<!DOCTYPE html>
<head>
</head>
<body>
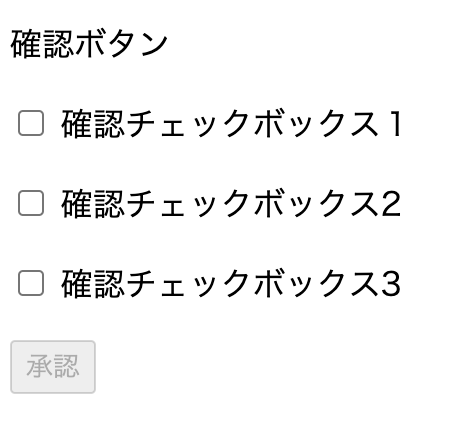
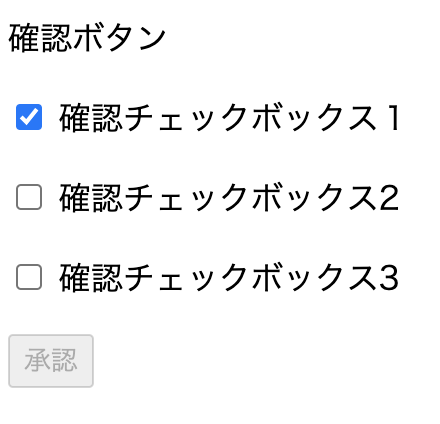
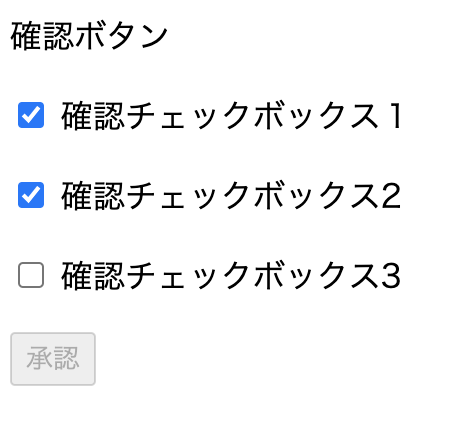
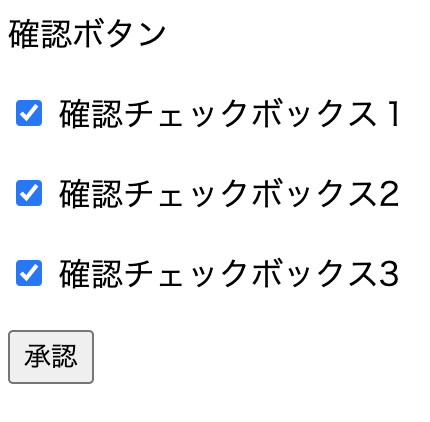
<p>確認ボタン</p>
<p form="check">
<input type="checkbox" onchange="change()" id="check1">
<label for="check1">
確認チェックボックス1
</label>
</p>
<p form="check">
<input type="checkbox" onchange="change()" id="check2">
<label for="check2">
確認チェックボックス2
</label>
</p>
<p form="check">
<input type="checkbox" onchange="change()" id="check3">
<label for="check3">
確認チェックボックス3
</label>
</p>
<button type="submit" id="check-btn" disabled>
承認
</button>
<script type="text/javascript">
function change() {
if ((document.getElementById("check1").checked)
&& (document.getElementById("check2").checked)
&& (document.getElementById("check3").checked))
{
document.getElementById("check-btn").disabled = false;
} else {
document.getElementById("check-btn").disabled = true;
}
}
</script>
</body>
</html>
More than 5 years have passed since last update.
複数チェックボックスを全選択した時のみ押せるボタン
Last updated at Posted at 2020-09-25
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme