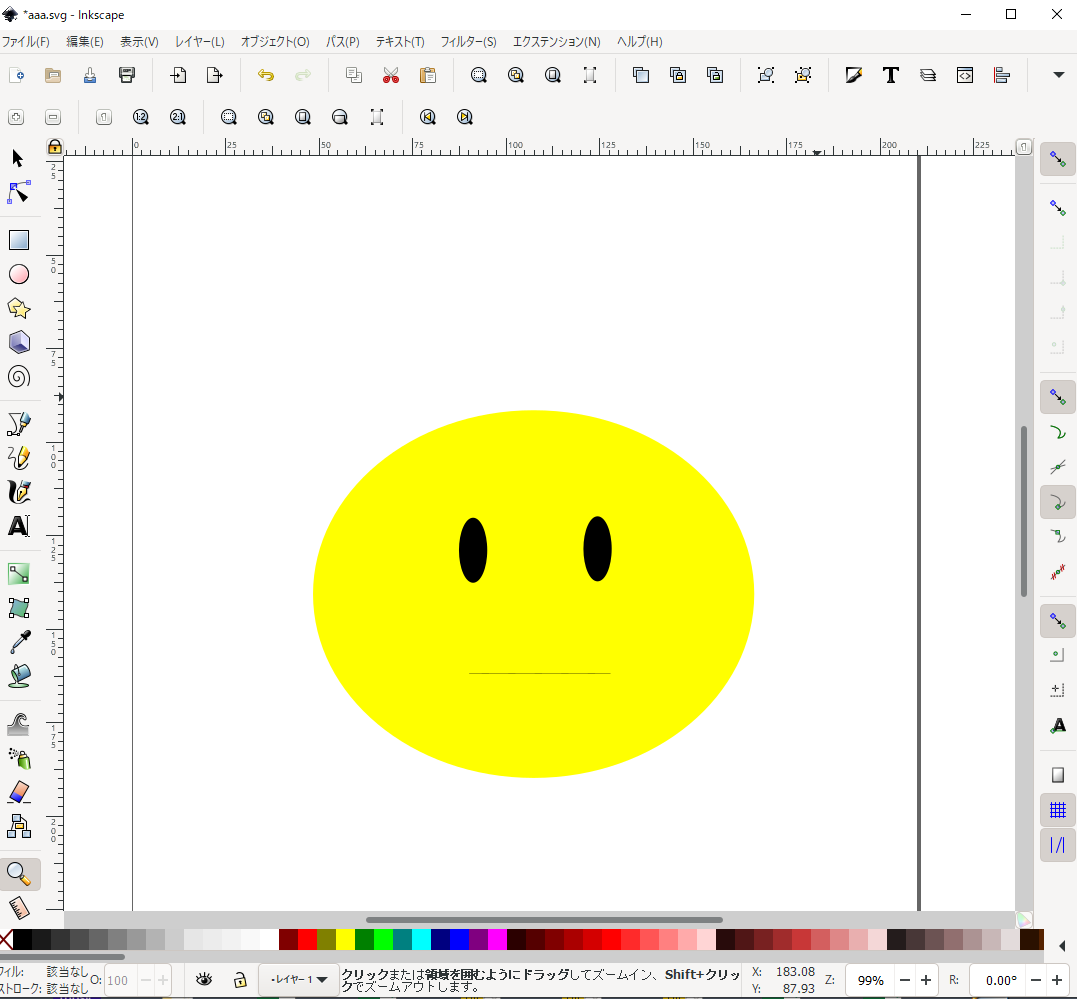
インストールできたら起動して適当にお絵描きしてみます。
使い方については解説しません。https://inkscape.org/ja/about/features/

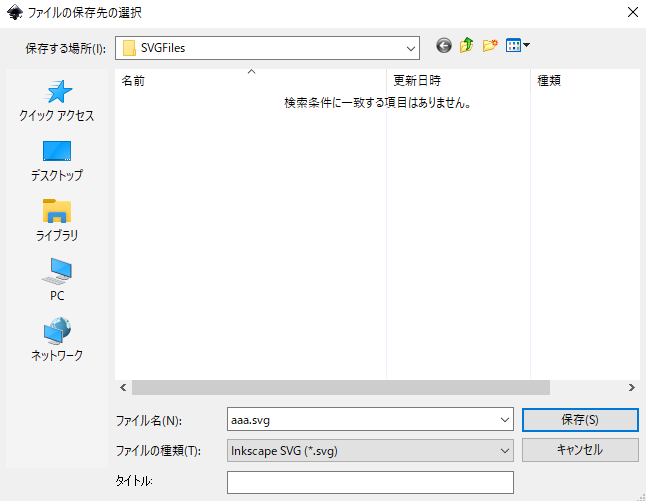
描き終わったら適当な名前を付けたフォルダーにsvgを保存します。
Visual Studio CodeでSVGを表示しよう
Visual Studio Codeをインストールして起動します。
拡張機能から必要に応じて日本語化してください。
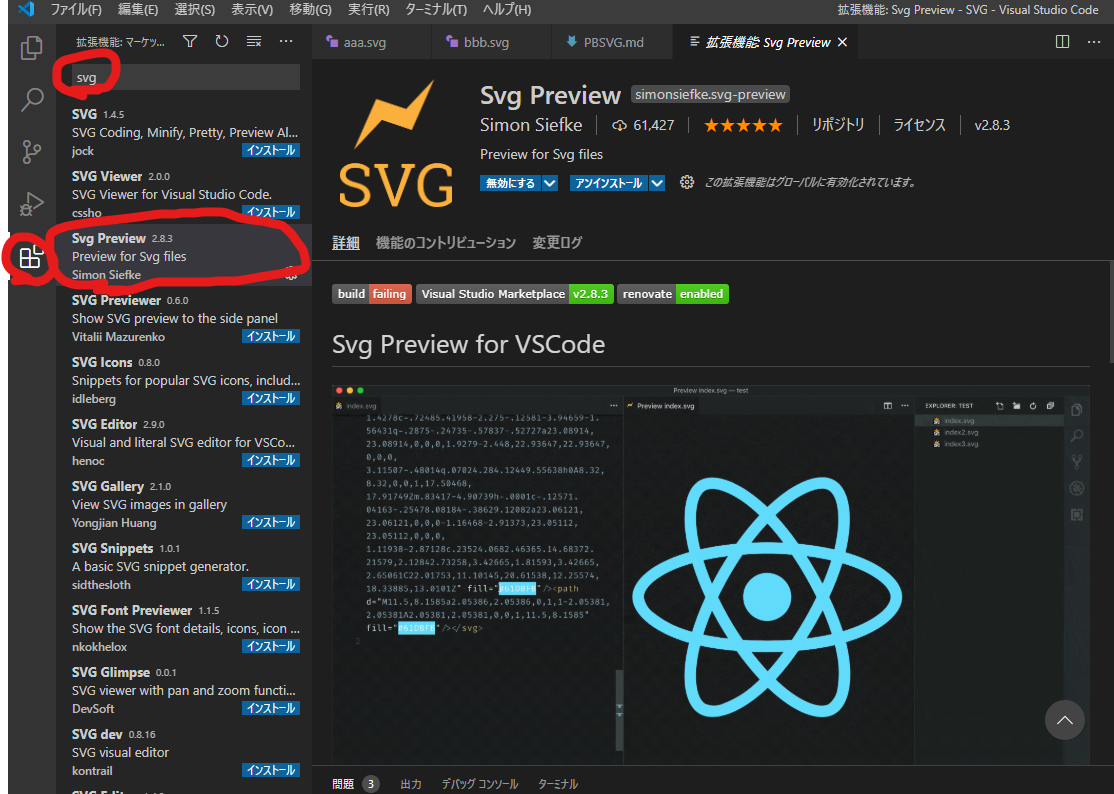
Visual Studio Codeの拡張機能「Svg Preview 2.8.3」をインストールします。
いくつかSVGをプレビューする拡張機能がありますが個人的にこれが使いやすいと思いました。
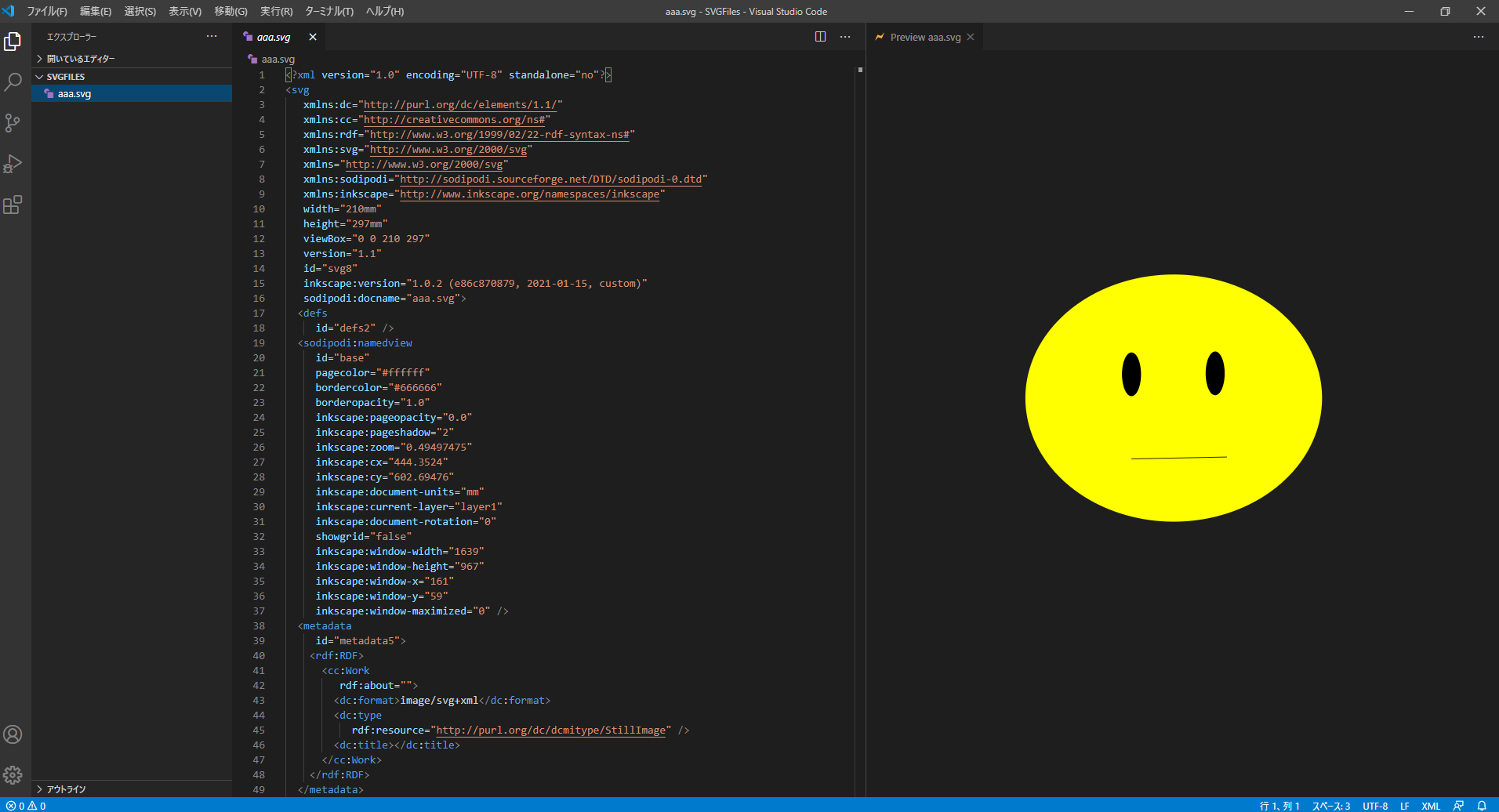
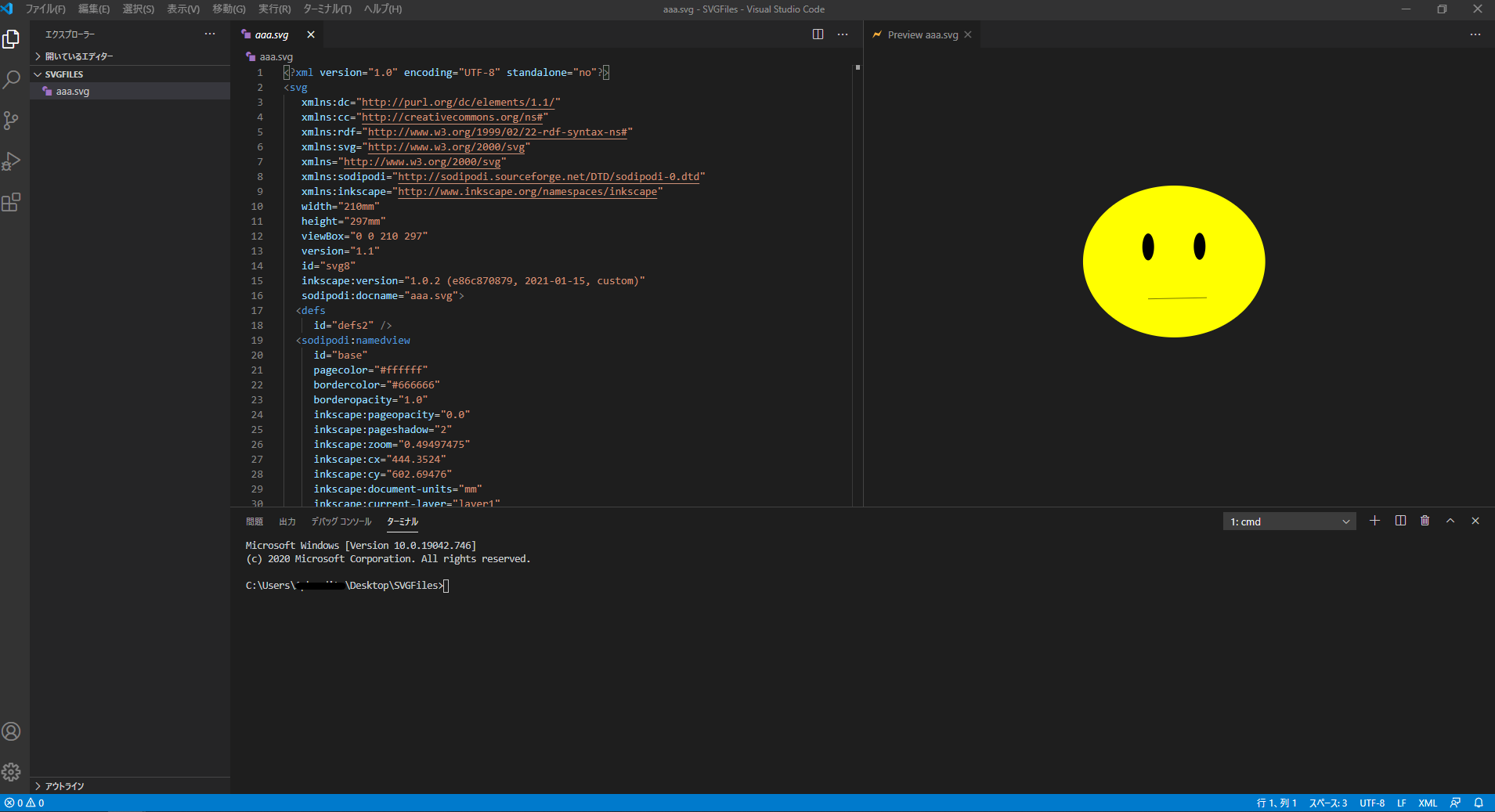
ファイル>フォルダーを開くからSVGを保存したフォルダーを指定します。
保存したSVGがあると思いますので選択すると表示することができます。
このままPower BIに使うのは余分な部分が多すぎて意味がわかりづらいので最適化します。
Node.js+SVGOを使って最適化しよう
Node.js +SVGOを使うことでVisual Studio Code上から最適化できるため利便性が増します。
Node.js推奨版をインストールします。
インストール完了後コマンドプロンプトからバージョン確認を行います。
node -v
npm -v
問題なければSVGOをグローバルにインストールします。
npm install -g svgo
SVGOの詳細ついては https://github.com/svg/svgo をご参照ください。
Visual Studio Codeに戻って、Ctrl+@または表示>ターミナルでターミナルを開きます。

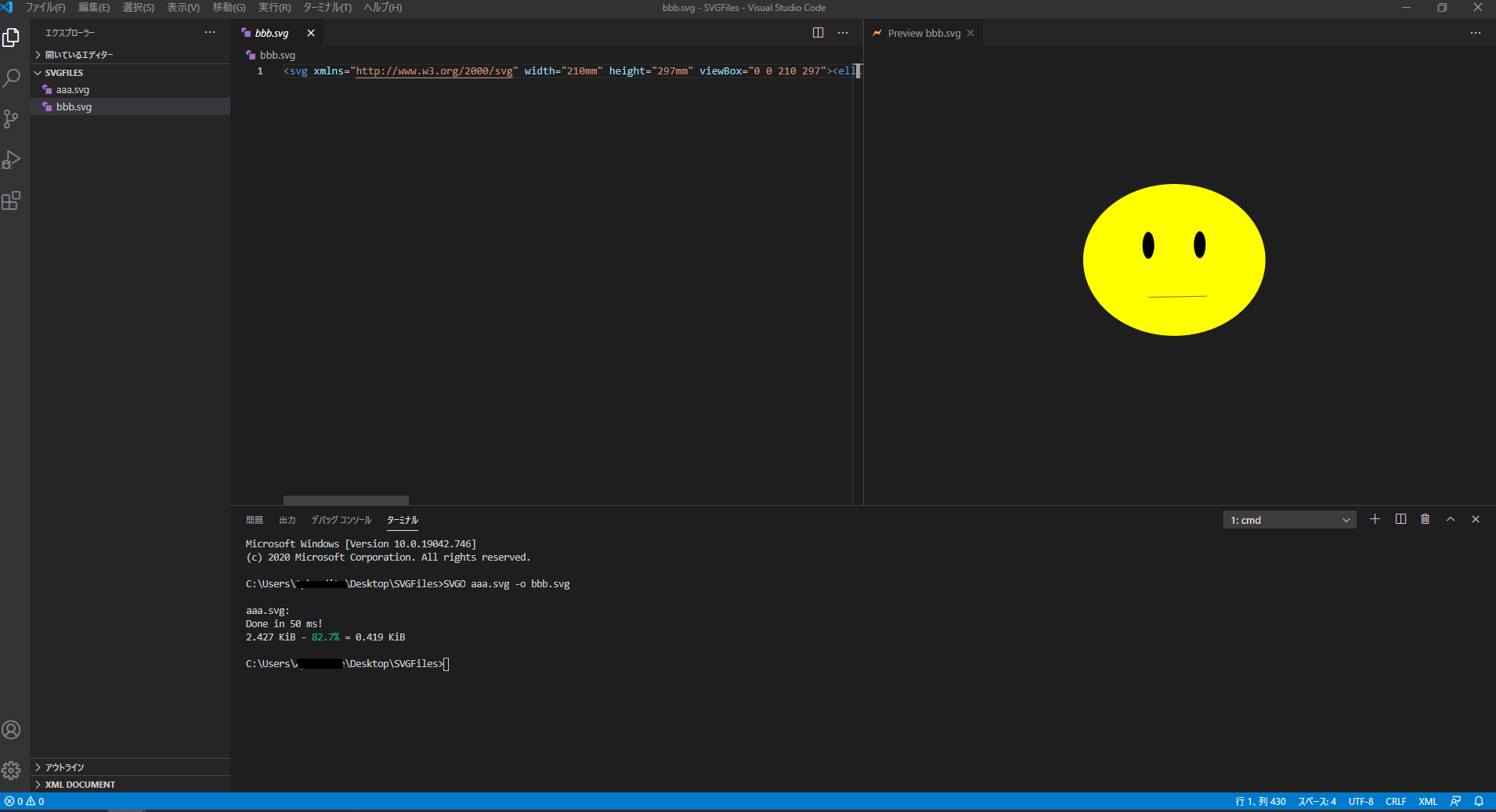
ターミナルにSVGO aaa.svg -o bbb.svgと入力します。
aaa.svgを開いて最適化、bbb.svgで保存という意味です。
-oオプションを使うことで別名保存できます。
SVGO aaa.svgとした場合は上書き保存となります。

最適化されます。
1行に集約されてしまうため、xmlフォーマッターを機能拡張に導入します。

インストールできたらコード上で右クリックしてドキュメントのフォーマットを実行するかShift+alt+Fを実行します。

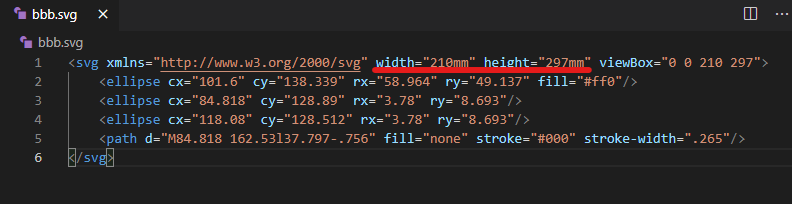
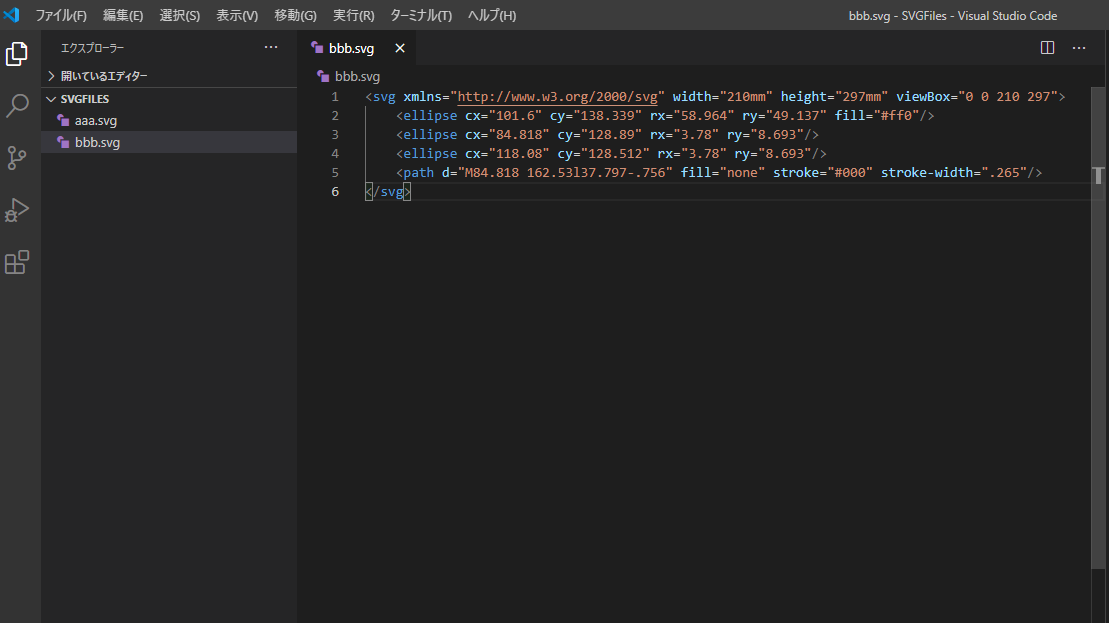
見やすくなりました。
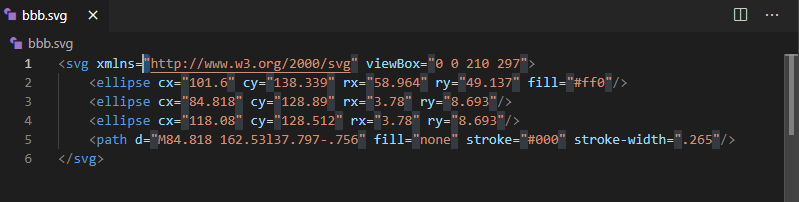
ドキュメントサイズの指定は必要がないので削除します。
重要ポイント
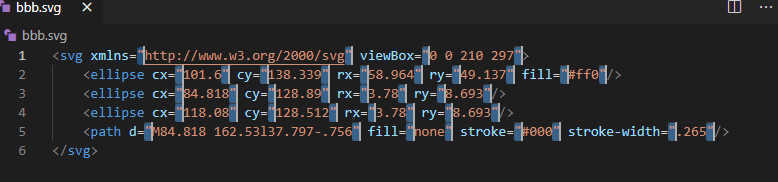
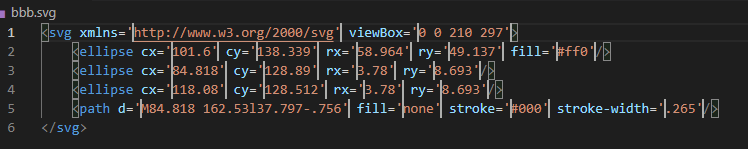
Power BIのメジャー内に記述する際、ダブルクォーテーションは文字の識別子として機能してしまうためこのまま使うとエラーになってしまいます。そこでダブルクオーテーションをシングルクォーテションに置換える必要があります。
手順
SVGのパラメーターを変えながらどのような挙動をするか確認しておくと、理解が深まります。
またSVG要素リファレンスを参考に要素を追加してみるのも楽しいです。
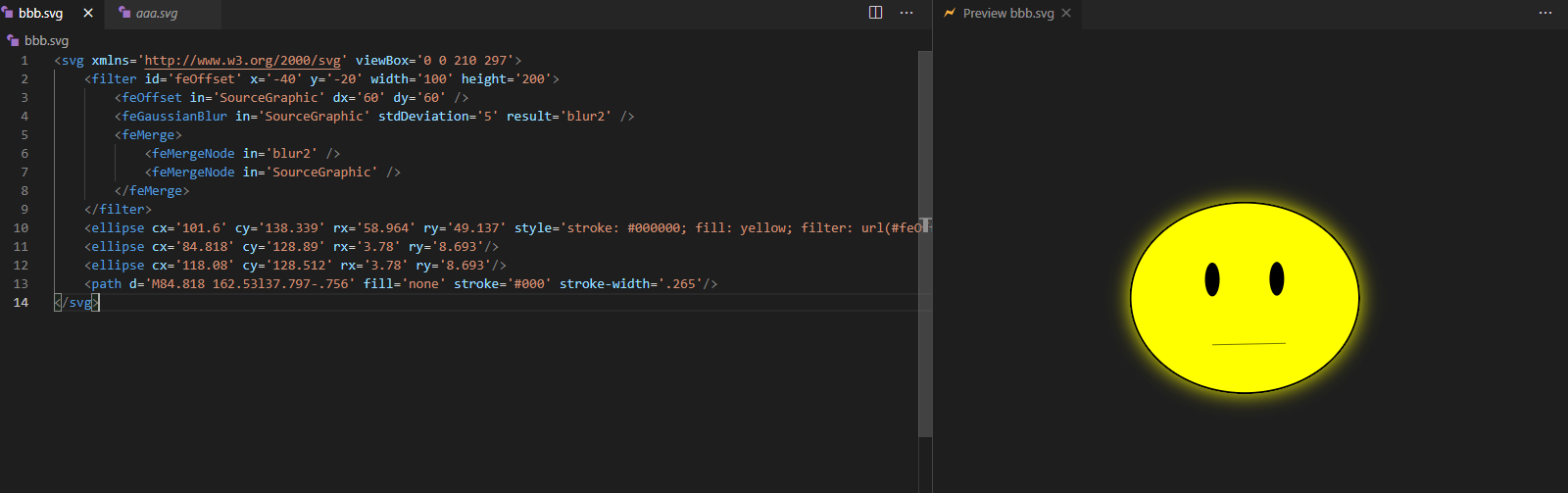
例 フィルター要素を追加してみました

Power BI DesktopにSVGをつかってみよう
前置きが長くなってしまいましたがここからが本題です。
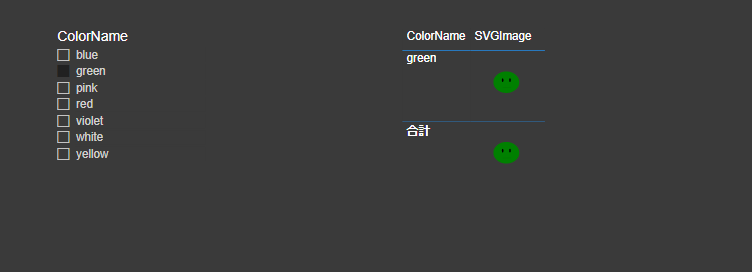
サンプルではSVGの色をスライサーで変化させてみます。
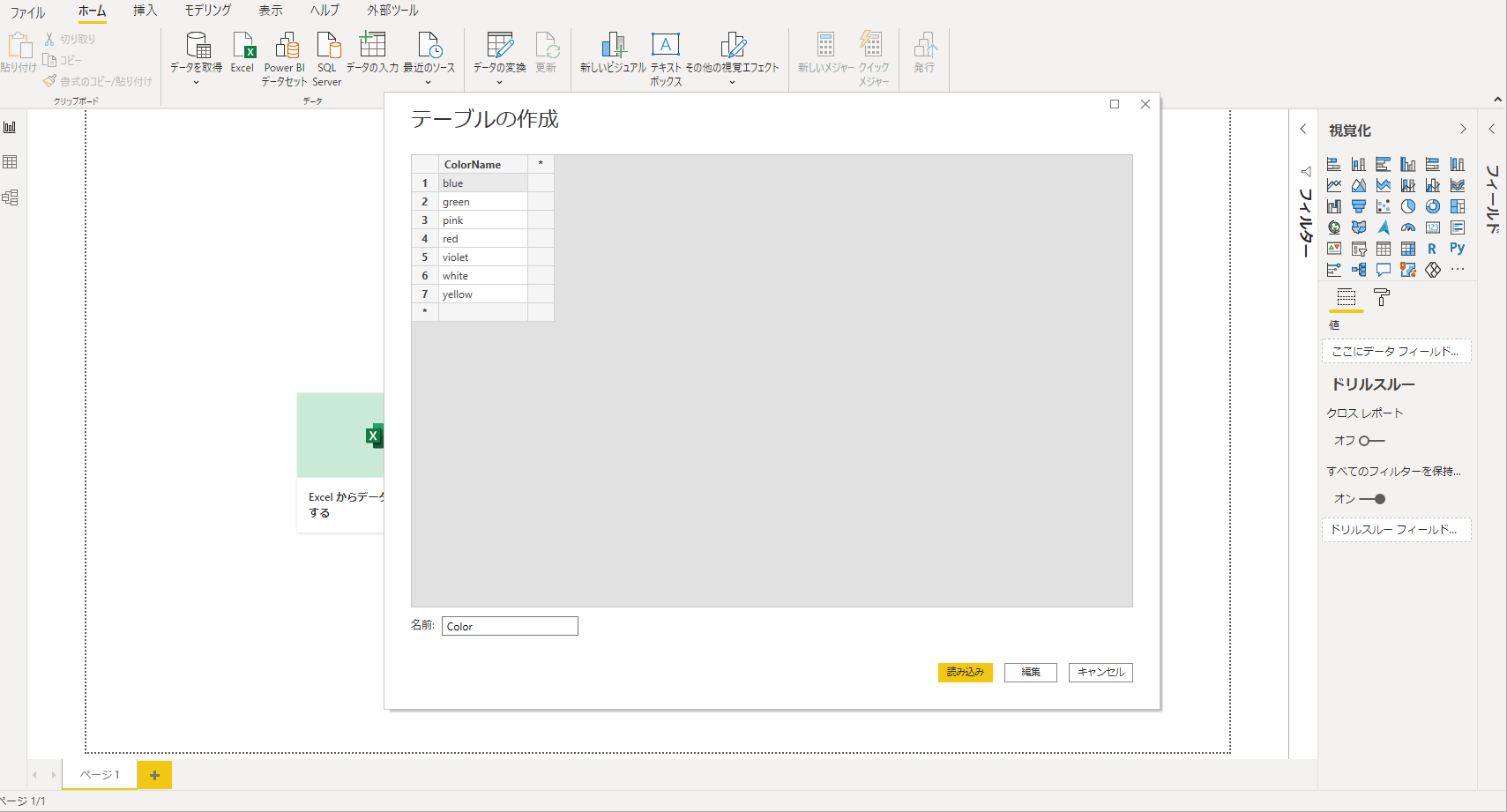
新規レポートを作成してデータの入力から次のようなテーブルを作成します。
新しいメジャーから次のようなメジャーを追加します。
Data URI schemeを使うことでSVGをPowerBIに読込むことができます。
"data:image/svg+xml;utf8,<SVGコード>"定型文の呪文です。
SVGImage =
var c = SELECTEDVALUE(Color[ColorName])
return "data:image/svg+xml;utf8,
上記コードのカンマの後に続けて作成したSVGコードを貼り付けます。
貼り付けたコードの最後をダブルクォーテーションで閉じます。
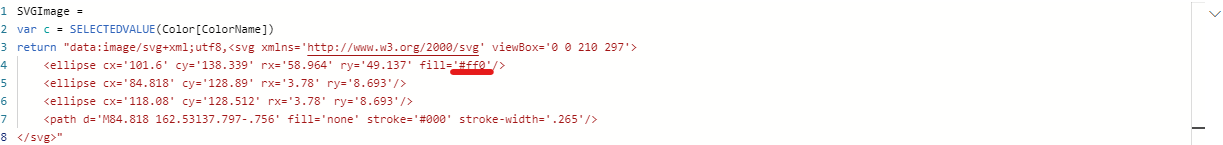
SVGImage =
var c = SELECTEDVALUE(Color[ColorName])
return "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 200 200'>
<ellipse cx='101.6' cy='138.339' rx='58.964' ry='49.137' fill='#ff0'/>
<ellipse cx='84.818' cy='128.89' rx='3.78' ry='8.693'/>
<ellipse cx='118.08' cy='128.512' rx='3.78' ry='8.693'/>
<path d='M84.818 162.53l37.797-.756' fill='none' stroke='#000' stroke-width='.265'/>
</svg>"
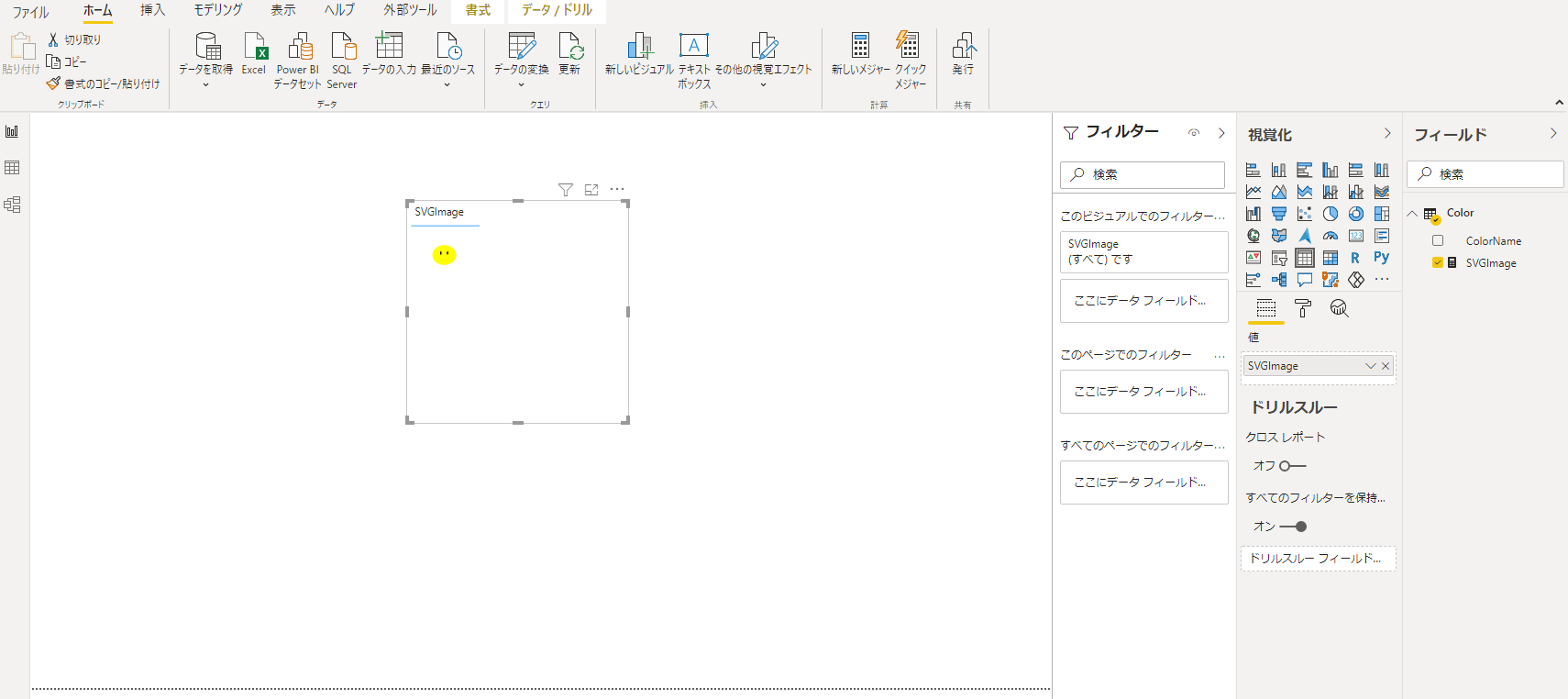
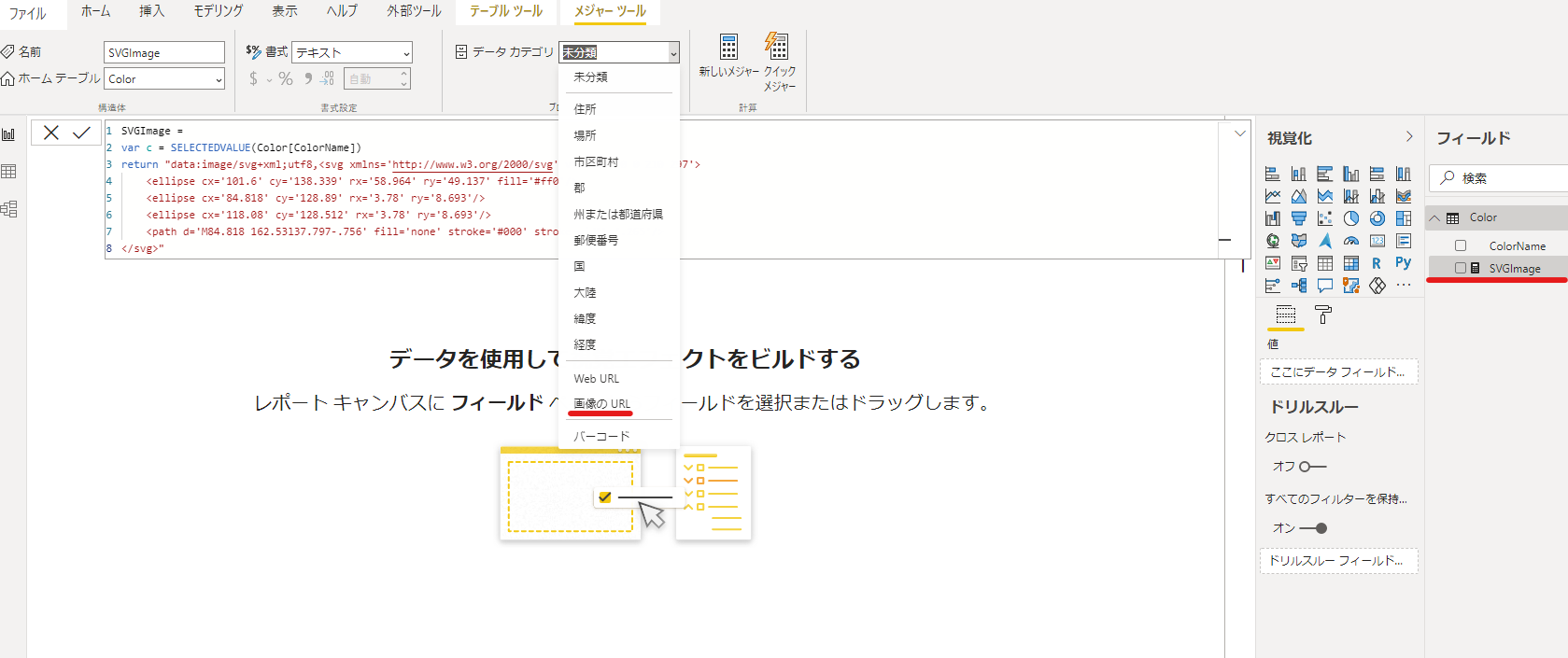
作成したメジャーを選択した状態でデータカテゴリを画像URLに変更します。
これを忘れるとコードのまま表示されてしまいます。

SVGにまだ色の変数を渡してないので描いた時の黄色で表示されています。
なので、メジャー内のSVGの塗りつぶし部分に変数を渡せるようにします。

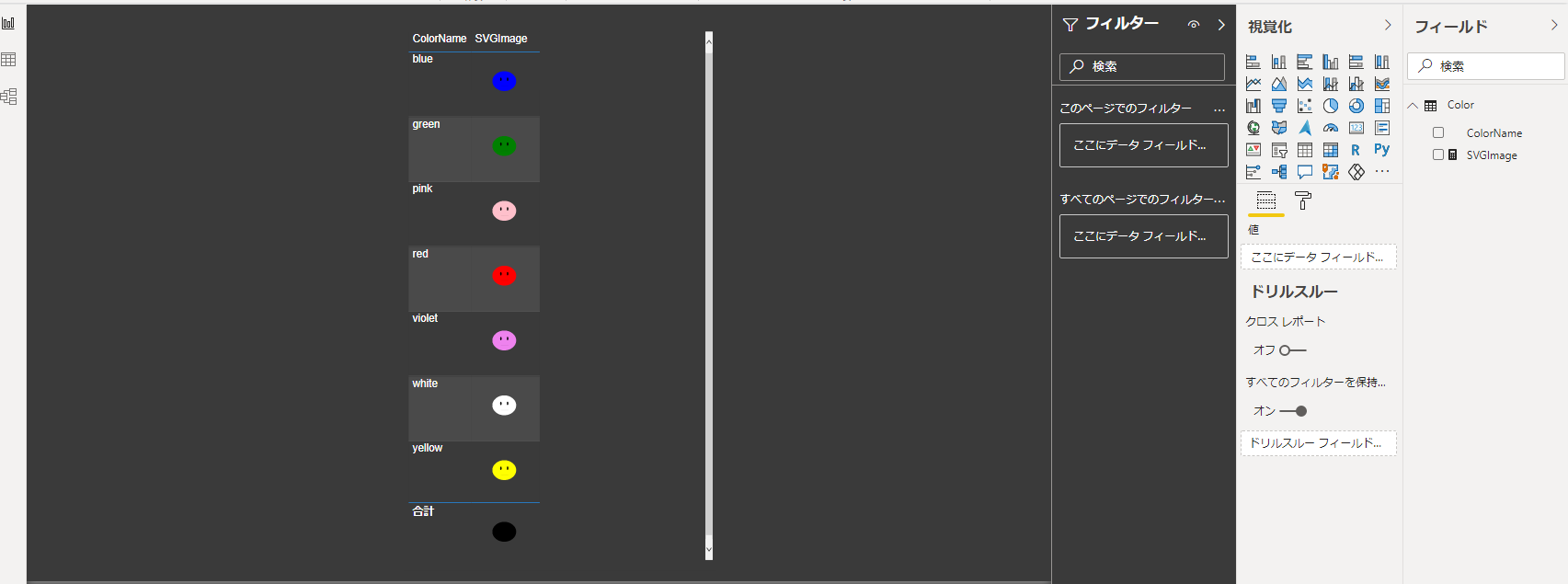
#ff0の部分を"&c&"に書き換えます。
SVGImage =
var c = SELECTEDVALUE(Color[ColorName])
return "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 200 200'>
<ellipse cx='101.6' cy='138.339' rx='58.964' ry='49.137' fill='"&c&"'/>
<ellipse cx='84.818' cy='128.89' rx='3.78' ry='8.693'/>
<ellipse cx='118.08' cy='128.512' rx='3.78' ry='8.693'/>
<path d='M84.818 162.53l37.797-.756' fill='none' stroke='#000' stroke-width='.265'/>
</svg>"
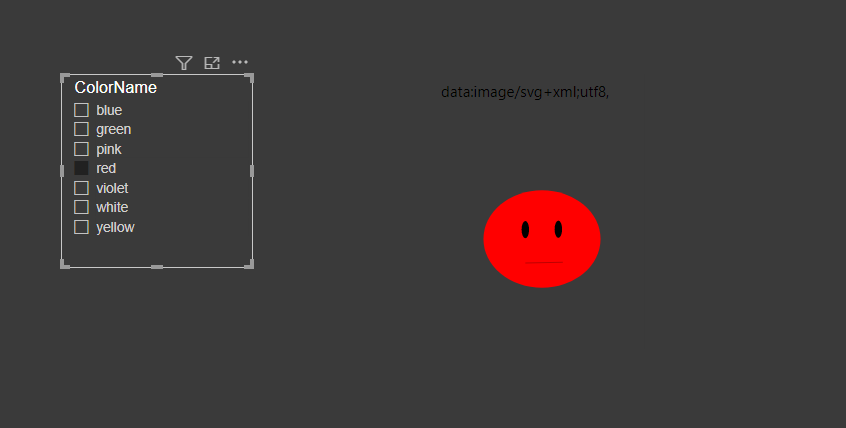
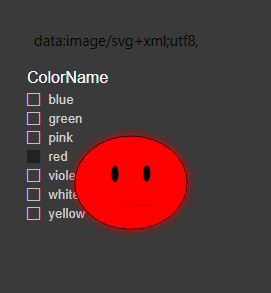
背景をグレーにしてもSVGなのでコード部分だけが描画されます。
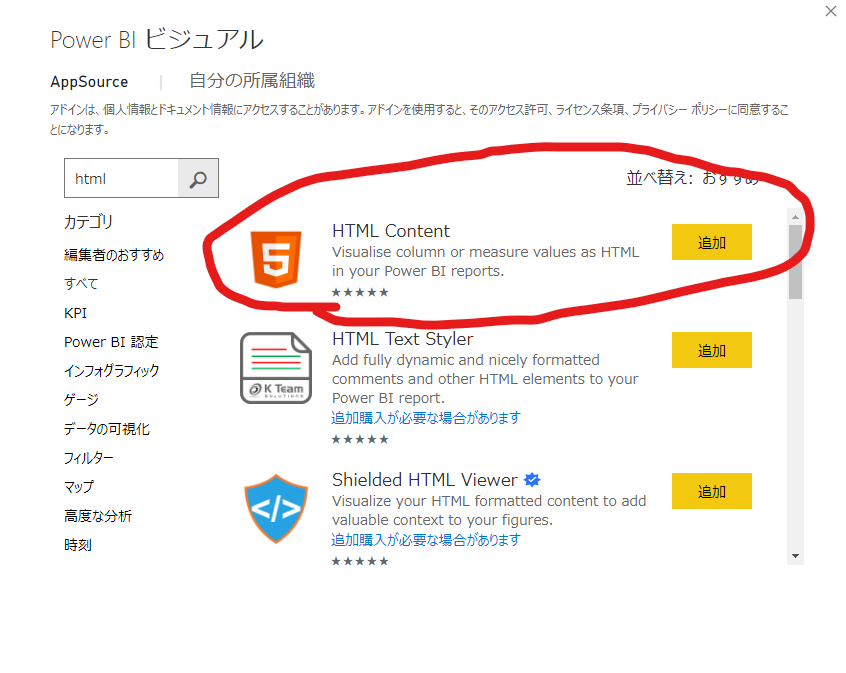
Power BIにPower BIビジュアル「HTML Content 1.1.0.15」を追加します。
無くても表示できますがあった方が応用できると思います。
大きさも自由に変えられます。
書式の背景をオフにして重ねてみたりするとSVG効果がわかります。

ボカシ効果を付けて遊んでみました。
まとめ
- オリジナルなSVGを手軽にPower BIレポートのメジャーとして埋め込むことができます。
- アニメーション等のさまざまな効果も可能です。
- 2年半ほど前にコミュニティフォーラムやyoutubeあったようですが最近まで知らなかったので自分なりに扱いやすい方法をまとめてみました。
- Inkscape,Visual Studio CodeからSVGの扱い方はPower BI以外にも汎用性があると思います。
- 長い記事になってしまいましたが作業自体は数分です。(;´∀`)
参考
Using SVG Images in Power BI with David Eldersveld https://www.youtube.com/watch?v=YU44czu8SD8
SVG: Scalable Vector Graphics https://developer.mozilla.org/ja/docs/Web/SVG
Node.js https://nodejs.org/ja/
svg-svgo- Node.js tool for optimizing SVG files https://github.com/svg/svgo
Webサイトを遅くするダメなSVG画像をスッキリ最適化する手軽な方法 – WPJ https://www.webprofessional.jp/three-ways-decreasing-svg-file-size-svgo/