Flexboxを使ってコロンビア国旗を作る
目標:Flexboxの基礎を理解するため
テキストエディターはVSCode.
↓下記のFlexboxチートシートを参考
[Css Flexboxのチートシート] (https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet)
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
最初にある程度決めておくと後が楽になります。
例 コロンビアの国旗を調べる
<div>は何個必要なのか?
class属性名はどうしようか?
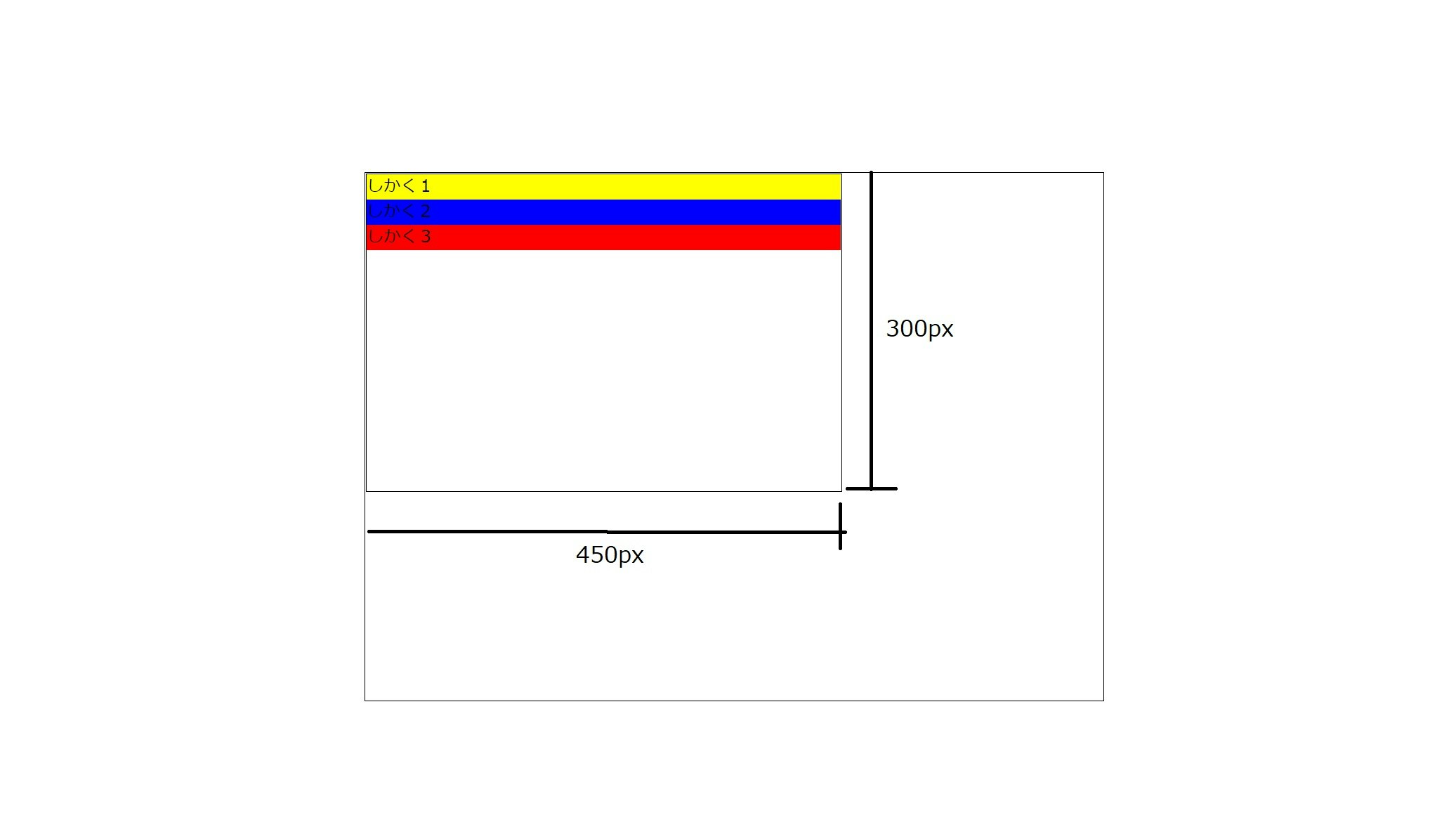
・紙とペンで実際に枠を書いてみる(添付画像参照)
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
HTML
<div class="colombia">
<div class="col">
<div class="col2">しかく1</div>
<div class="col3">しかく2</div>
<div class="col4">しかく3</div>
</div>
</div>
.colombia {
width: 700px;
height: 500px;
border: 1px solid black;
margin: 0 auto;
}
.col {
width: 450px; ★
height: 300px; ★
border: 1px solid black;
} ※旗の枠部分
.col2 {
background-color: yellow;
}
.col3 {
background-color: blue;
}
.col4 {
background-color: red;
}
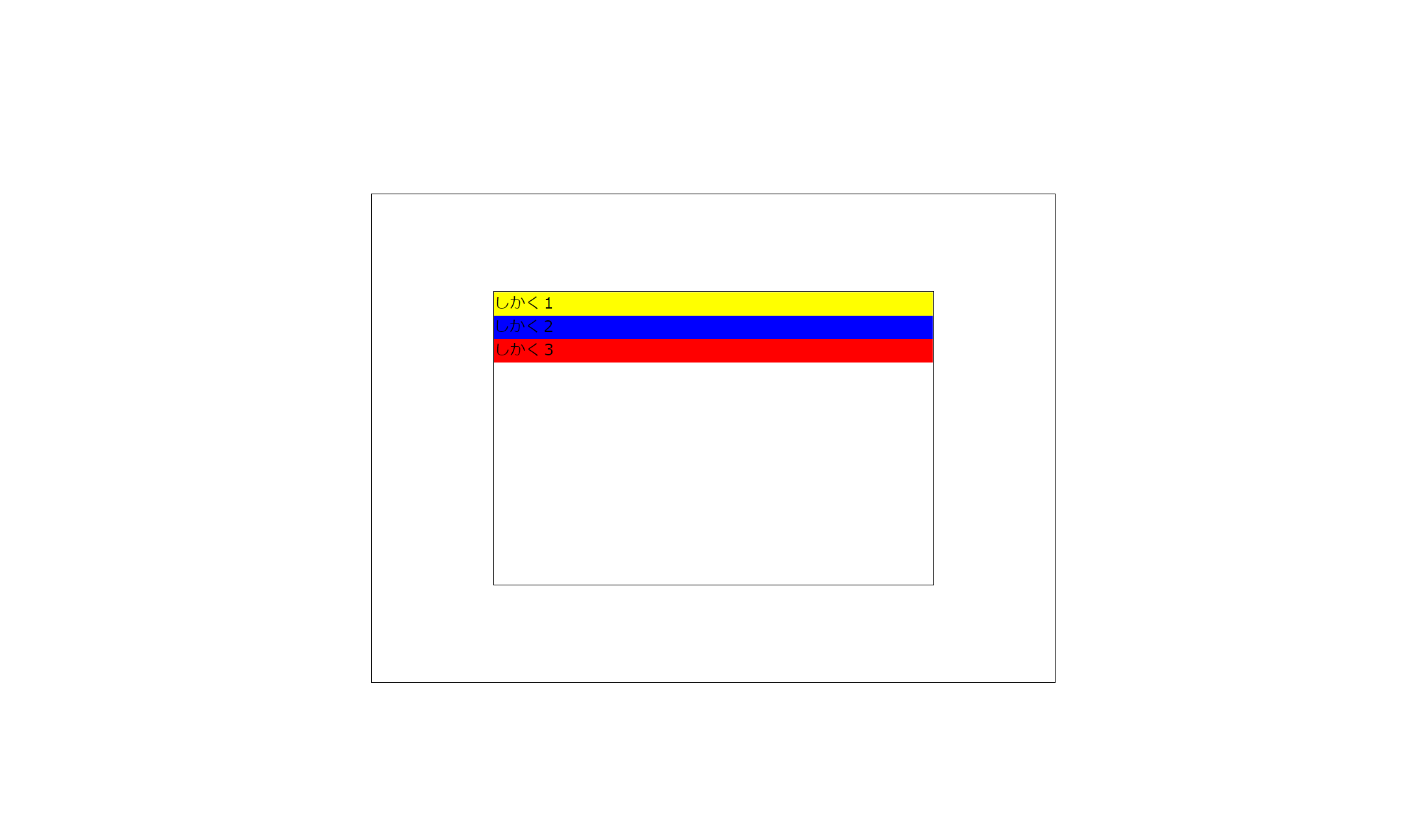
上記の状態をブラウザで一旦確認
上記のCSSにFlexboxをつける。
.colombia {
width: 700px;
height: 500px;
border: 1px solid black;
margin: 0 auto;
display: flex; ※ .col{}を中央に寄せるためにFlexboxを指定
justify-content: center; ※
align-items: center; ※
}
.col {
width: 450px;
height: 300px;
border: 1px solid black;
display: flex; ※
flex-direction: column; ※
}
上記の状態をブラウザで確認 ↓
.colombia{}に付けたFlexboxの影響で.col{}が中央揃えになりました。
.col{}に付けたFlexboxは前回と変化ありません。理由としては、flex-direxction: がcolumnとなっているためです。
『子要素に』flex-growを付けます。
.col2 {
background-color: yellow;
flex-grow: 3; ※
}
.col3 {
background-color: blue;
flex-grow: 1.5; ※
}
.col4 {
background-color: red;
flex-grow: 1.5; ※
}
最後に、<div>しかく1,しかく2,しかく3</div>の文字を消して
完成です!!!
まとめ
Flexboxの理解を深めるため、今回はpadding , marginを使用せず作成しました。
また、Flexboxはmarginと一緒に使用しないよう意識することが大切です。
flex-growの比率と色を変更すると、ロシア、オーストリア、オランダ、ドイツなどの国旗も出来ます。
是非、皆様も作ってみてください
今回は以上です。
ありがとうございます!