Pタグの横幅設定にwidthすれば余裕で横幅調整できると思っていたら落とし穴にハマったので
ご報告します。
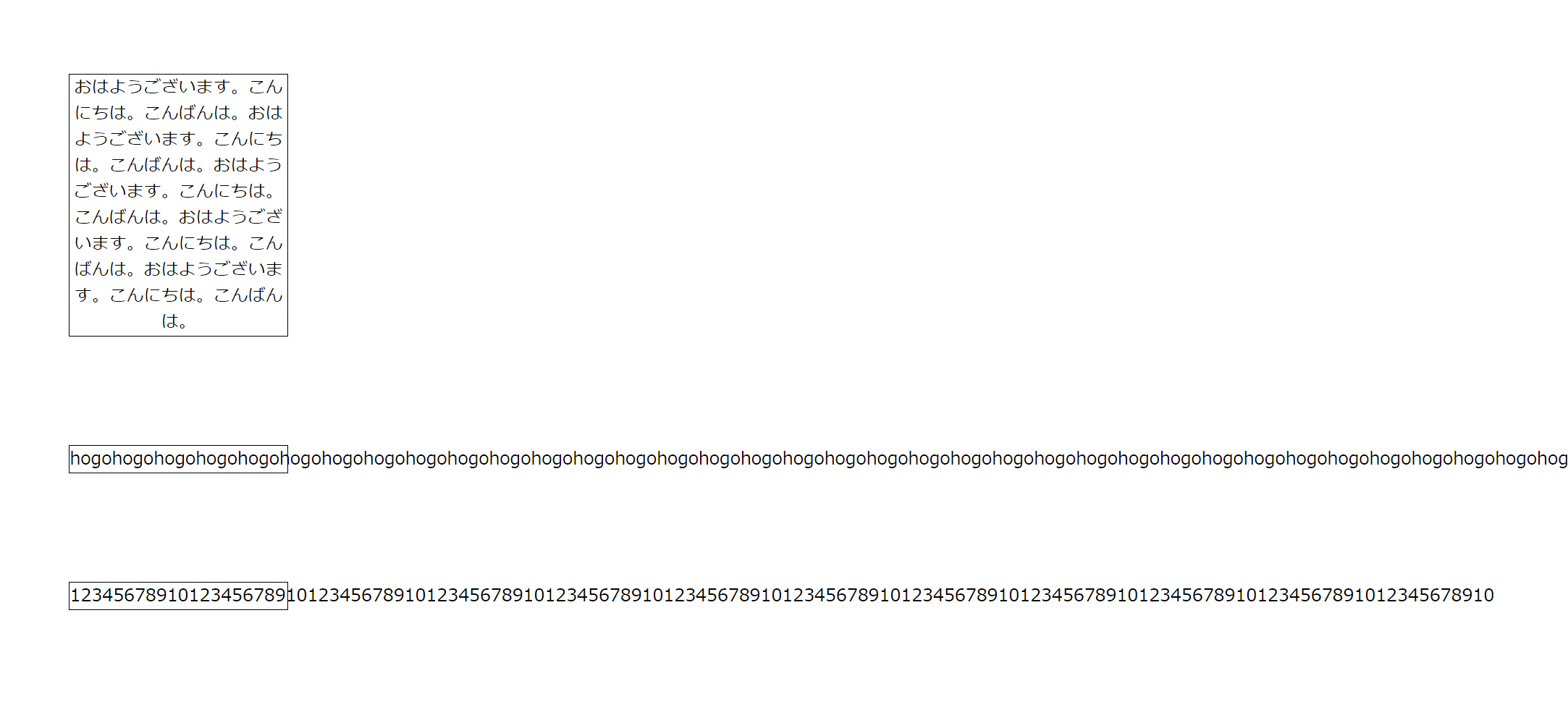
↓普通のPタグで日本語文字と意図しない文字、そして数字を囲ってみました。
<p>おはようございます。こんにちは。こんばんは。おはようございます。こんにちは。こんばんは。おはようございます。こんにちは。こんばんは。おはようございます。こんにちは。こんばんは。</p>
<p>hogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogohogo</p>
<p>1234567891012345678910123456789101234567891012345678910123456789101234567891012345678910</p>
p {
width: 200px;
border: 1px solid black;
}
日本語文字は、widthにきっちり納まってくれてます。
意図しない文字と数字はwidthの横幅からはみ出てしまいました
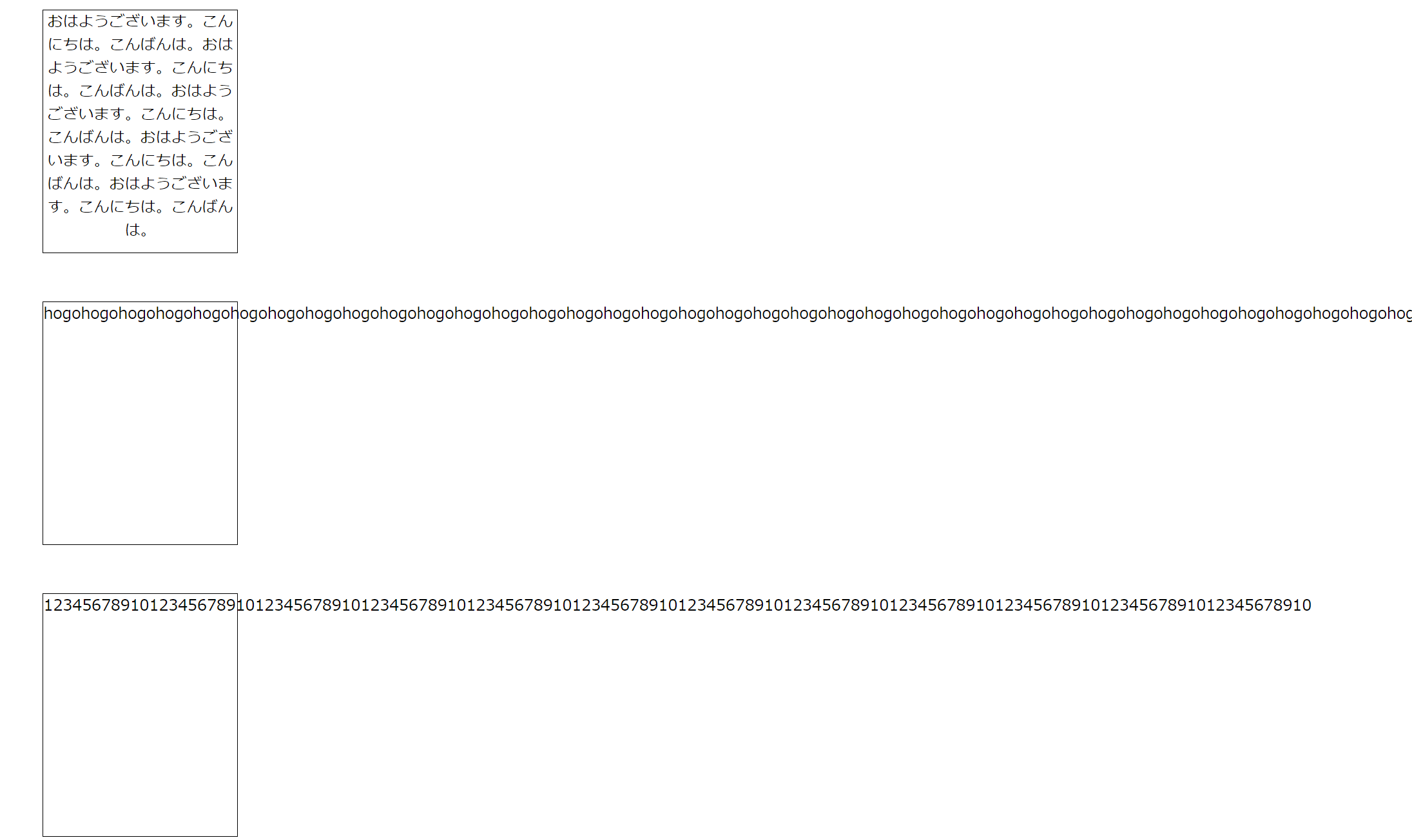
次に、heightを設定したらどうなるか?検証してみます
p {
width: 200px;
height: 250px; ※
border: 1px solid black;
}
きちんと縦幅、横幅は設定されています
検証ツールで確認しても同じです。
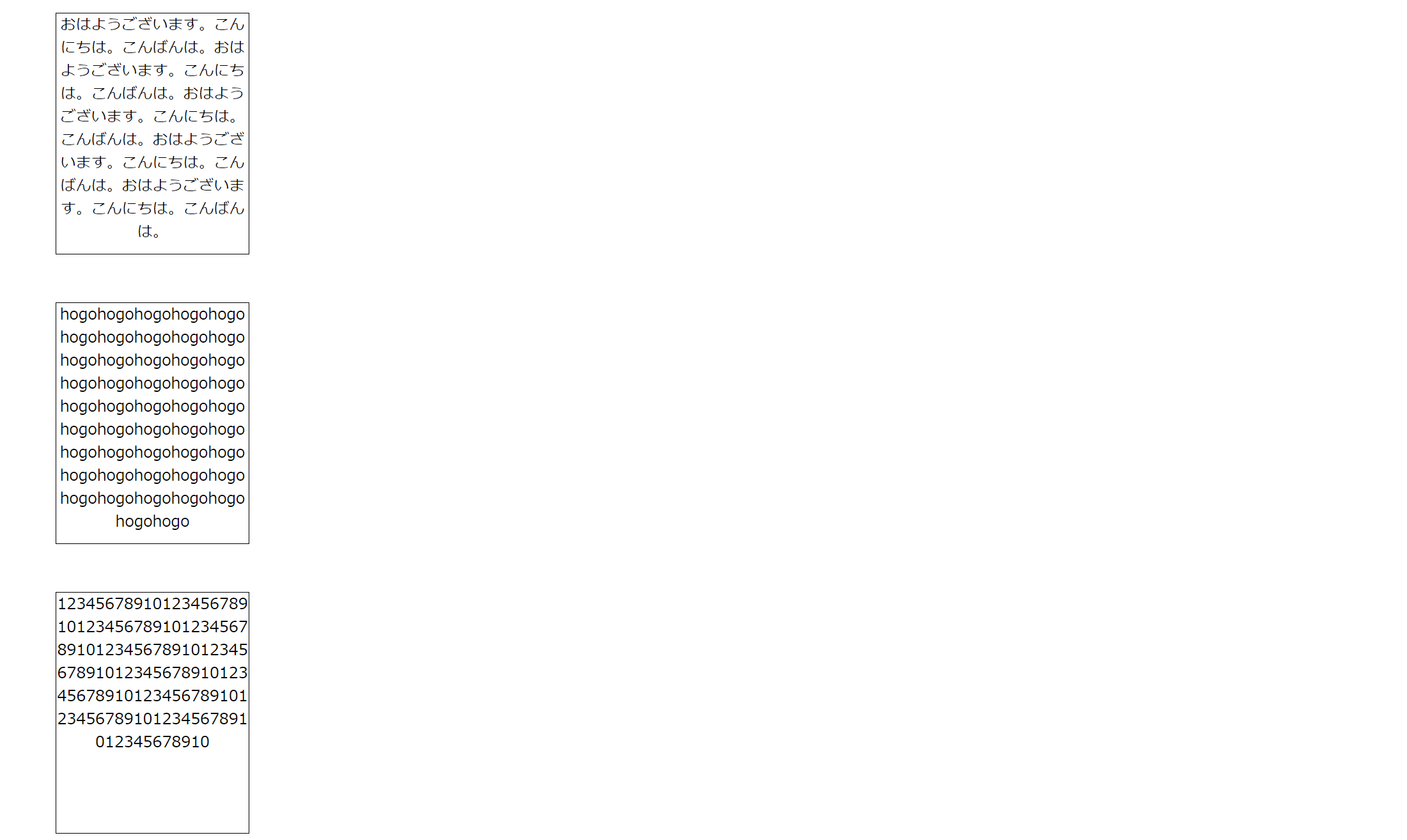
はみ出さない様に設定してあげるには
p {
width: 200px;
height: 250px;
border: 1px solid black;
word-wrap: break-word; ※
}
word-wrap: break-word; を設定したら無事『枠』に納まりました。
では、何故『意図しない文字と、数字』はwidhth設定の枠からはみ出てしまうのか。
色々調べてみたら、問題解決に参考になった記事がありましたのでリンクします。
文字がはみ出してしまう
参考: css – ブロックレベルから文字がはみ出してしまう
半角などの隙間がない英字(英単語の形ではないもの)だと、どこで折り返していいか分からず、そのまま伸びちゃってる現象です。
まとめ
半角で隙間のない英数字は、折り返し地点が不明になるので落とし穴にハマってしまう現象に陥ってしまう。
word-wrap: break-word; を設定してあげるか、隙間のある英数字とするか。
これで一応問題は解決しました。
pタグの文章がまだ決まっていない際「なんでも文章にしとおけば良い」とは限らずで
意外な部分にpタグとwidthの相性の悪さがありました。
ただ、問題は解決したので一安心
引き続き、codeを書き沢山エラーを出して解決力を向上させていきます。
今回は以上です
ありがとうございます!