TypeScriptの自習として、kintoneのカスタマイズのコードをTypeScriptで写経する記事です。
自習教材として、cybozu developer network の cybozu developer コミュニティ に投稿された記事等を参考にさせていただいています。
テーブルカスタマイズ
テーブルを検索して条件にあったフィールドの値を別フィールドにセットする
レコード詳細画面の保存成功イベント発火時。
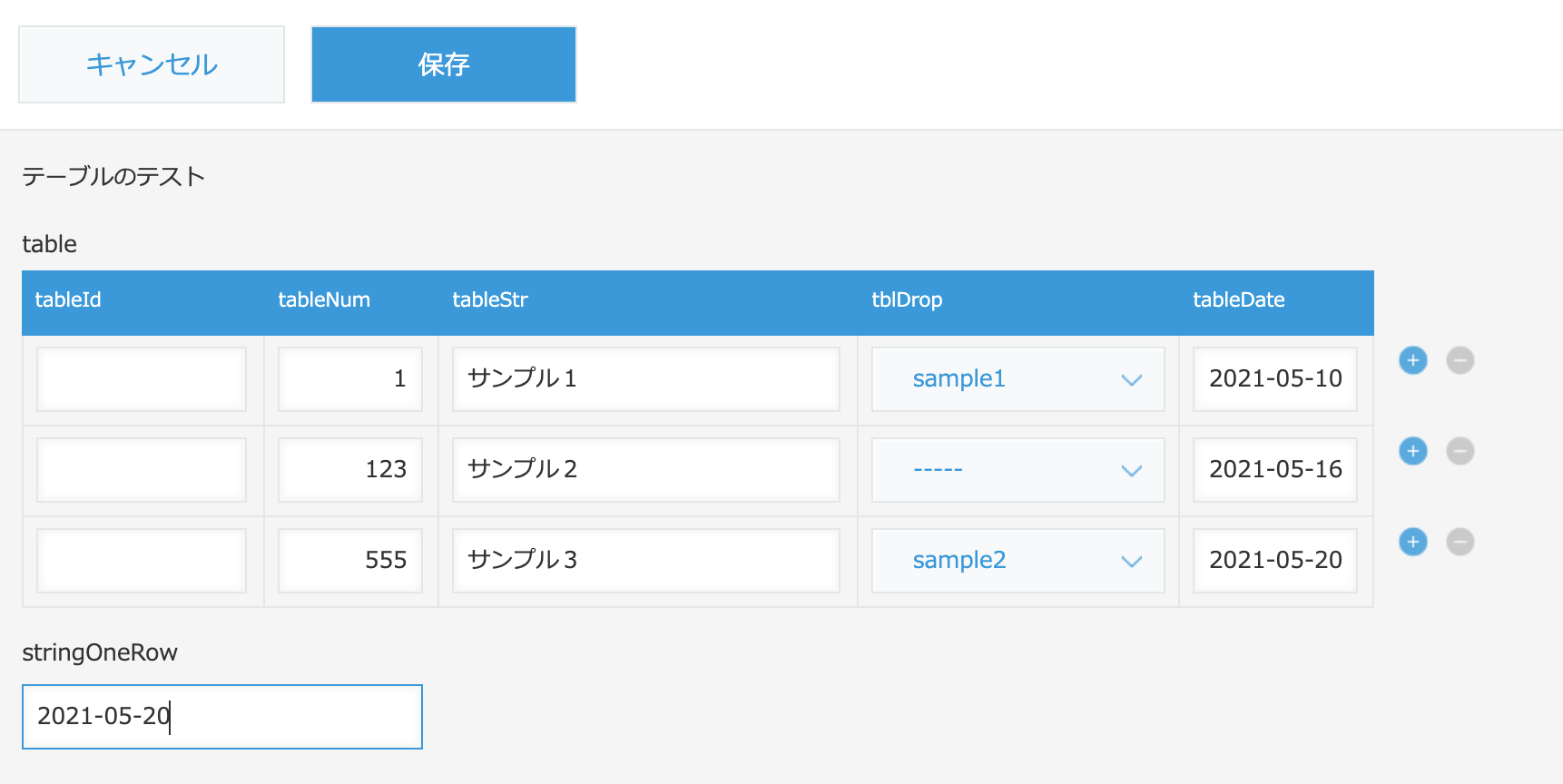
kintoneの詳細画面の明細テーブルのtblDropドロップダウン値が "sample02" の時に、"stringOneRow"文字列1行フィールドに明細テーブルの同一行の"tableDate"日付フィールドの値をセットします。
index.tsx
(() => {
const EVENTS: string[] = ['app.record.create.submit', 'app.record.edit.submit'];
interface KintneEvent {
record: kintone.types.SavedFields;
}
const FINDVALUE = 'sample2';
kintone.events.on(EVENTS, (event: KintneEvent) => {
const record = event.record;
console.log(record);
const rows = record.table.value;
console.log('rows =>', rows);
for (const row of rows) {
console.log(row);
if (row.value.tblDrop.value === FINDVALUE) {
record.stringOneRow.value = row.value.tableDate.value;
break;
}
}
return event;
});
})();
環境
- TypeScript "3.9.9"
開発環境
kintone-cliにて環境構築します。
$ kintone-cli dev --watch --app-name app237 にて開発用サーバーを起動して --watch オプションでコードの変更を監視させると開発時は便利です。
$ kintone-cli init --install -p app237
$ cd app237
$ kintone-cli create-template -t Customization -s -w -l -i 237 -n app237
$ kintone-cli auth --app-name app237
$ npx kintone-dts-gen --base-url https://<subdomain>.cybozu.com -u <user> -p <password> --app-id <appId>
$ kintone-cli dev --watch --app-name app237
設定ファイルなど
kintone-cliを利用すると自動で吐き出されるので最初に1回だけ記載しておきます。
tsconfig.json
{
"compilerOptions": {
"typeRoots": [
"../node_modules/@types",
"./source/global.d.tsx"
],
"noImplicitAny": false,
"jsx": "react",
"target": "es2015",
"lib": [
"es2015"
]
},
"files" : [
"../node_modules/@kintone/dts-gen/kintone.d.ts",
"./source/fields.d.ts"
],
"include": [
"source/**/*.ts",
"source/**/*.tsx"
]
}
fields.d.ts
declare namespace kintone.types {
interface Fields {
stringOneRow: kintone.fieldTypes.SingleLineText;
table: {
type: "SUBTABLE";
value: {
id: string;
value: {
tableStr: kintone.fieldTypes.SingleLineText;
tableNum: kintone.fieldTypes.Number;
tableId: kintone.fieldTypes.Number;
tblDrop: kintone.fieldTypes.DropDown;
tableDate: kintone.fieldTypes.Date;
};
}[];
};
}
interface SavedFields extends Fields {
$id: kintone.fieldTypes.Id;
$revision: kintone.fieldTypes.Revision;
更新者: kintone.fieldTypes.Modifier;
作成者: kintone.fieldTypes.Creator;
レコード番号: kintone.fieldTypes.RecordNumber;
更新日時: kintone.fieldTypes.UpdatedTime;
作成日時: kintone.fieldTypes.CreatedTime;
}
}
package.json
{
(略)
"devDependencies": {
(略)
"@cybozu/eslint-config": ">=7.1.0",
"@kintone/customize-uploader": "^2.0.5",
"@kintone/dts-gen": "^4.0.0",
"@types/react": "^16.8.16",
"@types/react-dom": "^16.8.4",
(略)
"typescript": "^3.6.3",
"webpack": "^4.30.0",
"webpack-cli": "^3.2.3"
},
"scripts": {
"dev": "ws",
"build-app237": "webpack --mode=development --config app237/webpack.config.js",
"lint-all": "eslint . --ext .js,.jsx,.ts,.tsx",
"lint-all-fix": "eslint . --ext .js,.jsx,.ts,.tsx --fix",
"lint-app237": "eslint app237/ --ext .tsx",
"lint-app237-fix": "eslint app237/ --ext .tsx --fix"
}
}
参考
TypeScriptの自習の際に参考になった記事をリンクします。