Gridを元にレイアウトしてみる
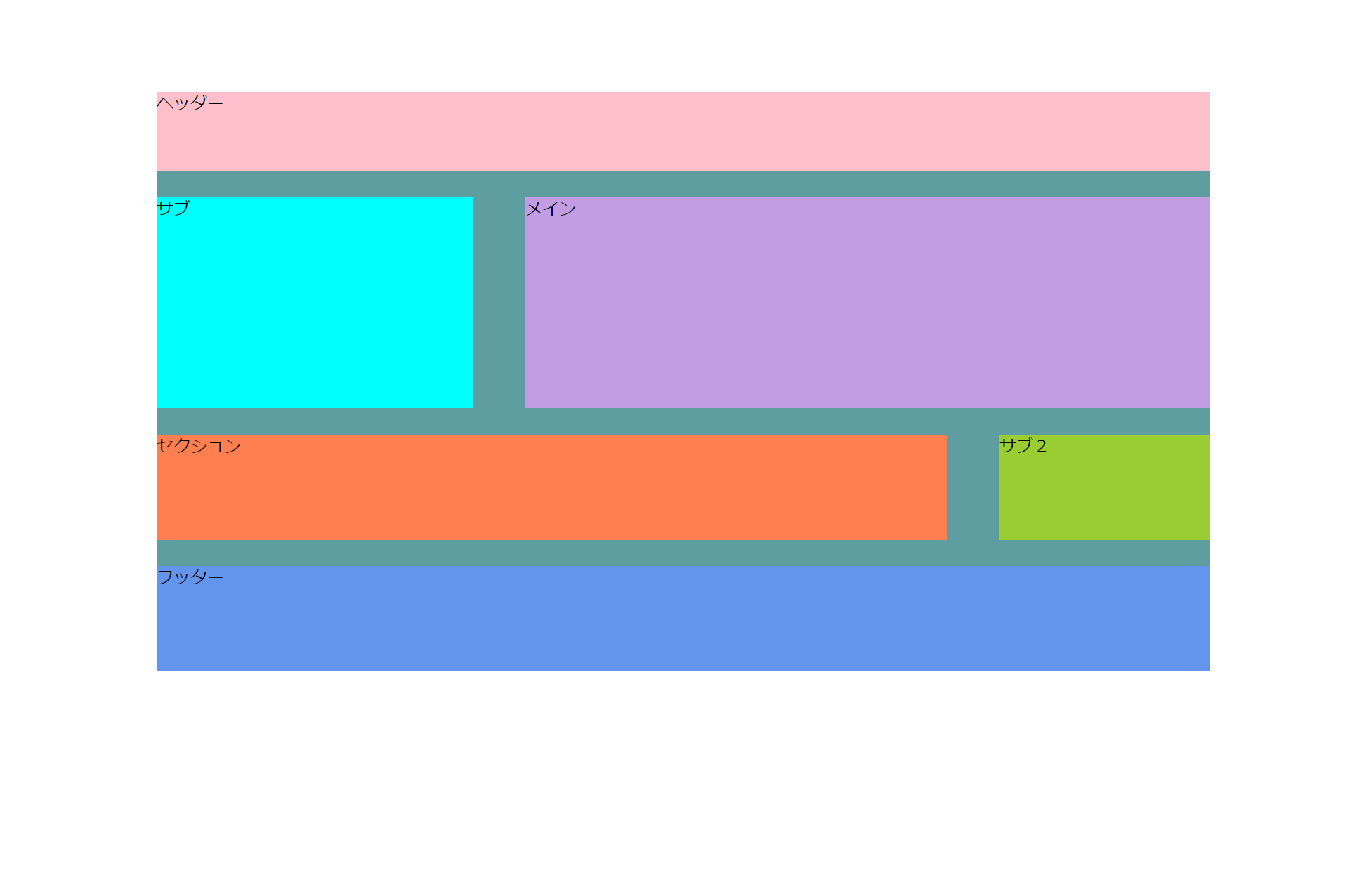
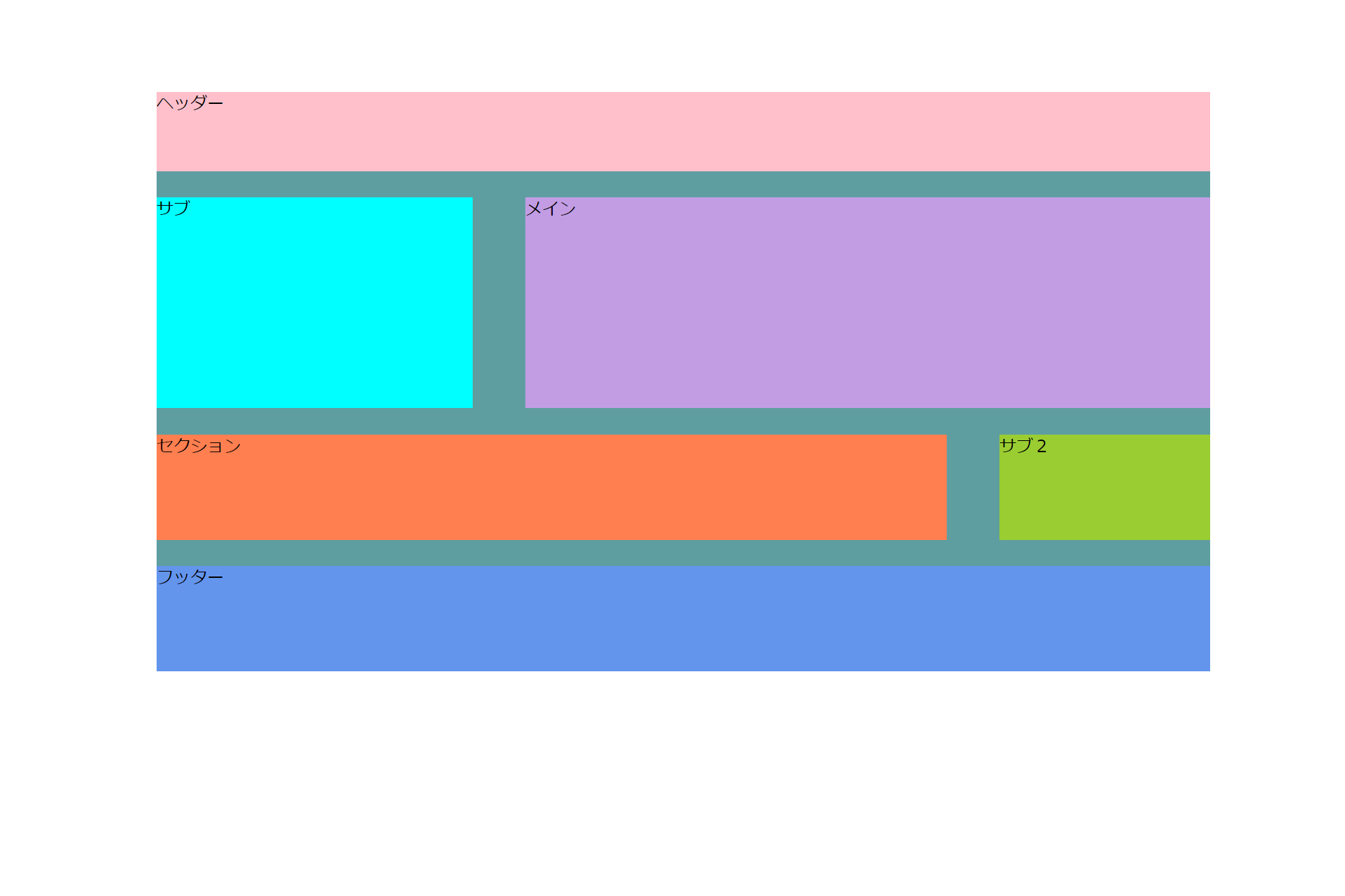
完成版はこちらです ↓↓
目標:Gridレイアウトの基礎を理解するため
テキストエディターはVSCode.
↓下記のGridレイアウトチートシートを参考
[Gridレイアウトのチートシート] (https://qiita.com/7dt/items/577ba8eada3380c93dbb)
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
最初にある程度決めておくと後が楽になります。
例 どの位Gridを書くのかを調べる
<div>は何個必要なのか?
class属性名はどうしようか?
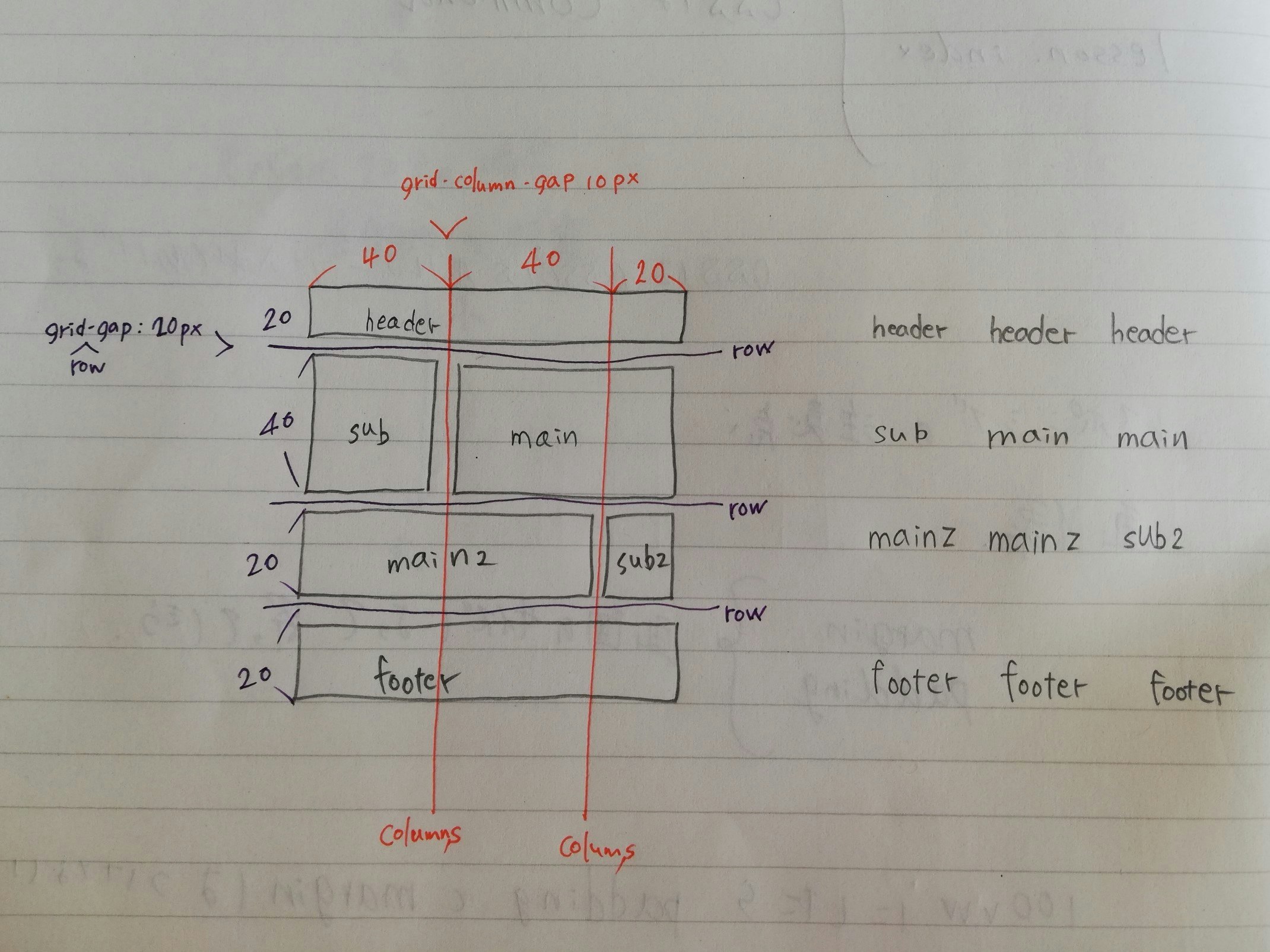
・紙とペンで実際に枠を書いてみる(添付画像)
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
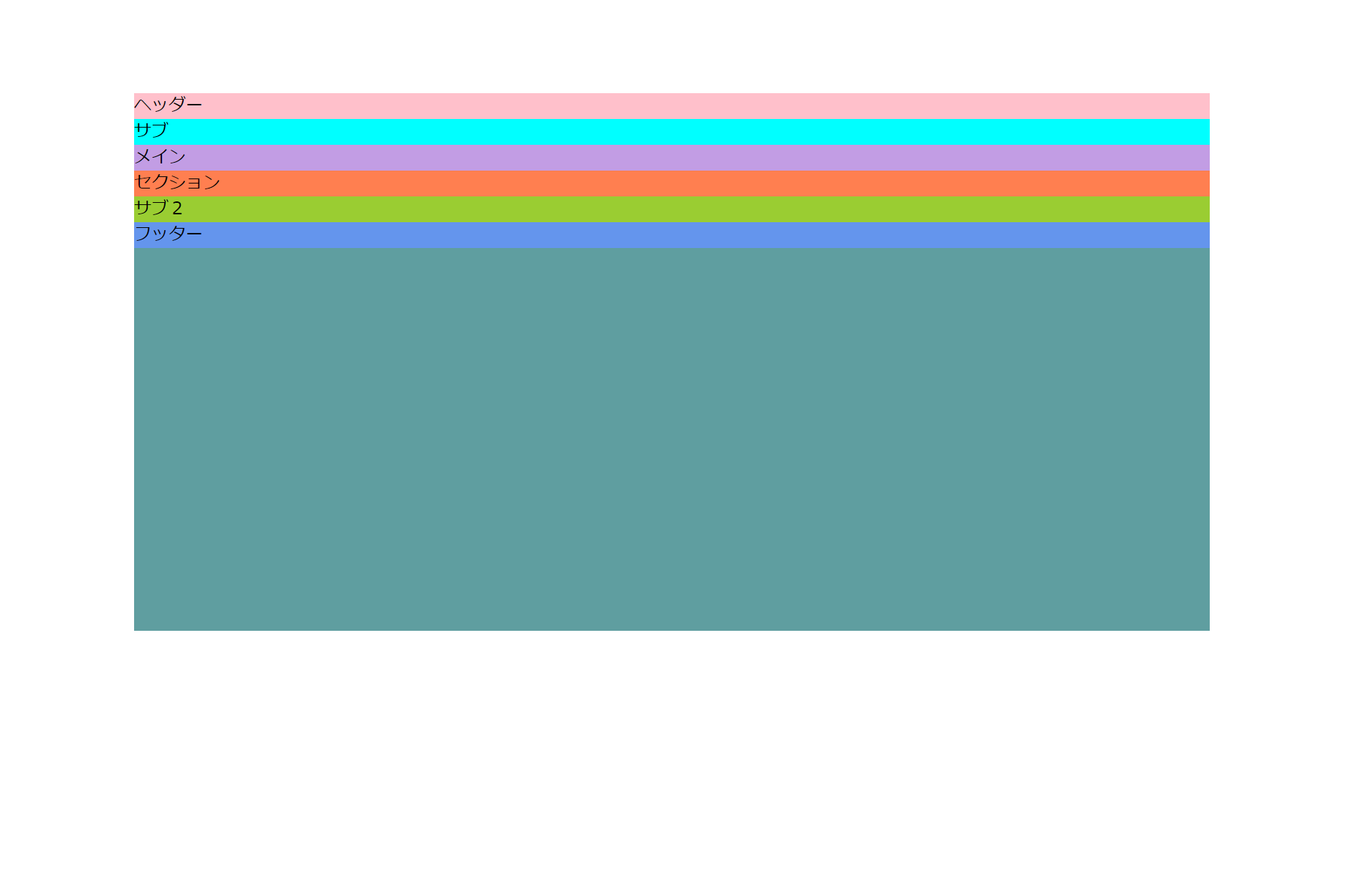
<div class="all">
<header class="header">ヘッダー</header>
<div class="sub">サブ</div>
<main class="main">メイン</main>
<section class="section">セクション</section>
<div class="sub2">サブ2</div>
<footer class="footer">フッター</footer>
</div>
* {
padding: 0;
margin: 0;
}
.all {
width: 1000px;
height: 500px;
background-color: cadetblue;
margin: 100px auto 100px;
}
.header {
background-color: pink;
}
.sub {
background-color: aqua;
}
.main {
background-color: rgb(194, 157, 228);
}
.section {
background-color: coral;
}
.sub2 {
background-color: yellowgreen;
}
.footer {
background-color: cornflowerblue;
}
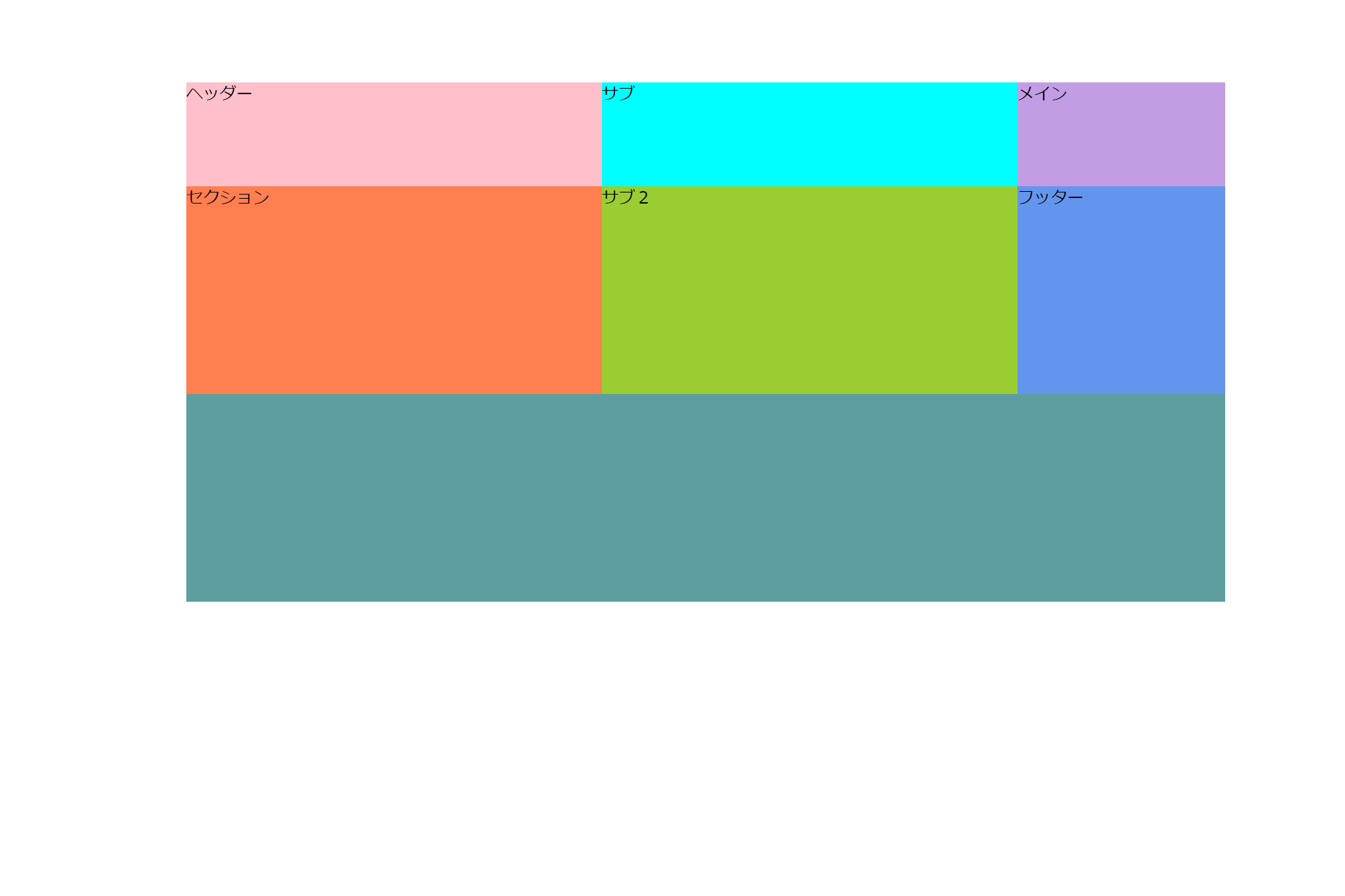
『親要素の.all』に、Gridを付けていきます
.all {
width: 1000px;
height: 500px;
background-color: cadetblue;
margin: 100px auto 100px;
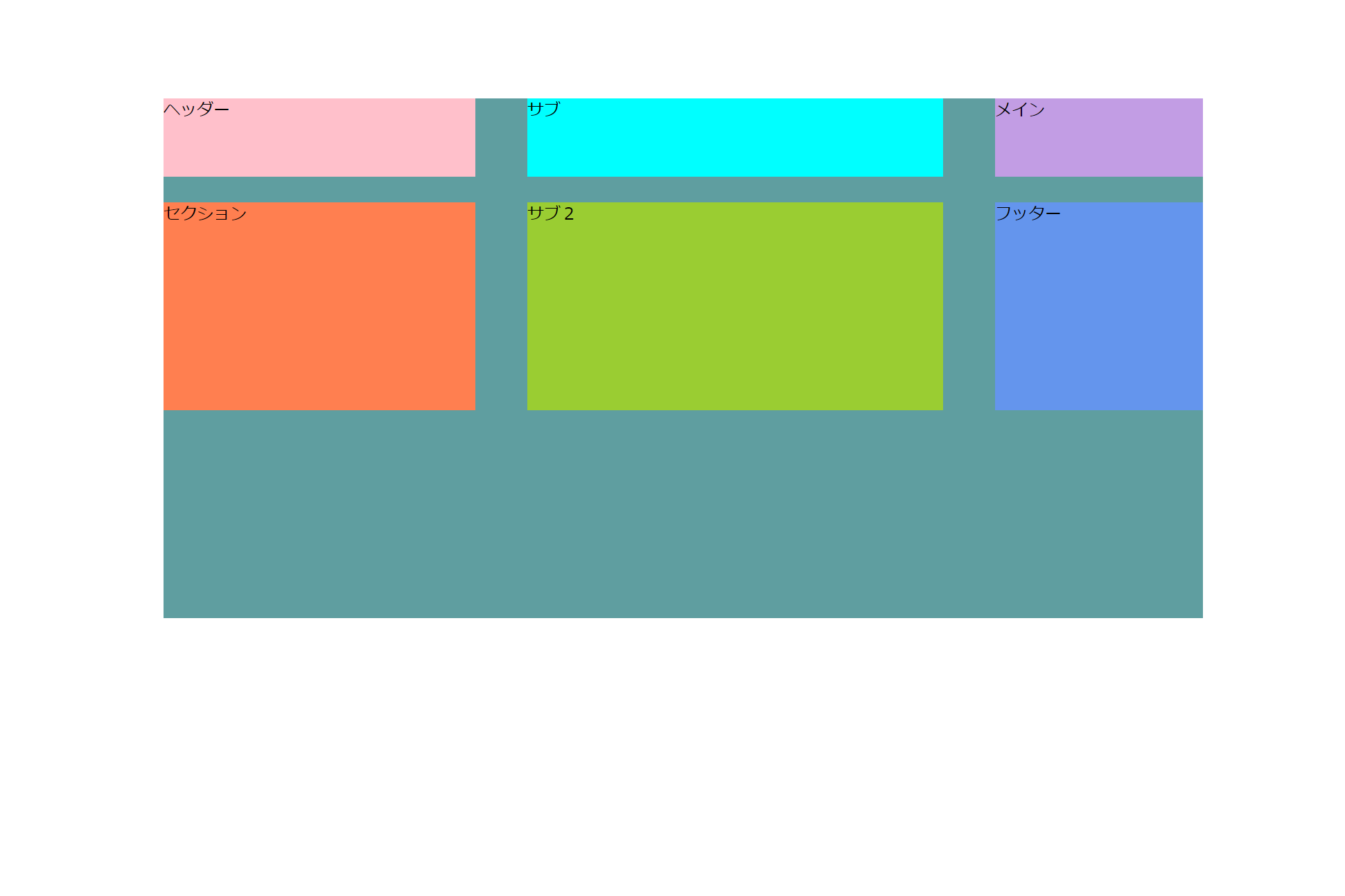
display: grid; ※追加
grid-template-rows: 20% 40% 20% 20%; ※追加
grid-template-columns: 40% 40% 20%; ※追加
}
.all {
width: 1000px;
height: 500px;
background-color: cadetblue;
margin: 100px auto 100px;
display: grid;
grid-template-rows: 15% 40% 20% 20%;
grid-template-columns: 30% 40% 20%;
grid-gap: 5%; ※追加
}
.all {
width: 1000px;
height: 500px;
background-color: cadetblue;
margin: 100px auto 100px;
display: grid;
grid-template-rows: 15% 40% 20% 20%;
grid-template-columns: 30% 40% 20%;
grid-template-areas: ※追加
'header header header ' ※追加
'sub main main' ※追加
'section section sub2' ※追加
'footer footer footer'; ※追加
grid-gap: 5%;
}
.header {
background-color: pink;
grid-area: header; ※追加
}
.sub {
background-color: aqua;
grid-area: sub; ※追加
}
.main {
background-color: rgb(194, 157, 228);
grid-area: main; ※追加
}
.section {
background-color: coral;
grid-area: section; ※追加
}
.sub2 {
background-color: yellowgreen;
grid-area: sub2; ※追加
}
.footer {
background-color: cornflowerblue;
grid-area: footer; ※追加
}
Gridレイアウトの完成です!!
まとめ
Flexboxと似ているGridレイアウト を使用してHPの枠を作ってみました!!
登場する場面は少ないけれど引き続き理解していきたいと思います
今回は以上です!
ありがとうございます