Flexboxを使ってUAE国旗を作る
目標:Flexboxの基礎を理解するため
テキストエディターはVSCode.
↓下記のFlexboxチートシートを参考
[Css Flexboxのチートシート] (https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet)
~codeを書き始める前の準備~
・構成を考える! 何をどんな風に、どうやって作るのか?
最初にある程度決めておくと後が楽になります。
例 UAEの国旗を調べる
<div>は何個必要なのか?
class属性名はどうしようか?
・紙とペンで実際に枠を書いてみる(添付画像参照)
ここまで出来たらcodeを書いていきます♪ ※head部分は省略
組み立てのポイント!
『あか』と『みどり、しろ、くろ』の向きが違うのでそれぞれに親要素をつけてあげる
<div class="uae">
<div class="uae7">
<div class="uae1">あか</div>
</div>
<div class="uae6">
<div class="uae2">みどり</div>
<div class="uae3">しろ</div>
<div class="uae4">くろ</div>
</div>
</div>
.uae {
width: 450px;
height: 300px;
border: 1px solid black;
}
.uae1 {
background-color: red;
}
.uae2 {
background-color: green;
}
.uae3 {
border: 1px solid black;
}
.uae4 {
background-color: black;
}
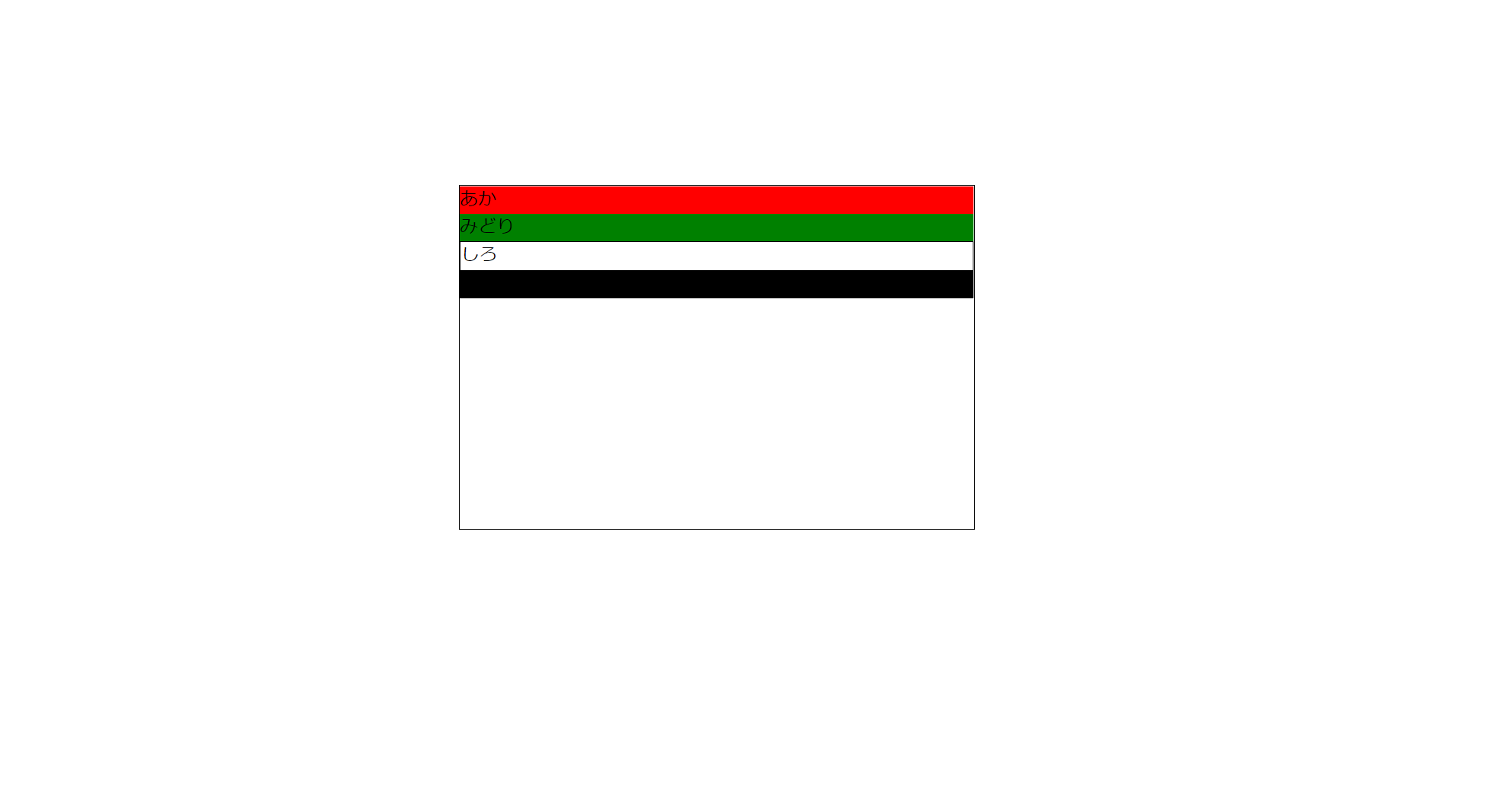
上記の状態をブラウザで一旦確認
上記のCSSにFlexboxをつける。
『.uae』と『.uae6』にそれぞれFlexboxをつける
.uae {
width: 450px;
height: 300px;
border: 1px solid black;
display: flex; ※
flex-direction: row; ※
}
.uae6 {
display: flex; ※
flex-direction: column; ※
}
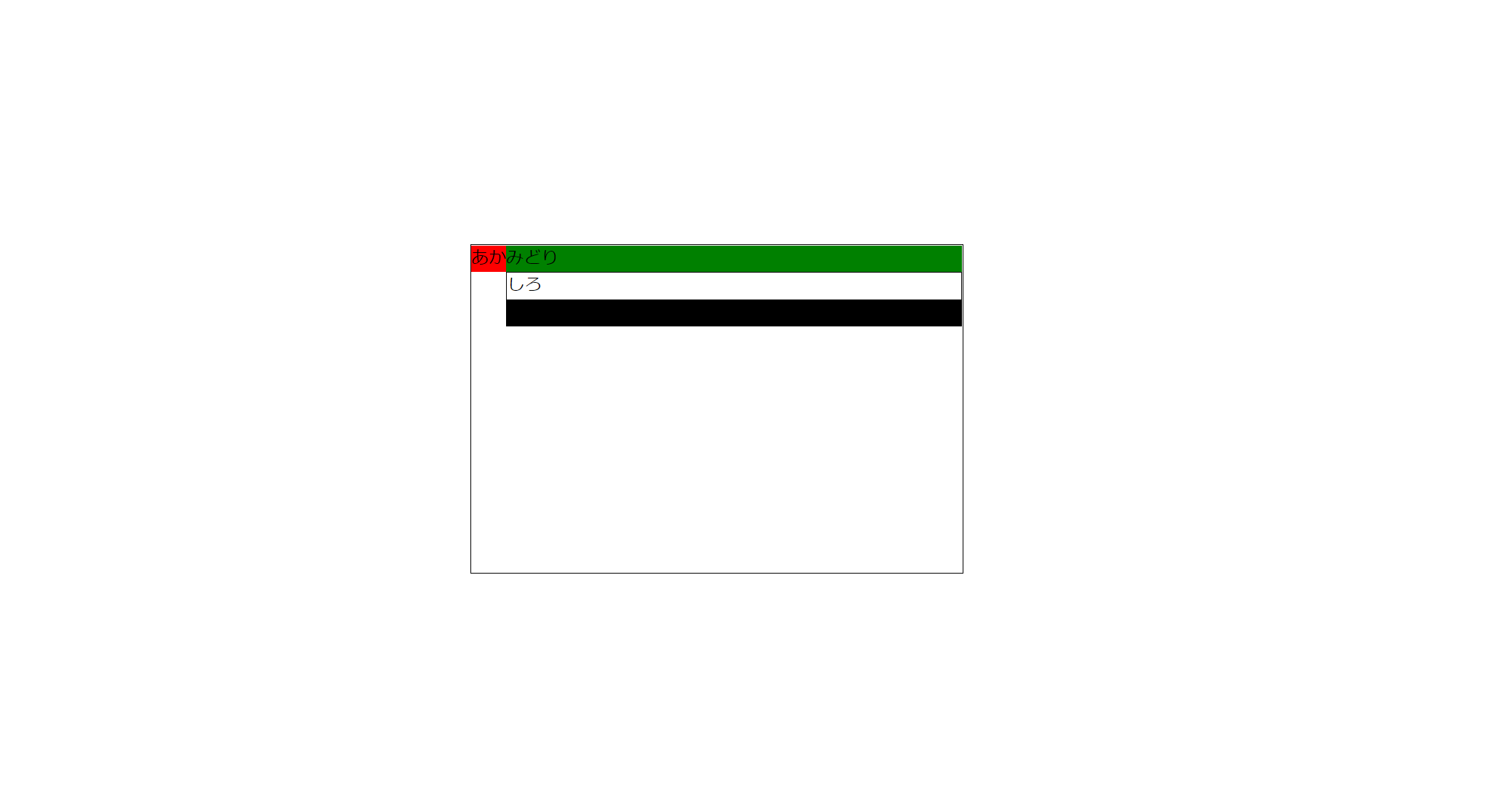
結果 ↓
『あか』と『みどり、しろ、くろ』が横並びになりました。
次に、Flexアイテム(子要素)にそれぞれFlexboxを付ける
理由としては、子要素の幅を調整するため
.uae7 {
flex-grow: 1;※
}
.uae6 {
display: flex;
flex-direction: column;
flex-grow: 4; ※
}
.uae1 {
background-color: red;
height: 300px; ※
flex-grow: 6; ※
}
.uae2 {
background-color: green;
flex-grow: 1; ※
}
.uae3 {
background-color: white;
flex-grow: 1; ※
}
.uae4 {
background-color: black;
flex-grow: 1; ※
}
最後に、『あか、みどり、しろ、くろ』の文字を消して完成です
まとめ
今回気を付けた点、
display: flex;のFlexコンテナー(親要素)を2回、Flexアイテム(子要素)を使用したことです。
Flexアイテム(子要素)は、親要素にdisplay: flex;が無いと反応しないので気をつけました。
また、Flexboxは動かしたいブロックの『親要素』にdisplay: flex;を設定してあげる必要があります!
これを見落として『子要素』にdisplay: flex;をつけてしまい上手に反応しなくて苦戦してしまう時があるので常に、『親要素』と『子要素』はどれなのか意識してあげると良いと思います。
今回は以上です
ありがとうございます!