2月4日(今日!) リリースされるChrome80ではデフォ挙動としてサードパーティークッキーを受け付けなくなります。ということで、簡単にまとめました。
Shopifyのまとめは下記を参照。
https://help.shopify.com/en/api/guides/samesite-cookies
Chromeがサードパーティークッキーを使用しない、というお知らせは下記を参照
https://blog.chromium.org/2019/05/improving-privacy-and-security-on-web.html
SameSite=Noneに設定してください
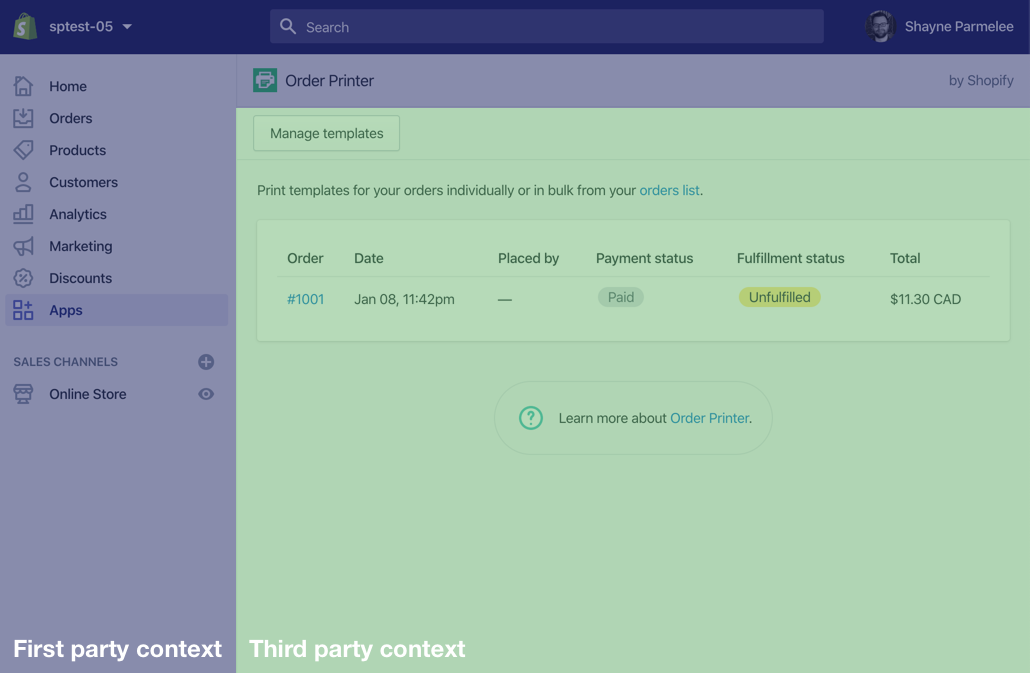
Shopify Appを開発している方々にとっては、対応必須となります。管理画面上で動かくAppはサードパーティーコンテンツそのもの・
ということで下記の対処が必要です。
新たにCookie設定で、SameSite=Noneと設定します。これはcorss-site access(=サードパーティークッキーとしての利用)を許諾するという設定になります。
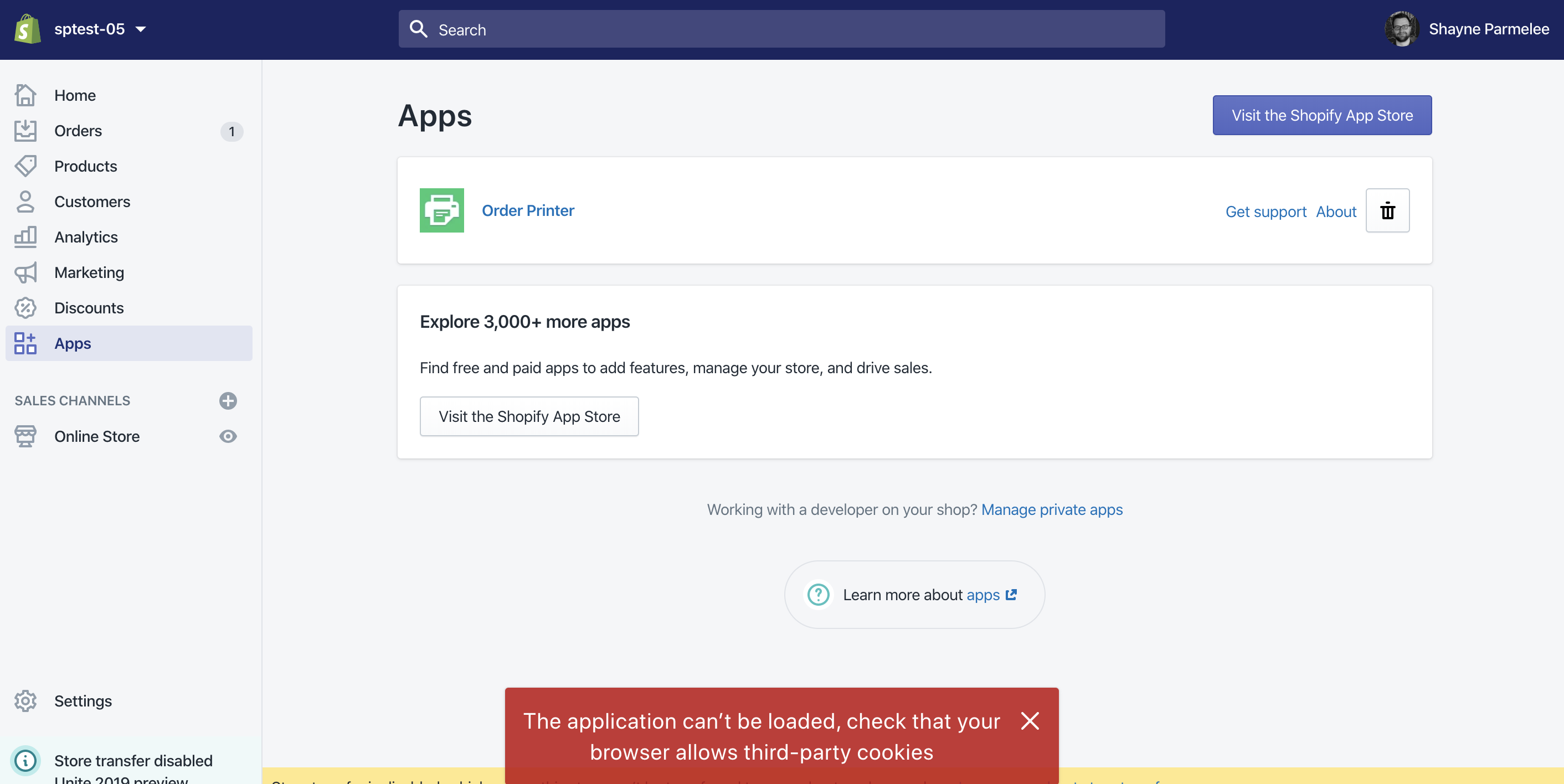
この設定をしない場合はSameSite=Laxと設定されています。セッションクッキーなどを使いShopify Appを構築している場合、このままではShopify Appsは下記のようにエラーを表示し使うことができません。
注)SameSite=Noneに対応していないブラザーもあるそうなので下記を参照
https://www.chromium.org/updates/same-site/incompatible-clients
例
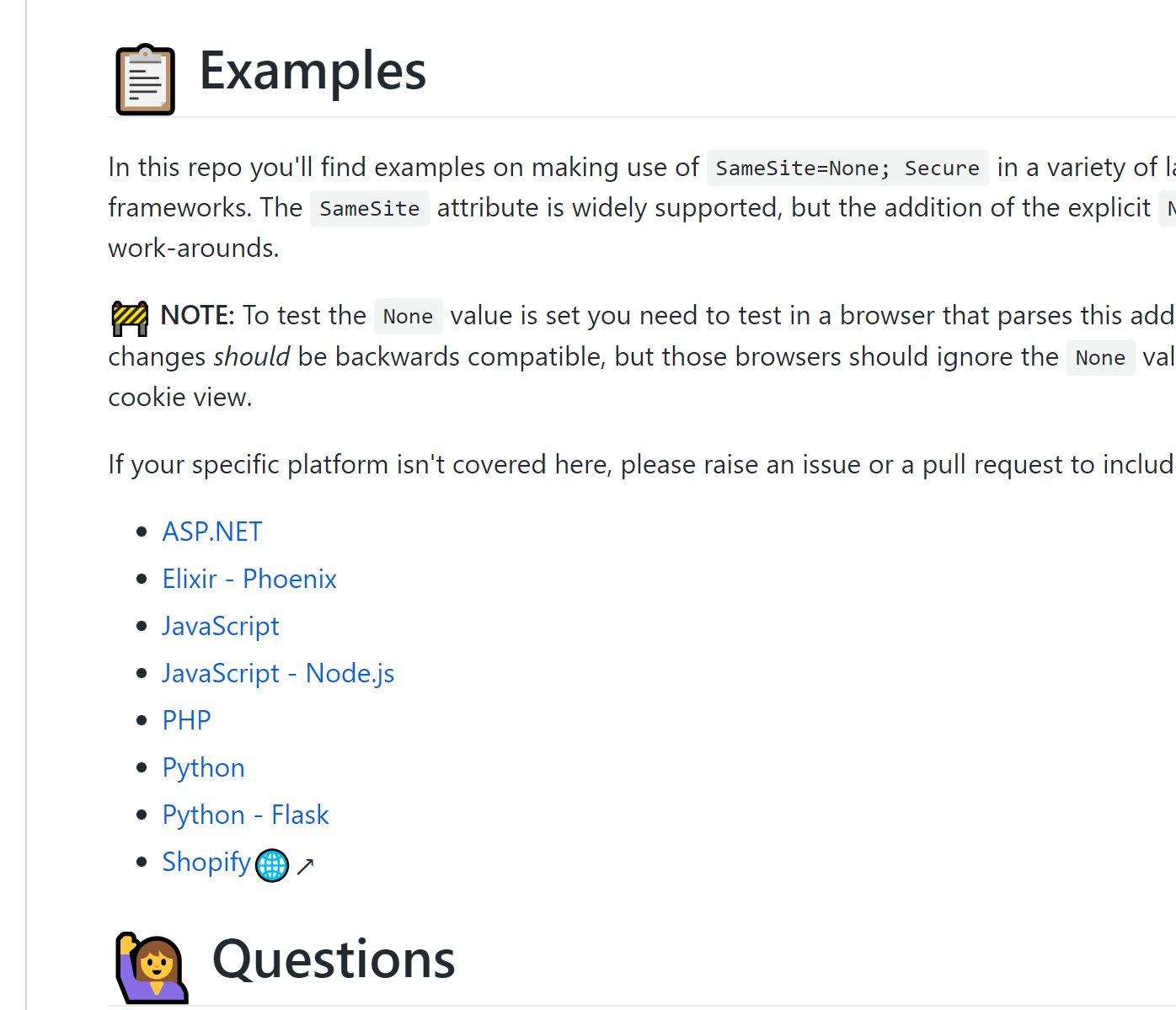
各開発環境での例が下記にあります
https://github.com/GoogleChromeLabs/samesite-examples
なぜか・・Shopifyのリンクがここにある・・のですが、普段から使っているASP.NETを見てみます。
下記のように、SameSiteをC# Core2Xで設定します。
Response.Cookies.Append("Key", "Value", new CookieOptions()
{
SameSite = SameSiteMode.None,
Secure = true,
});