概要
UnityにはpsdからUIを生成するライブラリがいくつかありますが、
UnrealEngine4(以下UE4)にはありませんでした。
そこで、今回UE4向けに同様の機能を持つプラグインを開発しました。
基本的に今まではオープンソースで開発することが多かったのですが、
今回のプラグインはマーケットプレイスでリリースしています。
そのため、今回はプラグインの開発で得たUE4でPSDからUIを生成する方法について説明します。
psdの読み込み
psdの読み込みにはpsd.cを使用しています。
これはC言語でpsdファイルをパースするライブラリです。
psdのデータをパースするのみで、レンダリングは行ってくれません。
このプラグインでは、psdの拡張子は.psdumgに変更しないとインポートできなくしています。
何故かというと、psdは最初からUnrealEngine4でレイヤーが結合済みの状態でインポートされるようになっています。その影響で、psdをUIとしてインポートできるようにするためには、拡張子を変える必要があります。
UnrealEngine4のプラグインの実装
プラグインについてはここを参考にしました。
プラグインの中ではWidgetBlueprintを以下のコードで生成してます。
UWidgetBlueprintFactory* widgetFactory = NewObject<UWidgetBlueprintFactory>();
widgetFactory->AddToRoot();
UPackage* widgetPackage = CreatePackage(NULL, *packageName);
userWidget = (UWidgetBlueprint*)widgetFactory->FactoryCreateNew(
UWidgetBlueprint::StaticClass(),
widgetPackage,
FName(*name),
Flags,
nullptr, nullptr);
widgetFactory->RemoveFromRoot();
ボタン等のオブジェクトはWidgetBlueprintのインスタンスから生成できます。
auto button = userWidget->WidgetTree->ConstructWidget<UButton>(UButton::StaticClass(), *name);
rootWidget->AddChild(button);
基本的にpsdの解析結果に沿って、オブジェクトを生成していくだけですが、既に同名のオブジェクトが存在する場合は、それを使用するようにしています。
button = userWidget->WidgetTree->FindWidget<UButton>(*name);
...
psdファイルにはレイヤーの大きさや位置の情報が含まれているため、位置を合わせるのは簡単です。
動作
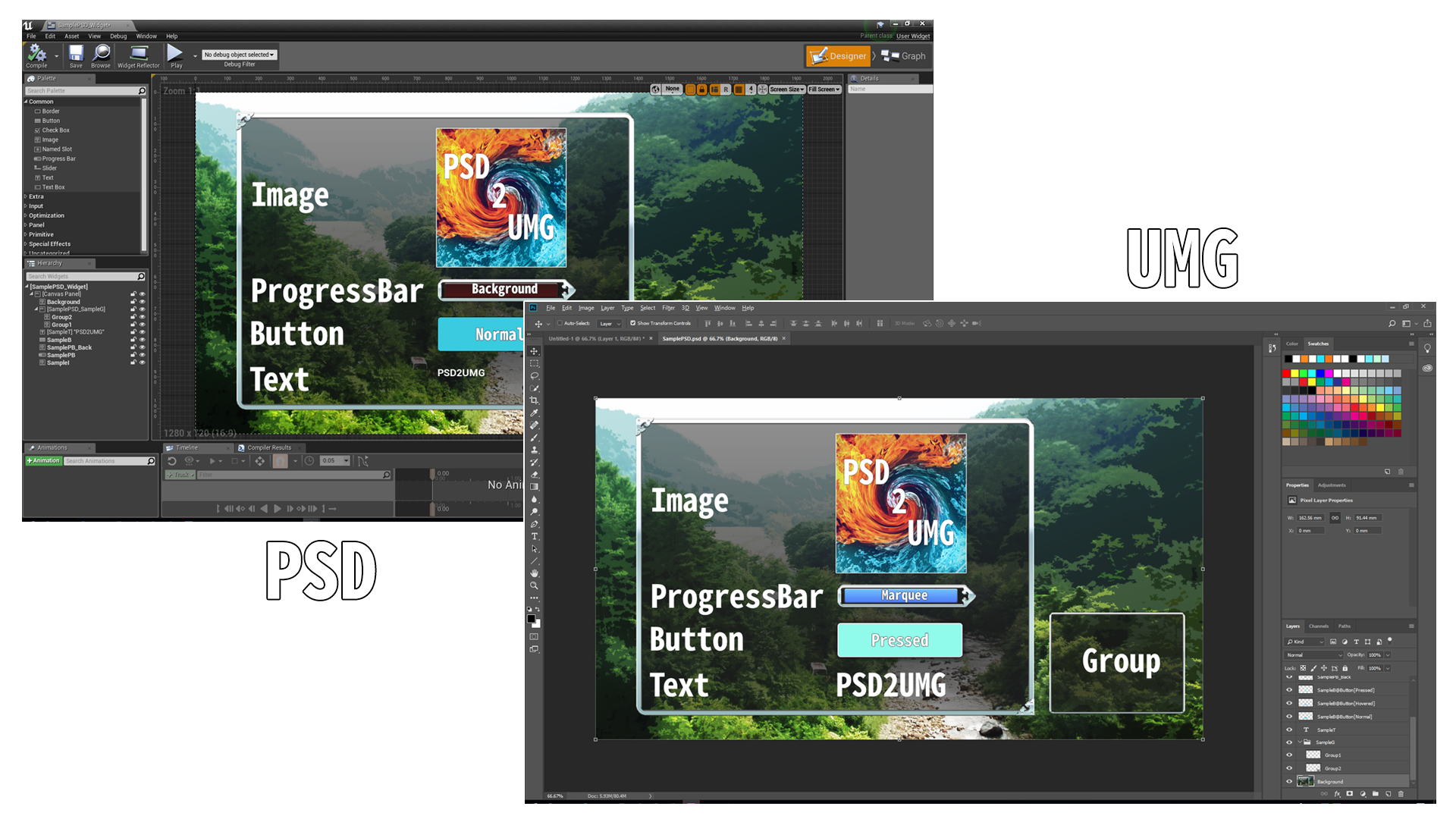
可能な限りpsdとBlueprintWdigetの配置が同じようになるようにしています。
再インポートの時の利便性が上がるように、同名のオブジェクト(ボタン等)が存在する場合は、見た目のみを変更するようにしています。オブジェクトが存在していて、レイヤーが存在しない場合は特に変更を加えないようにしています。これにより、psdから作成したオブジェクトとそれ以外のオブジェクトを同時に使用しやすくしています。
制限として、レイヤー効果は適用されません。
レイヤー効果の計算方法が公開されていないためです。
最後に
UE4でBlueprntWidgetを作成するのは意外と簡単です。
psd以外にもhtmlやaiからも生成できるのではないでしょうか。