はじめに
個人でフロントエンド(react)、バックエンド(node.js)、データベース(postgreSQL)を利用したWebサービスを公開したいと考えていました。
まずはテスト的に無料で外部公開できるサービスがないか調査しましたが、2022年8月に有料化されたHerokuの記事ばかりヒットしてしました。
結果的には無料で使用できる構成があり、実際にテストプログラムを動作させることができましたので構成例として記載しておきます。
※無料なので比較的厳しい条件も含まれていたりするのでそれぞれのサービスを確認お願いします。
例えばsupabaseは数日間利用がないとインスタンスが一時停止して手動で起動させないといけないなどがあります。
今回試したサービス
できるだけ同じサービスに集約したいと考えていましたが、実際にはフロントエンド、バックエンド、データベースはそれぞれ異なるサービスになってしまいました。
ここは無料なので仕方がなさそうです。
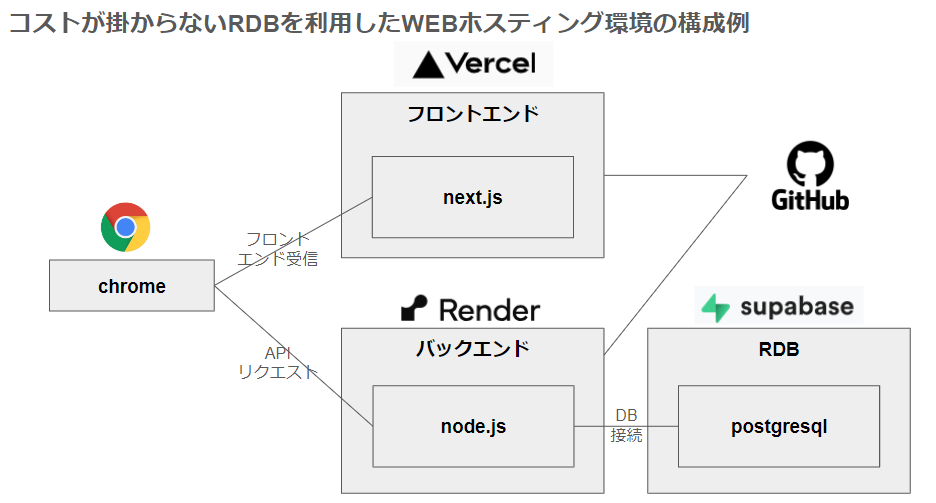
簡単な構成は以下の構成図のようになっています。
・フロントエンド vercel
・バックエンド render
・データベース supabase
一部シンガポールリージョンしか選択できないサービスもありましたが、テスト的に動かすだけであれば特に困っていません。
Github連携が簡単にできる
私が知らなかっただけかもしれませんが、こんなに便利なのかと感じたのがGithub連携です。
Vercel、RenderどちらもGithub連携をするだけで追加でアカウント発行の手間がなく、すぐに始めることができました。
また、どちらのサービスも何も設定しなくてもソースをGithubにプッシュすると自動的にビルドが走ってそのままデプロイまでしてくれます。
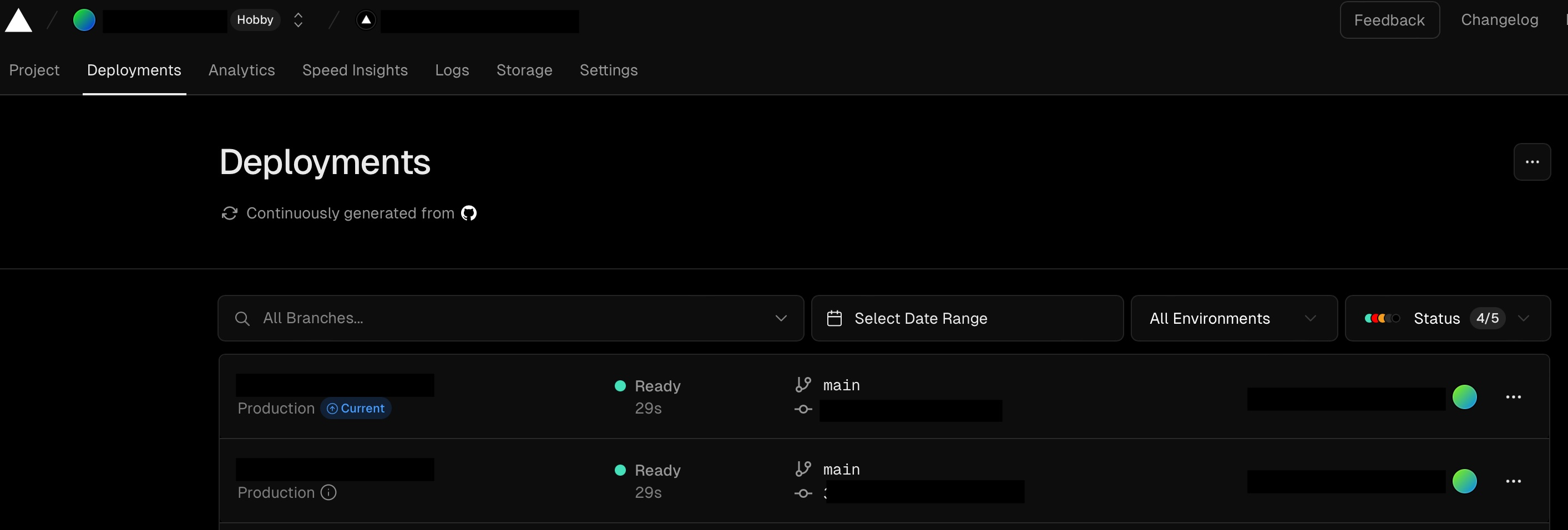
vercelのデプロイ履歴画面
デプロイの履歴画面ですがプッシュしただけで勝手にビルドが始まりready状態になったことがわかります。
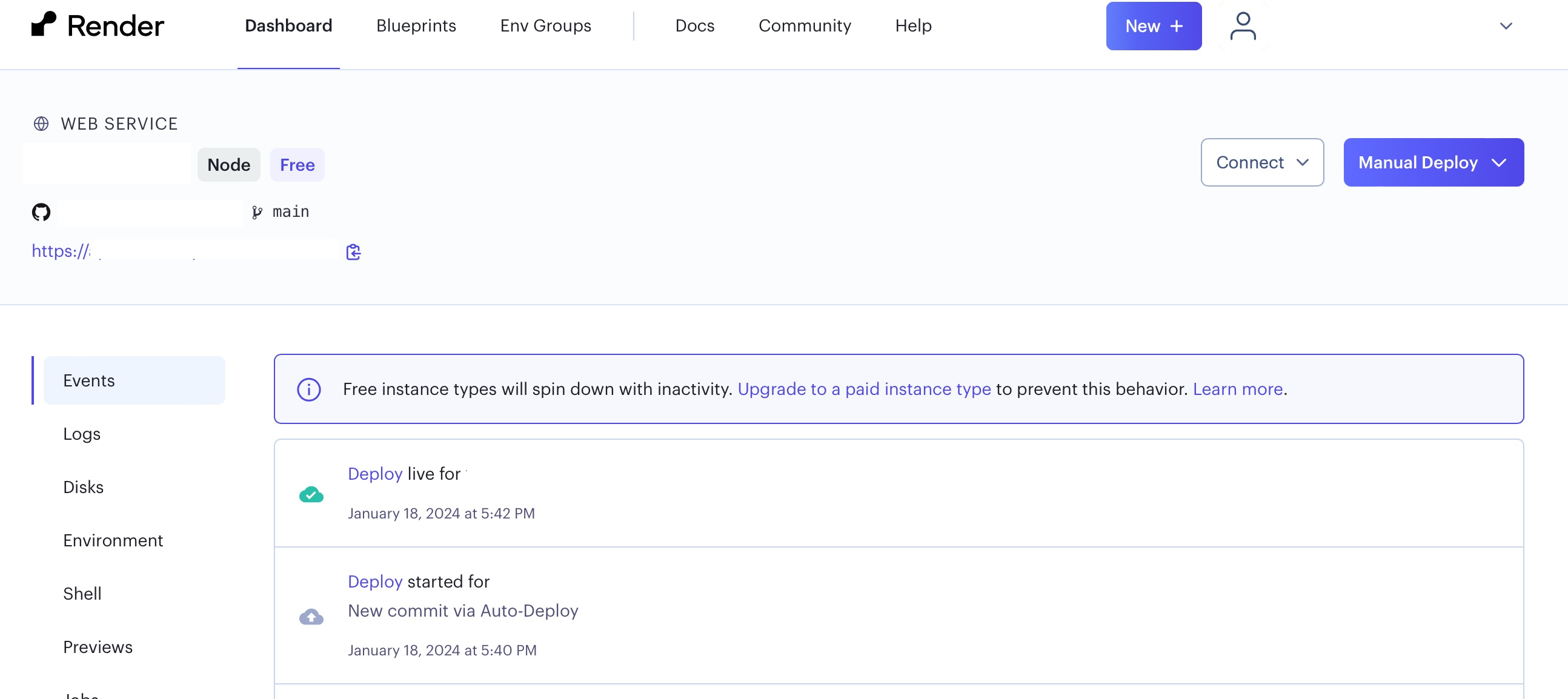
renderのデプロイ履歴画面
こちらも同様にrenderのデプロイ履歴画面ですが「Auto-Deploy」の表記があります。
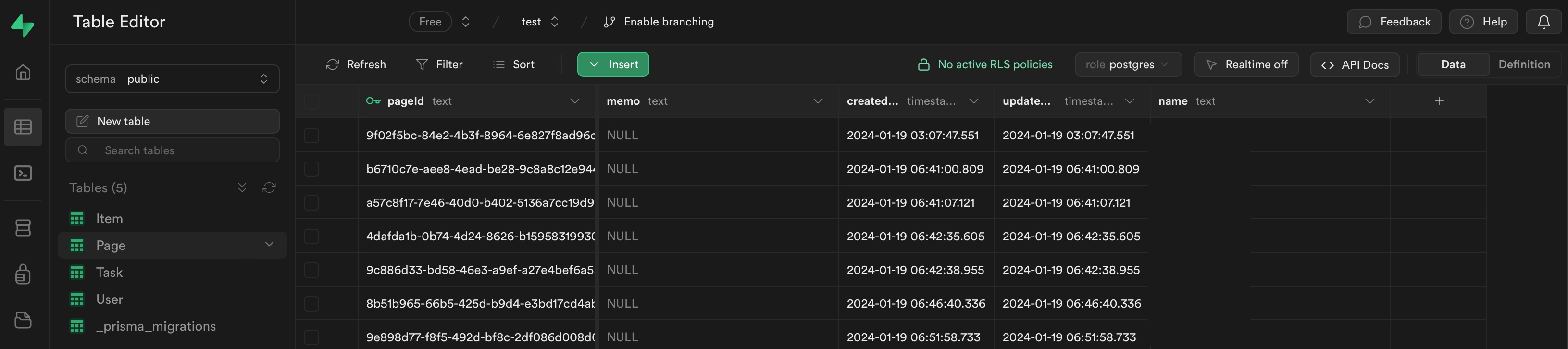
supabaseのデータ管理画面
supabaseはGUIでデータを確認できる画面が用意されています。
こちらでテーブルの作成やデータの編集ができます。